Maison >interface Web >js tutoriel >Partage de code adaptatif lorsque les navigateurs changent
Partage de code adaptatif lorsque les navigateurs changent
- 小云云original
- 2018-01-31 14:57:442062parcourir
Parfois, nous ouvrons la page du navigateur et affichons le modèle actuellement rendu. Cependant, si vous ne définissez pas le modèle de scène pour qu'il s'adapte aux changements de largeur et de hauteur du navigateur, ce sera gg. Cet article vous présente principalement la méthode de Three.js pour s'adapter lorsque le navigateur change. L'article la présente en détail à travers un exemple de code.
Si la scène s'adapte à mesure que la taille du navigateur change, vous devez surveiller l'événement de redimensionnement de la fenêtre, qui est l'événement de changement de navigateur.
window.onresize = function(){}Ou utilisez l'événement addEventListener
window.addEventListener("resize",function(){})Une fois l'écoute de l'événement réussie, vous devez pour écrire les modifications Enfin, l'expression qui doit être déclenchée est :
//窗口变动触发的函数
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}Ce qui précède met principalement à jour la proportion de la caméra et la proportion du moteur de rendu pour atteindre l'objectif effet actuel.
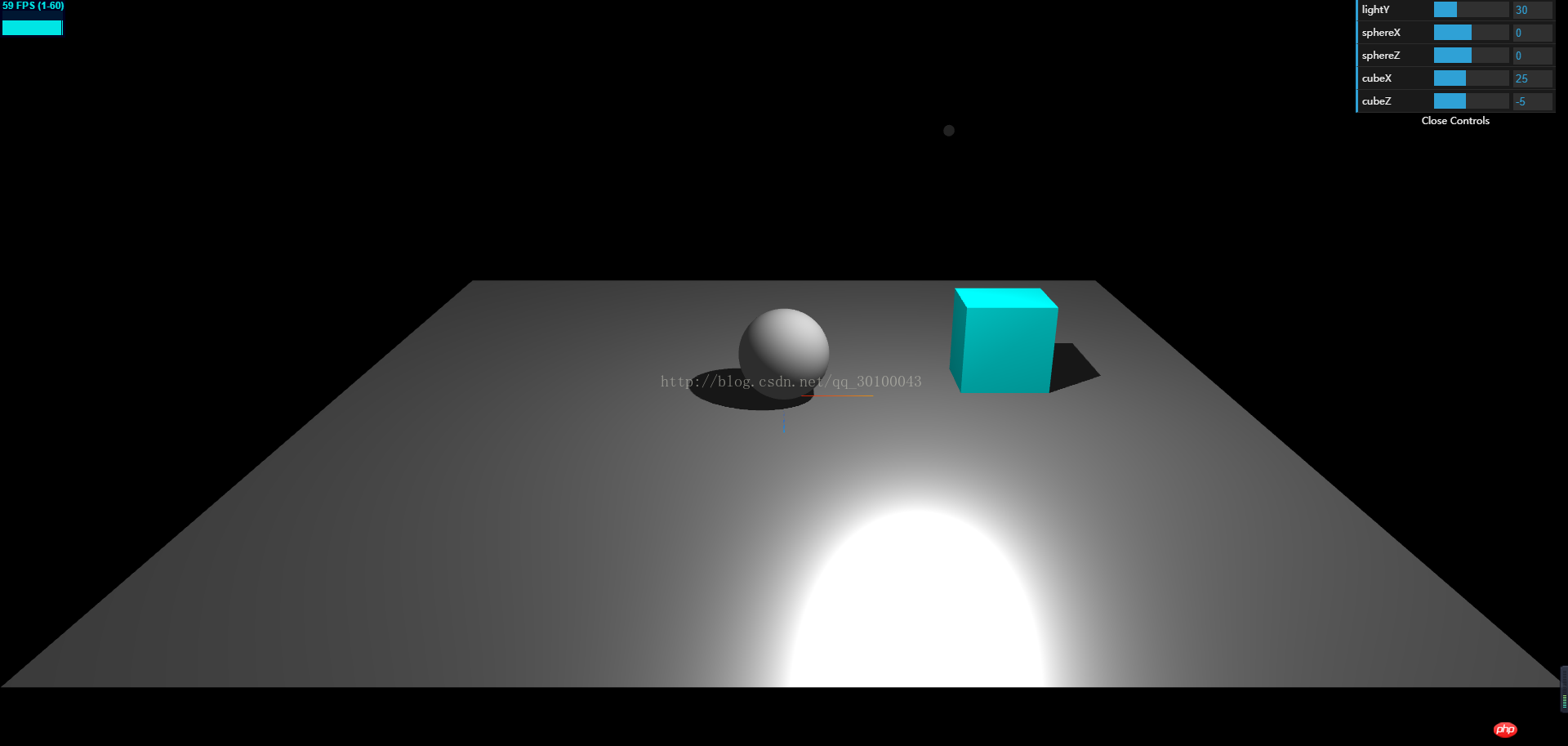
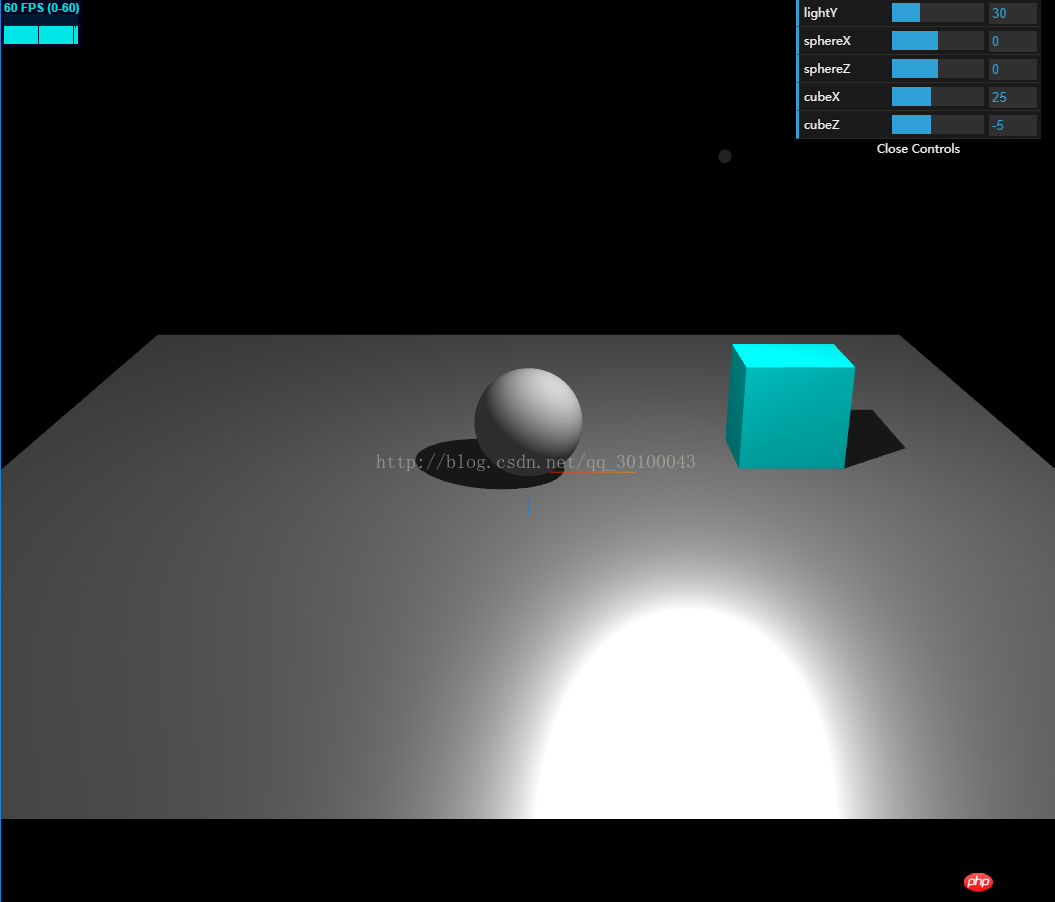
Le code est utilisé dans la section précédente, je ne téléchargerai donc pas le code (si vous en avez besoin, cliquez ici), mais je téléchargerai deux exemples d'effets.

Ce qui précède est l'effet de l'affichage en plein écran, et ce qui suit est l'effet du changement direct du navigateur en moitié :

Recommandations associées :
Réagissez à la hauteur adaptative en fonction du partage d'exemples de largeur
Comment faire contenu de page Web mobile auto-adaptatif Adapt
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

