Maison >interface Web >tutoriel HTML >Comment utiliser le canevas HTML pour intercepter des images arrondies
Comment utiliser le canevas HTML pour intercepter des images arrondies
- 小云云original
- 2018-02-02 11:06:253769parcourir
Auparavant, nous ne pouvions capturer des images qu'avec d'autres outils de capture d'écran. Les fonctions des navigateurs modernes sont devenues de plus en plus puissantes. Avec la popularisation progressive du H5, le navigateur lui-même peut prendre des captures d'écran. html2canvas est un tel plug-in front-end. Son principe est de dessiner des nœuds Dom dans Canvas. Bien qu'il soit très pratique, il présente les limitations suivantes :
Cet article présente principalement les informations pertinentes sur la solution pour les captures d'écran html2canvas qui ne peuvent pas capturer d'images arrondies. L'éditeur pense que c'est plutôt bon. avec vous et donnez-le comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
iframe n'est pas pris en charge
les images inter-domaines ne sont pas prises en charge
ne peuvent pas être utilisées dans les plug-ins du navigateur Utiliser
Les images SVG ne sont pas prises en charge sur certains navigateurs
Flash n'est pas pris en charge
Navigateurs anciens et IE non pris en charge, si vous souhaitez confirmer si un certain navigateur est pris en charge, vous pouvez l'utiliser pour visiter http://deerface.sinaapp.com/ et l'essayer :)
À cause du mien Le scénario d'utilisation est très simple, enregistrez les informations d'exception, et la page d'exception est également définie par vous-même, alors html2canvas suffit à utiliser.
La première fois que j'utilise html2canvas, le but est de prendre une capture d'écran de la page entière et de générer une image que l'utilisateur pourra enregistrer
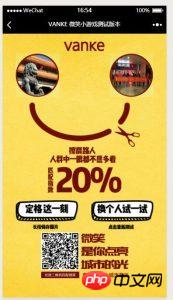
Jetons d'abord un coup d'œil à ce à quoi ressemble le rendu HTML comme

À partir de l'image rendue par HTML, vous pouvez voir que l'image ci-dessus a un effet de coin arrondi, mais lorsque j'ai utilisé html2canvas pour convertir l'image, j'ai trouvé que le l'effet de coin arrondi de l'image n'a pas échoué.

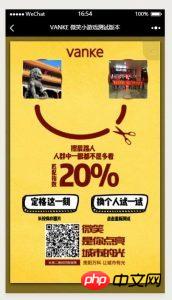
est devenu comme ça. Après avoir réfléchi à de nombreuses solutions, j'ai finalement décidé de faire des coins arrondis à l'arrière une image d'arrière-plan. L'arrière-plan du cercle du milieu est transparent, puis il est superposé à l'image d'origine grâce à un positionnement absolu, ce qui équivaut à un masque. effet.
Bien sûr, le nœud DOM de l'image du masque doit être en dessous de l'image qui nécessite des coins arrondis, semblable à
<p class="avatar_img fl"><p class="avatar_img fl">
<img src="" id="you" class="avatar_pp fl" /><!--需要圆角的原始图片-->
<img src="/template/images/avatar.png" class="img-responsive" style="position: absolute;"><!--遮罩图片-->
</p>et il ressemblera normal une fois généré
<p class="avatar_img fl"><p class="avatar_img fl">
<img src="" id="you" class="avatar_pp fl" /><!--需要圆角的原始图片-->
<img src="/template/images/avatar.png" class="img-responsive" style="position: absolute;"><!--遮罩图片-->
</p>Copier le code
Le code est le suivant :
<a href="<a href=" <img">http://www.teaxia.com/wp-content/uploads/2018/01/2.jpg"><img</a> src="<a href=" http://www.teaxia.com/wp-content/uploads/2018/01/2-169x300.jpg</a>" alt="" width="169" height="300" srcset="<a href=" http://www.teaxia.com/wp-content/uploads/2018/01/2-169x300.jpg</a> 169w, <a href=" http://www.teaxia.com/wp-content/uploads/2018/01/2.jpg</a> 377w" sizes="(max-width: 169px) 100vw, 169px" /></a>
Recommandations associées :
PHP génère du code d'image arrondie
Introduction à la méthode de création d'images arrondies et ovales à l'aide de CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

