Maison >interface Web >js tutoriel >Cycle de vie de Vue, montage manuel et sous-composants de montage
Cycle de vie de Vue, montage manuel et sous-composants de montage
- 小云云original
- 2018-05-22 16:02:173076parcourir
Cet article vous présente principalement le cycle de vie de Vue et le montage manuel. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
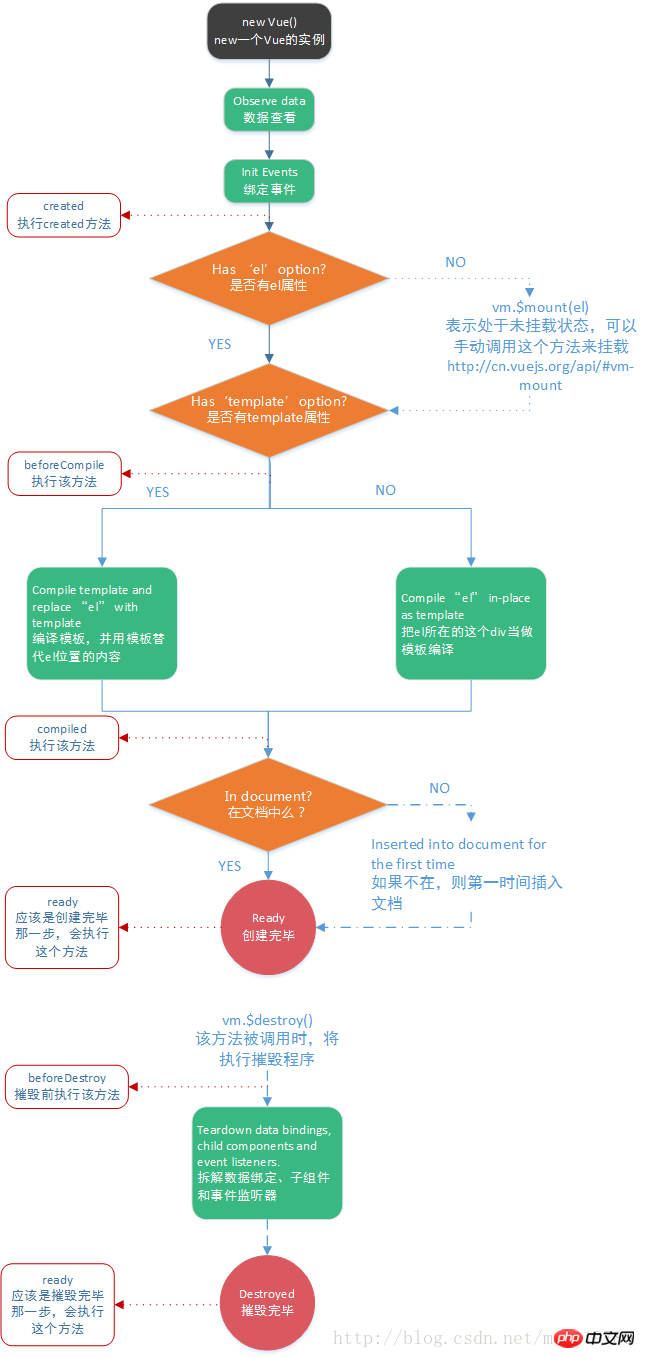
1. Le cycle de vie de vue :

2. 🎜>
Méthode 1 :
<p id="app">
{{name}}
</p>
<button onclick="test()">挂载</button>
<script>
var obj= {name: '张三'}
var vm = new Vue({
data: obj
})
function test() {
vm.$mount("#app");
}Méthode deux :
Vue.extend() est utilisé pour créer une sous-classe non montée. Vous pouvez utiliser cette sous-classe pour créer plusieurs instancesvar app= Vue.extend({
template: '<p>{{firstName}} {{lastName}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White'
}
}
})
// 创建 app实例,并挂载到一个元素上。
new app().$mount('#app') Ci-dessous, nous utilisons l'insertion automatique d'étiquettes Écrivez le code à la main
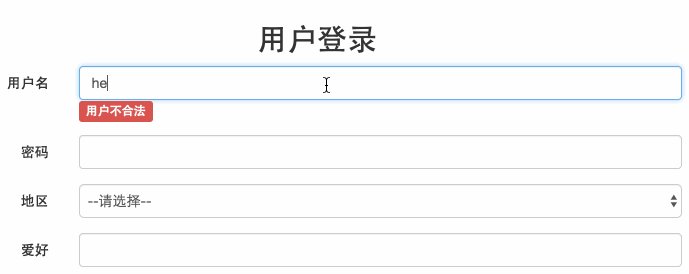
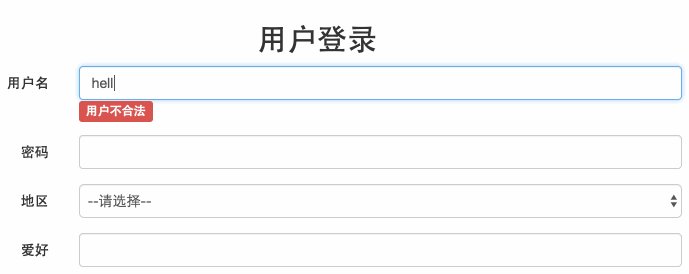
1. d'abord Le mauvais label s'affiche dans .vue car nous devons insérer manuellement<label class="label label-danger">用户不合法</label>2. Regardez d'abord tout le code de notre plug-in validate.js, puis nous analysons
export default{
install(Vue){
Vue.prototype.checkUserName = (value) => {
if(value == ""){
return true; // 如果没有填写,默认为true
}
if(/\w{6,20}/.test(value)){
return true;
}else{
return false;
}
}
Vue.prototype.errorLabel = null;
Vue.prototype.hasError = false;
Vue.directive("uname",{
bind(){
let errorTpl = Vue.extend({
template:'<label class="label label-danger">用户不合法</label>'
});
// 实例化并挂载
Vue.errorLabel = (new errorTpl()).$mount().$el;
},
update(el,binding,vnode){
if(/\w{6,20}/.test(el.value)){
// 验证通过
if (Vue.hasError){
el.parentNode.removeChild(Vue.errorLabel);
Vue.hasError = !Vue.hasError;
}
}else{
// 验证没有通过
if (!Vue.hasError){
el.parentNode.appendChild(Vue.errorLabel);
Vue.hasError = ! Vue.hasError;
}
}
},
})
}
}3 , deux modèles d'invite d'erreur prototypesVue.prototype.errorLabel = null; Vue.prototype.hasError = false;errorLabel sont définis. Nous les créons dans la méthode bind(), puis les montons dessus hasError est un attribut auxiliaire, ce qui est pratique pour. à nous de juger s'il y a actuellement une erreur ou pas d'erreur.
update(el,binding,vnode){
if(/\w{6,20}/.test(el.value)){
// 验证通过
if (Vue.hasError){
el.parentNode.removeChild(Vue.errorLabel);
Vue.hasError = !Vue.hasError;
}
}else{
// 验证没有通过
if (!Vue.hasError){
el.parentNode.appendChild(Vue.errorLabel);
Vue.hasError = ! Vue.hasError;
}
}
},5. ci-dessous
Quel est le cycle de vie de Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Explication détaillée des copies profondes et superficielles des tableaux et objets jsArticle suivant:Explication détaillée des copies profondes et superficielles des tableaux et objets js
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

