Maison >interface Web >js tutoriel >code js pour la fonction d'invite avant de quitter la page
code js pour la fonction d'invite avant de quitter la page
- 小云云original
- 2018-01-31 13:56:151647parcourir
Cet article présente principalement JavaScript pour implémenter la fonction d'invite avant de quitter la page. Il analyse le principe de réponse aux événements et les compétences opérationnelles de JavaScript pour fermer la page sur la base d'exemples spécifiques. Il est également livré avec la méthode d'implémentation correspondante de jQuery Friends. ceux qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
L'invite avant de quitter la page ne peut pas être effectuée avec onunload, car elle n'est compatible qu'avec IE, et ce sera pénible pour vous d'être compatible avec Google et FireFox.
Et cet événement ne sera déclenché qu'après sa fermeture.
Vous pouvez utiliser onbeforeunload à la place.
onbeforeunload peut être déclenché lorsque l'utilisateur ferme ou actualise la fenêtre, ou clique sur un lien hypertexte sur cette page.
Le code JavaScript est le suivant :
<script>
window.onbeforeunload=function(e){
var e=window.event||e;
e.returnValue=("确定离开当前页面吗?");
}
</script>
Il est très court Au début, il utilise window.event et e ou des navigateurs compatibles.
La valeur de retour correspond aux informations d'invite.
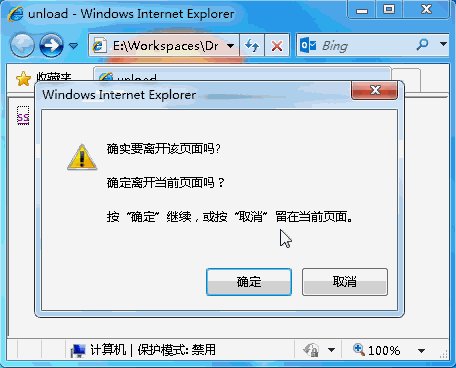
L'effet dans IE8 est le suivant, la première ligne et la dernière ligne doivent exister. Rien ne se passera si l'utilisateur clique sur "Annuler" et cliquer sur "OK" poursuivra l'action précédente.

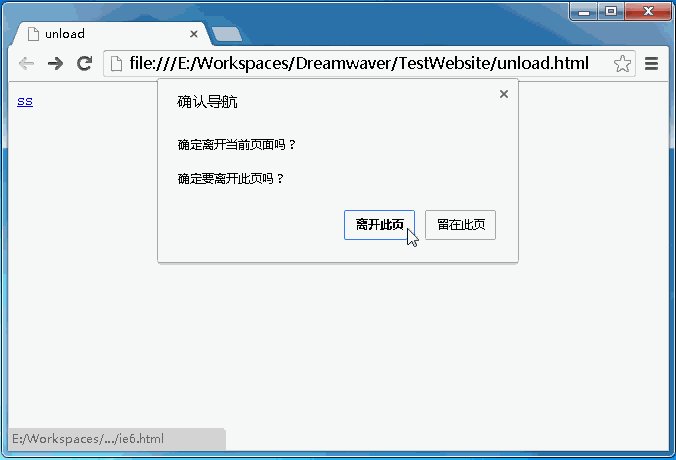
L'effet dans Google Chrome est le suivant. Seule la dernière ligne est contrôlable par nous. Le reste sont des choses qui existent dans le système lui-même et ne peuvent pas être réécrites.

L'effet de Yehu Zen est le suivant. Le message d'invite ne peut pas être lu et je ne peux rien faire. Qui appelle ce navigateur Yehu Zen ?

Écrivez ceci dans JQuery :
$(window).bind('beforeunload',function(){
return '提示信息';
}
);
JQuery 1.9 est livré avec une compatibilité totale avec les navigateurs...
Recommandations associées :
Explication détaillée de l'utilisation par PHP de la fonction d'invite automatique de PHPstorm
Implémentation de la fonction d'invite de message d'erreur de soumission de formulaire JQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

