Maison >interface Web >js tutoriel >L'utilisation spécifique du slot et du slot-scope dans vue
L'utilisation spécifique du slot et du slot-scope dans vue
- 小云云original
- 2018-05-14 17:22:365997parcourir
Cet article présente principalement l'utilisation spécifique de slot et slot-scope dans vue. L'éditeur pense que c'est plutôt bien. Maintenant, je vais le partager avec vous et vous donner une référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Écrit devant
La documentation sur les machines à sous en vue est très courte et le langage est très concis, plus ses différences dans le la fréquence et l'ordre d'utilisation des options courantes telles que les méthodes, les données, les calculs, etc. peuvent amener les développeurs qui sont nouveaux dans les machines à sous à penser facilement "Oubliez ça, apprenez-le plus tard, vous pouvez déjà écrire des composants de base de toute façon", alors fermez simplement le voir la documentation.
En fait, le concept des machines à sous est très simple, et ce qui suit est divisé en trois parties. Cette partie est également écrite dans l'ordre de la documentation vue.
Avant d'entrer dans la troisième partie, laissez les étudiants qui n'ont pas été exposés aux slots avoir une idée simple de ce qu'est un slot : un slot, également appelé slot, est un modèle HTML d'un composant. display L'affichage ou non et la manière de l'afficher sont déterminés par le composant parent. En fait, les deux problèmes fondamentaux d'un slot sont mis en évidence ici, à savoir s'il faut l'afficher et comment l'afficher.
Étant donné que le slot est un modèle, tout composant peut en fait être divisé en deux catégories : les modèles sans slot et les modèles de slot du point de vue du type de modèle.
Les modèles sans emplacement font référence aux modèles HTML, qui font référence à « p, span, ul, table », etc. L'affichage et le masquage des modèles sans emplacement et la manière de les afficher sont contrôlés par le plug-in lui-même ; le plug-in Le modèle de slot est un slot, qui est une coquille vide, car son affichage et son masquage ainsi que le modèle HTML final utilisé pour l'affichage sont contrôlés par le composant parent. Cependant, la position de l'affichage du slot est en effet déterminée par le sous-composant lui-même. Lorsque le slot est écrit dans le modèle de composant, le modèle transmis depuis le composant parent sera affiché à l'avenir.
Slot unique | Emplacement par défaut | Emplacement anonyme
Le premier est un emplacement unique Un emplacement unique est le nom officiel de vue, mais en fait c'est le cas. peut également être appelé emplacement par défaut, ou contrairement à un emplacement nommé, nous pouvons l'appeler un emplacement anonyme. Parce qu'il n'est pas nécessaire de définir l'attribut name.
Un seul slot peut être placé n'importe où dans un composant, mais comme son nom l'indique, il ne peut y avoir qu'un seul slot de ce type dans un composant. En conséquence, il peut y avoir de nombreux emplacements nommés, à condition que les noms (attributs de nom) soient différents.
Ce qui suit est un exemple.
Composant parent :
<template>
<p class="father">
<h3>这里是父组件</h3>
<child>
<p class="tmpl">
<span>菜单1</span>
<span>菜单2</span>
<span>菜单3</span>
<span>菜单4</span>
<span>菜单5</span>
<span>菜单6</span>
</p>
</child>
</p>
</template>Composant enfant :
<template> <p class="child"> <h3>这里是子组件</h3> <slot></slot> </p> </template>
Dans cet exemple, étant donné que le composant parent est écrit à l'intérieur de e2dcd33d35d56d9af41f7bc4400d9f037d4dd9c7239aac360e401efe89cbb393 modèle html, le modèle pour l'emplacement anonyme du sous-composant est le suivant. En d'autres termes, le slot anonyme du sous-composant est utilisé par le modèle ci-dessous.
<p class="tmpl"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p>
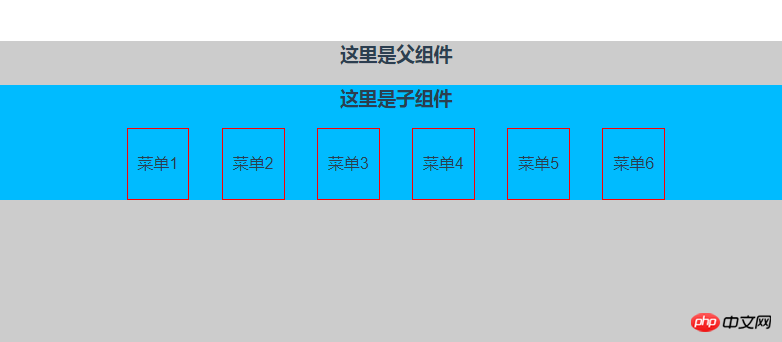
Le résultat final du rendu est tel qu'indiqué sur la figure :

Remarque : toutes les démos ont été stylisées pour une observation plus facile. Parmi eux, le composant parent est rempli d'un fond gris et les composants enfants sont remplis d'un fond bleu clair.
Emplacement nommé
L'emplacement anonyme n'a pas d'attribut de nom, c'est donc un emplacement anonyme. Ensuite, si l'attribut de nom est ajouté à l'emplacement, il devient un emplacement nommé. fente. . Un slot nommé peut apparaître N fois dans un composant. Apparaître à différents endroits. L'exemple ci-dessous est un composant avec deux emplacements nommés et un seul emplacement. Ces trois emplacements sont affichés par le composant parent en utilisant le même ensemble de styles CSS, mais le contenu est légèrement différent.
Composant parent :
<template> <p class="father"> <h3>这里是父组件</h3> <child> <p class="tmpl" slot="up"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p> <p class="tmpl" slot="down"> <span>菜单-1</span> <span>菜单-2</span> <span>菜单-3</span> <span>菜单-4</span> <span>菜单-5</span> <span>菜单-6</span> </p> <p class="tmpl"> <span>菜单->1</span> <span>菜单->2</span> <span>菜单->3</span> <span>菜单->4</span> <span>菜单->5</span> <span>菜单->6</span> </p> </child> </p> </template>
Composant enfant :
<template> <p class="child"> // 具名插槽 <slot name="up"></slot> <h3>这里是子组件</h3> // 具名插槽 <slot name="down"></slot> // 匿名插槽 <slot></slot> </p> </template>
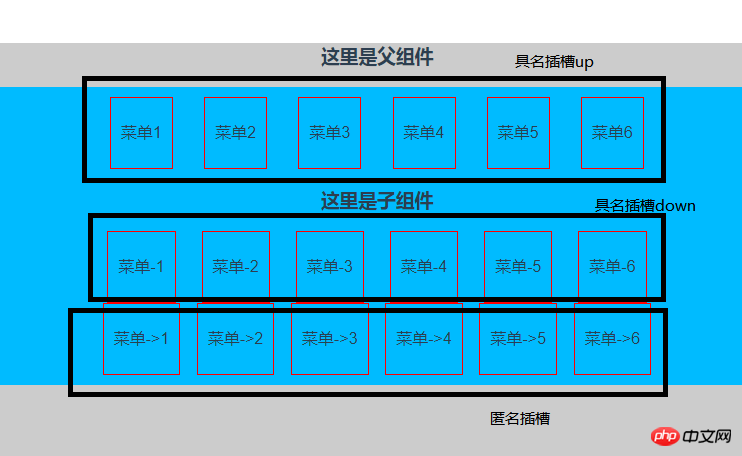
Le résultat s'affiche comme indiqué sur la figure : 
Comme vous pouvez voir, le composant parent associe les slots nommés via l'attribut slot sur le modèle HTML. Les modèles HTML sans attributs d'emplacement sont associés par défaut à des emplacements anonymes.
Slot de portée | Emplacement avec données
Enfin, il y a notre emplacement de portée. Celui-ci est un peu plus difficile à comprendre. Officiellement, on appelle cela un slot scope. En fait, par rapport aux deux slots précédents, on peut l'appeler un slot avec données. Qu'est-ce que cela signifie ? Les deux premiers sont écrits dans le modèle du composant
Slot anonyme
<slot></slot>
Slot nommé
<slot name="up"></slot>
mais la portée Exigences du Slot, lier les données sur l'emplacement. C’est-à-dire qu’il faut l’écrire grossièrement comme ceci.
<slot name="up" :data="data"></slot>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
},
}Comme nous l'avons dit précédemment, l'affichage de l'emplacement à la fin dépend du fait que le composant parent a écrit ou non un modèle sous l'enfant, comme indiqué ci-dessous.
<child> html模板 </child>
S'il est écrit, le slot devra afficher quelque chose sur le navigateur. Le problème est de savoir à quoi devrait ressembler le HTML. S'il n'est pas écrit, le slot sera une coquille vide sans rien.
OK, quand nous disons qu'il existe un modèle html, c'est-à-dire que le composant parent insérera le modèle dans le composant enfant. Alors, quel type de style doit être inséré ? Ceci est déterminé conjointement par le html+css du. composant parent, mais cet ensemble. Qu'en est-il du contenu à l'intérieur du style ?
Étant donné que l'emplacement de portée est lié à un ensemble de données, le composant parent peut l'utiliser. Ainsi, la situation devient la suivante : le composant parent a le dernier mot en matière de style, mais le contenu peut afficher la liaison de slot du composant enfant.
我们再来对比,作用域插槽和单个插槽和具名插槽的区别,因为单个插槽和具名插槽不绑定数据,所以父组件是提供的模板要既包括样式由包括内容的,上面的例子中,你看到的文字,“菜单1”,“菜单2”都是父组件自己提供的内容;而作用域插槽,父组件只需要提供一套样式(在确实用作用域插槽绑定的数据的前提下)。
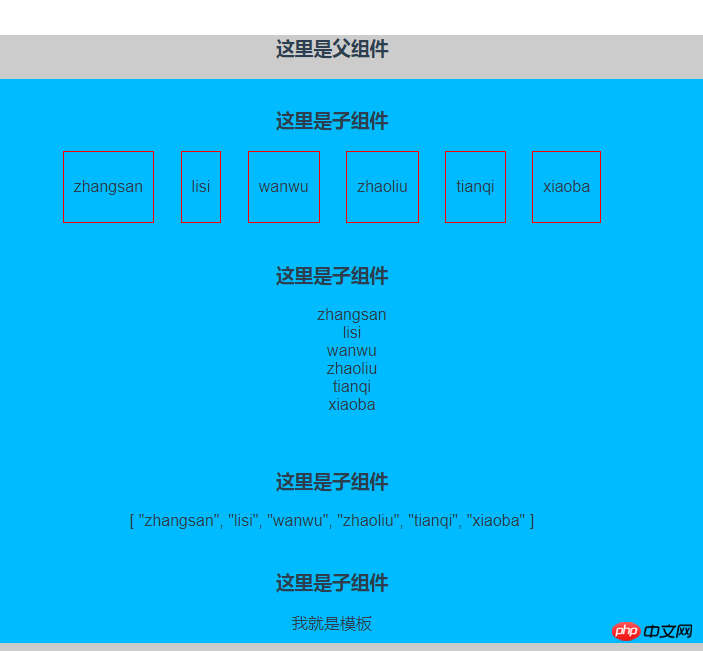
下面的例子,你就能看到,父组件提供了三种样式(分别是flex、ul、直接显示),都没有提供数据,数据使用的都是子组件插槽自己绑定的那个人名数组。
父组件:
<template>
<p class="father">
<h3>这里是父组件</h3>
<!--第一次使用:用flex展示数据-->
<child>
<template slot-scope="user">
<p class="tmpl">
<span v-for="item in user.data">{{item}}</span>
</p>
</template>
</child>
<!--第二次使用:用列表展示数据-->
<child>
<template slot-scope="user">
<ul>
<li v-for="item in user.data">{{item}}</li>
</ul>
</template>
</child>
<!--第三次使用:直接显示数据-->
<child>
<template slot-scope="user">
{{user.data}}
</template>
</child>
<!--第四次使用:不使用其提供的数据, 作用域插槽退变成匿名插槽-->
<child>
我就是模板
</child>
</p>
</template>子组件:
<template>
<p class="child">
<h3>这里是子组件</h3>
// 作用域插槽
<slot :data="data"></slot>
</p>
</template>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
}
}结果如图所示:
相关推荐:
js组件SlotMachine实现图片切换效果制作抽奖系统_javascript技巧
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

