Maison >interface Web >js tutoriel >Méthode d'implémentation du générateur de nombres aléatoires JavaScript
Méthode d'implémentation du générateur de nombres aléatoires JavaScript
- 小云云original
- 2018-01-29 10:47:582366parcourir
Cet article présente principalement JavaScript pour implémenter en détail un générateur de nombres aléatoires afin de générer des nombres aléatoires non répétitifs. Il a une certaine valeur de référence. J'espère que cela pourra aider tout le monde.
1. Préparation avant l'expérience :
Compréhension de la fonction Math
Compréhension de la méthode tableau
Opération expérimentale :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>随机数生成</title>
</head>
<style type="text/css">
body{font-size: 20px;}
#box{border:3px solid #666;width:500px;height:300px;margin:20px auto;padding:20px;position: relative;}
#min,#max{width: 60px;margin:5px;}
#num{margin:15px;width: 115px;}
button{width:80px;height:30px;letter-spacing: 10px;font-size: 15px;}
h1{margin: 10px 90px;}
</style>
<body>
<p>
<p id="box">
<h1>课堂提问生成器</h1>
<label>产生随机数的范围:</label><input type="text" id="min">--<input type="text" id="max"></br>
<label>需要产生多少个随机数:</label><input type="text" id="num"></br>
<button onclick="produce()">生成</button>
<p id="result"></p>
</p>
</p>
</body>
<script type="text/javascript">
function produce(){
var omin=document.getElementById("min").value;
var max=document.getElementById("max").value;
var num=document.getElementById("num").value;
var oArray=new Array;
var result="";
var min=omin;
for(var i=0;i<=max-omin;i++){
oArray[i]=min;
min++;
console.log(oArray[i]);
}
//没有去重的原代码
// for(var i=0;i<num;i++){
// result+=parseInt(Math.random()*(max-min+1) + min)+",";
// }
oArray.sort(function(){return 0.5 - Math.random(); }) //把按顺序存储的数组打乱
for(var i=0;i<num;i++){
result+=oArray[i]+",";
}
document.getElementById("result").innerText=result;
}
</script>
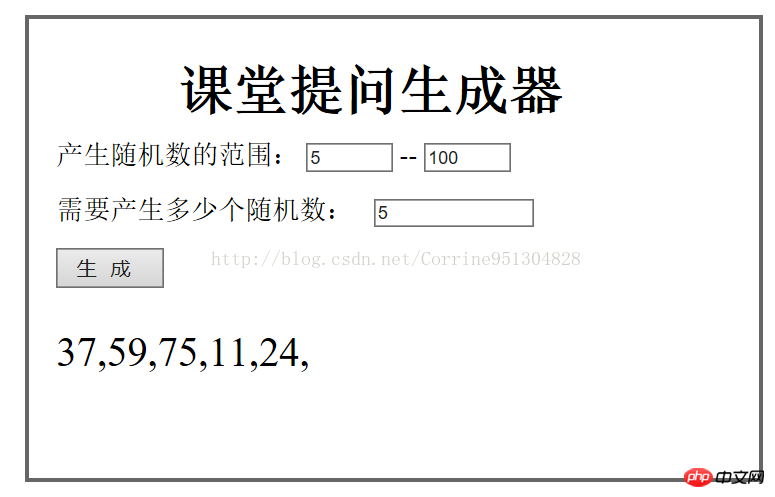
</html>3. Résultats de l'opération

Recommandations associées :
javascript génère nombres aléatoires Résumé de plusieurs méthodes
Fonction php rand() pour la génération de nombres aléatoires
Exemple d'implémentation JavaScript d'un générateur de déduplication de nombres aléatoires
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

