Maison >interface Web >js tutoriel >Three.js implémente le code d'effet d'ombre
Three.js implémente le code d'effet d'ombre
- 小云云original
- 2018-02-01 09:50:181823parcourir
Comme nous le savons tous, en tant que plug-in pour webgl, three.js n'est certainement pas aussi laborieux pour ajouter une ombre que webgl natif. Alors, après une heure de recherche (les gens stupides ne sont pas intelligents, c'est déjà la vitesse limite). J'ai finalement réalisé l'effet d'ombre et j'ai trouvé des zones où je pouvais facilement faire des erreurs. Pas grand chose à dire, jetons un œil à l’introduction détaillée.
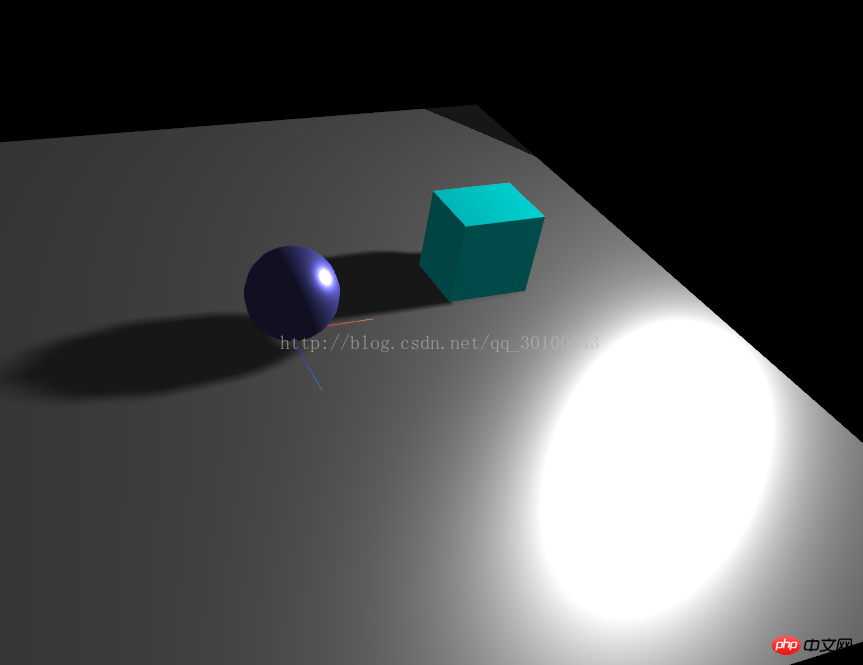
D'abord le rendu :

Obtenir cet effet est en fait très simple. Il vous suffit de définir quelques attributs pour obtenir l'effet actuel. Je mettrai les problèmes matériels ci-dessus dans la section suivante :
(1) Tout d'abord, vous devez dire au moteur de rendu que j'ai besoin d'ombres, et vous générez des ombres pour moi :
renderer.shadowMap.enabled = true;
( 2) Ensuite, dites à la lumière que j'ai besoin d'ombres :
light.castShadow = true;
(3) Dites au modèle qui doit projeter des ombres :
//告诉球需要投射阴影 sphere.castShadow = true; //告诉立方体需要投射阴影 cube.castShadow = true;
(4) Enfin, dites le rectangle du plan inférieur que vous souhaitez Accepter l'ombre :
plane.receiveShadow = true;
Tant que les quatre étapes ci-dessus sont définies, vous pouvez obtenir l'effet d'ombre.
Remarque : Le matériau de votre modèle doit être sélectionné pour répondre à la lumière, sinon l'effet n'apparaîtra pas. C'est à cause de ce problème que l'ombre n'a pas été ajustée depuis longtemps.
Tous les codes de cas :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
html, body {
margin: 0;
height: 100%;
}
canvas {
display: block;
}
</style>
</head>
<body onload="draw();">
</body>
<script src="build/three.js"></script>
<script src="examples/js/controls/TrackballControls.js"></script>
<script src="examples/js/libs/stats.min.js"></script>
<script>
var renderer;
function initRender() {
renderer = new THREE.WebGLRenderer({antialias:true});
renderer.setSize(window.innerWidth, window.innerHeight);
//告诉渲染器需要阴影效果
renderer.shadowMap.enabled = true;
renderer.shadowMap.type = THREE.PCFSoftShadowMap; // 默认的是,没有设置的这个清晰 THREE.PCFShadowMap
document.body.appendChild(renderer.domElement);
}
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 1000);
camera.position.set(0, 40, 100);
camera.lookAt(new THREE.Vector3(0,0,0));
}
var scene;
function initScene() {
scene = new THREE.Scene();
}
var light;
function initLight() {
scene.add(new THREE.AmbientLight(0x444444));
light = new THREE.SpotLight(0xffffff);
light.position.set(60,30,0);
//告诉平行光需要开启阴影投射
light.castShadow = true;
scene.add(light);
}
function initModel() {
//上面的球
var sphereGeometry = new THREE.SphereGeometry(5,20,20);
var sphereMaterial = new THREE.MeshStandardMaterial({color:0x7777ff});
var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
sphere.position.y = 5;
//告诉球需要投射阴影
sphere.castShadow = true;
scene.add(sphere);
//辅助工具
var helper = new THREE.AxisHelper(10);
scene.add(helper);
//立方体
var cubeGeometry = new THREE.CubeGeometry(10,10,8);
var cubeMaterial = new THREE.MeshLambertMaterial({color:0x00ffff});
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.position.x = 25;
cube.position.y = 5;
cube.position.z = -5;
//告诉立方体需要投射阴影
cube.castShadow = true;
scene.add(cube);
//底部平面
var planeGeometry = new THREE.PlaneGeometry(100,100);
var planeMaterial = new THREE.MeshStandardMaterial({color:0xaaaaaa});
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.rotation.x = - 0.5 * Math.PI;
plane.position.y = -0;
//告诉底部平面需要接收阴影
plane.receiveShadow = true;
scene.add(plane);
}
//初始化性能插件
var stats;
function initStats() {
stats = new Stats();
document.body.appendChild(stats.dom);
}
//用户交互插件 鼠标左键按住旋转,右键按住平移,滚轮缩放
var controls;
function initControls() {
controls = new THREE.TrackballControls( camera );
//旋转速度
controls.rotateSpeed = 5;
//变焦速度
controls.zoomSpeed = 3;
//平移速度
controls.panSpeed = 0.8;
//是否不变焦
controls.noZoom = false;
//是否不平移
controls.noPan = false;
//是否开启移动惯性
controls.staticMoving = false;
//动态阻尼系数 就是灵敏度
controls.dynamicDampingFactor = 0.3;
//未知,占时先保留
//controls.keys = [ 65, 83, 68 ];
controls.addEventListener( 'change', render );
}
function render() {
renderer.render( scene, camera );
}
//窗口变动触发的函数
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
controls.handleResize();
render();
renderer.setSize( window.innerWidth, window.innerHeight );
}
function animate() {
//更新控制器
render();
//更新性能插件
stats.update();
controls.update();
requestAnimationFrame(animate);
}
function draw() {
initRender();
initScene();
initCamera();
initLight();
initModel();
initControls();
initStats();
animate();
window.onresize = onWindowResize;
}
</script>
</html>
Recommandations associées :
Comment utiliser la propriété text-shadow de CSS3
Html5, implémentation CSS du partage d'exemples d'effets d'ombre de texte
Résumé de 6 méthodes d'utilisation des ombres CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

