Maison >interface Web >js tutoriel >Arbre de syntaxe abstraite JS simple et clair
Arbre de syntaxe abstraite JS simple et clair
- 小云云original
- 2018-01-29 13:49:072371parcourir
Dans cet article, nous partageons principalement avec vous l'arbre de syntaxe abstraite JS simple et clair. Nous allons d'abord présenter ce qu'est un arbre de syntaxe abstraite, en espérant aider tout le monde.
Babel est désormais un incontournable dans presque tous les projets, mais son principe de fonctionnement ne peut éviter d'analyser js dans le processus de génération. Babel a un moteur babylon, et l'acron du projet a été fork au début avant de comprendre. Voyons d'abord ce que ce moteur analyse. Non seulement Babel mais aussi webpack utilisent un analyseur JavaScript pour convertir le code en un arbre de syntaxe abstrait. Cet arbre définit le code lui-même, les instructions d'affectation, les instructions de déclaration et les instructions d'opération peuvent être localisées avec précision
Quoi. est un arbre de syntaxe abstrait ?
Nous pouvons regarder un exemple simple :
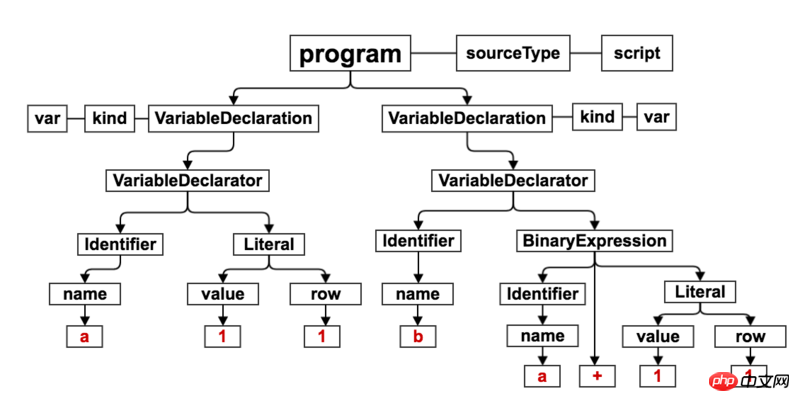
var a = 1; var b = a + 1;
Nous avons passé ce site Web, qui est un site Web de moteur Esprima, très simple à utiliser. Dessinez l'organigramme. est le suivant :

Et son format d'objet json est comme ceci :
{
"type": "Program",
"body": [
{
"type": "VariableDeclaration",
"declarations": [
{
"type": "VariableDeclarator",
"id": {
"type": "Identifier",
"name": "a"
},
"init": {
"type": "Literal",
"value": 1,
"raw": "1"
}
}
],
"kind": "var"
},
{
"type": "VariableDeclaration",
"declarations": [
{
"type": "VariableDeclarator",
"id": {
"type": "Identifier",
"name": "b"
},
"init": {
"type": "BinaryExpression",
"operator": "+",
"left": {
"type": "Identifier",
"name": "a"
},
"right": {
"type": "Literal",
"value": 1,
"raw": "1"
}
}
}
],
"kind": "var"
}
],
"sourceType": "script"
}
De nombreux moteurs
Chrome a v8, Firefix a spidermonkey Il existe également des moteurs couramment utilisés :
esprima
acron
<.>- Traceur
- UglifyJS2
- shift



- Générer l'AST via esprima
- Traverser et mettre à jour l'AST via estraverse
- Régénérer le code source AST via escodegen
2. . Installez les modules npm d'esprima, estraverse et escodegen sous le projet de test
npm i esprima estraverse escodegen --save3 Créez un nouveau fichier test.js sous le répertoire et chargez le code suivant : <.>Vous verrez le résultat de sortie :
const esprima = require('esprima');
let code = 'const a = 1';
const ast = esprima.parseScript(code);
console.log(ast);
4. Dans le fichier de test, chargez le code suivant : Script {
type: 'Program',
body:
[ VariableDeclaration {
type: 'VariableDeclaration',
declarations: [Array],
kind: 'const' } ],
sourceType: 'script' }
Résultat de sortie : const estraverse = require('estraverse');
estraverse.traverse(ast, {
enter: function (node) {
node.kind = "var";
}
});
console.log(ast);
5. Enfin, ajoutez le code suivant au fichier de test : Script {
type: 'Program',
body:
[ VariableDeclaration {
type: 'VariableDeclaration',
declarations: [Array],
kind: 'var' } ],
sourceType: 'script' }
Résultat de sortie : const escodegen = require("escodegen");
const transformCode = escodegen.generate(ast)
console.log(transformCode);
var a = 1;
- À travers ces trois axes : nous avons converti
- dans
const a = 1var a = 1 Vous sentez-vous comme Babel 0.0
Site Web recommandé
code source esprima
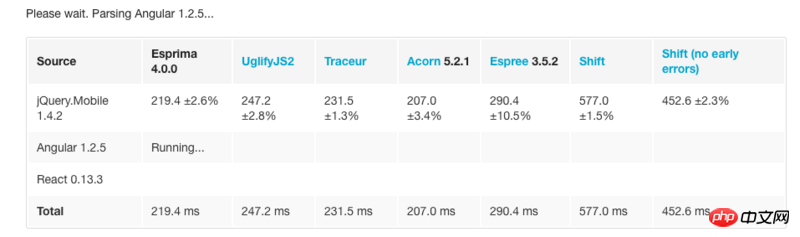
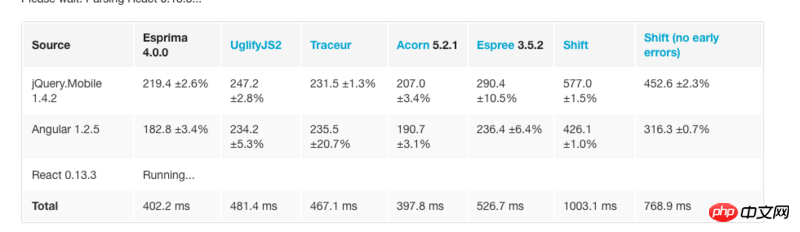
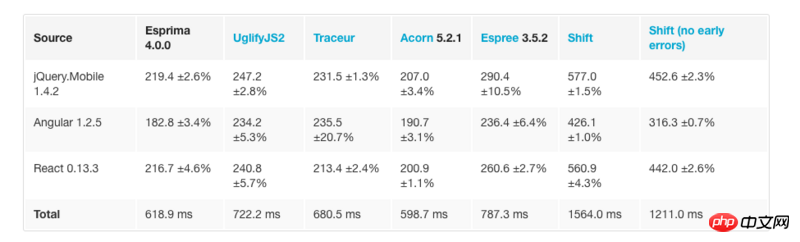
code source acronvitesse comparaison
AST explorer
visualisation esprima
Visualisation en ligne d'AST
Résumé
Les arbres abstraits sont beaucoup utilisés dans le front-end, et désormais des outils populaires, que ce soit Ce webpack Babel passera toujours par le processus en trois étapes. Ici, je vais juste le présenter brièvement. Après un moment, il y aura un article sur la syntaxe des arbres abstraits. Si vous êtes intéressé, vous pouvez également jeter un œil au . code source d'esprima. Pourquoi est-ce esprima ? Parce qu'esprima contient beaucoup d'informations et qu'acron est relativement léger. Si vous êtes intéressé, vous pouvez faire attention à mon [github]() et n'oubliez pas de cliquer sur une étoile en guise de support pour l'auteur. Merci.
Recommandations associées :
Résumé de 10 façons courantes d'améliorer l'efficacité du codage dans la syntaxe jsLes essentiels de la programmation Javascript_Syntaxe JS Dictionnaire_Connaissances de baseExplication détaillée de la syntaxe AngularJS_AngularJSCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

