Maison >interface Web >js tutoriel >Vuejs utilise des composants récursifs pour implémenter des répertoires arborescents
Vuejs utilise des composants récursifs pour implémenter des répertoires arborescents
- 小云云original
- 2018-01-27 14:30:082936parcourir
Cet article présente principalement la méthode d'utilisation de composants récursifs pour implémenter des répertoires arborescents dans vuejs. L'éditeur pense que c'est plutôt bon. Maintenant, je vais le partager avec vous et vous donner une référence, j'espère que cela pourra vous aider.
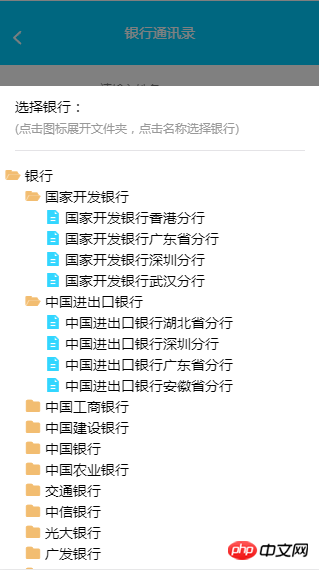
Tout d'abord, l'effet est le suivant. Je pense que le menu est plutôt sympa, non ? La structure de Java implique la connaissance de la construction de multi-arbres. J'écrirai un autre article pour l'expliquer en détail plus tard. Ici, je vais parler du front-end.
Les données peuvent d'abord être construites au format json. Le format utilisé ici est à peu près le suivant, en utilisant childList pour imbriquer le sous-menu : 
{
id:YH,
name:银行,
pid:0,
childList:[{
id:YH******,
name:国家开发银行,
pid:YH,
childList:[{
id:YH*****3,
name:国家开发银行香港分行,
pid:YH******,
childList:[]
},
{
id=YH*****1,
name=国家开发银行广东省分行,
pid=YH******,
childList=[]
}, {
id=YH*****2,
name=国家开发银行深圳分行,
pid=YH******,
childList=[]
}
]}
}Le le nom est souligné dans l'attribut du document officiel, nous devons donc définir le nom au début. Le nom ici utilise le menu arborescent ci-dessus : <li>
<p>
<i @click='toggle' v-if='isFolder' class="mui-icon iconfont" :class="[open?'icon-wenjianjia':'icon-wenjianjiaguanbi']"></i>
<!--isFolder判断是否存在子级改变图标-->
<i @click='toggle' class="mui-icon iconfont icon-wenjian" style="color: #00ccff" v-else></i>
<!--这里用到的方法是给父组件传值,具体可看上一篇文章-->
<span @click="propInstCode(model);propInstName(model)">
{{model.name}}
</span>
</p>
<ul v-show="open" v-if='isFolder'>
<tree-menu v-for='cel in model.childList' :model='cel'></tree-menu>
</ul>
</li>Selon le. idée de vue, pas d'opération Dans l'arborescence Dom, on définit deux variables, une pour afficher et masquer le sous-menu (open), et une pour modifier l'icône du sous-menu (isFolder). export default {
name: 'treeMenu',
props: ['model'],
components: {}
}Je l'ai écrit sur la base d'un article. Ce que j'ai dit à cette étape est "Utilisez les propriétés calculées de vue pour changer dynamiquement la valeur d'isFolder, modifiez l'icône, et déterminez s'il existe ou non. Sous-niveau et longueur du sous-niveau"data() {
return {
open: false,
isFolder: true,
}
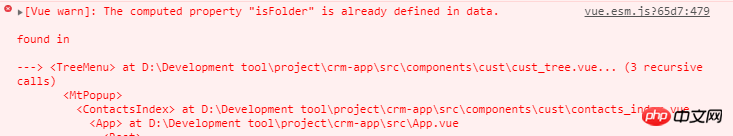
},Il y a un problème ici, et l'erreur continuera à être signalée :
computed: {
isFolder() {
return this.model.childTreeNode && this.model.childTreeNode.length
}
} Je cherchais un problème depuis longtemps, et finalement je l'ai résolu comme ça Supprimez l'attribut calculé de calculé et mettez-le dans créé :

created(){
//将isFolder放在这里判断可以识别出最底层菜单,然后改变图标,放在computed的话会一直报错并识别不出最底层菜单改变样式
this.isFolder = this.model.childList && this.model.childList.length;
}Le composant du répertoire arborescent a été construit ici. Il suffit de l'appeler dans le composant parent correspondant. . Le code complet est le suivant :
Référence
methods: {
toggle: function() {
if(this.isFolder){
this.open = !this.open;
}
},
}
sous-composant dans le composant parent : <ul class="tree_container" v-for="item in list"> <my-menu-tree :model='item' :instType='this.instType'></my-menu-tree> </ul>
Le sous-composant peut être utilisé directement, les styles sont également affichés ensemble, mais il y a aussi certains styles dans le composant parent, que vous pouvez opérer par vous-même. Ce code complet comprend également le. partie de transfert de valeur des composants mentionnée dans l'article précédent.
Mon icône utilise la police d'icônes d'Alibaba, vous pouvez également la rechercher sur Baidu.
Exemple de répertoire d'arborescence implémenté par jquery_jquery{{model.name}}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

