Maison >interface Web >js tutoriel >Explication détaillée de l'exemple de préchargement d'itinéraire angulaire2
Explication détaillée de l'exemple de préchargement d'itinéraire angulaire2
- 小云云original
- 2018-01-27 14:21:001419parcourir
Cet article présente principalement la stratégie de préchargement de routage angulaire2. L'éditeur pense qu'elle est plutôt bonne. Maintenant, je vais la partager avec vous et vous donner une référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
1. Description du problème
Lorsque l'itinéraire n'est pas chargé paresseusement, le chargement est extrêmement lent lorsqu'il est utilisé pour la première fois, affectant l'expérience utilisateur, angulaire2 peut utiliser loadChildren pour un chargement paresseux Lorsque vous l'utilisez pour la première fois, seuls les modules requis ne seront pas chargés tant qu'ils ne seront pas réellement utilisés. la console du navigateur pour visualiser le chargement du js, vous constaterez que lors de son utilisation, le js correspondant sera chargé. En conséquence, la fonction du module correspondant se bloquera pour la première fois, mais elle ne s'arrêtera pas lors de son utilisation. plus tard, cela a toujours une mauvaise expérience utilisateur. Ensuite, je vais vous expliquer comment utiliser la stratégie de préchargement pour résoudre ce problème.
2. Stratégie de préchargement
La deuxième de RouterModule.forRoot ajoute une option de configuration. L'une des options de configuration est la configuration de preloadingStrategy, bien sûr. , il a d'autres configurations. Ici, nous parlons uniquement de preloadingStrategy. Cette configuration est une configuration de stratégie de préchargement. Nous devons implémenter notre propre stratégie de préchargement. Dans certains scénarios qui ne nécessitent pas de préchargement, nous n'avons pas besoin de la configurer au préalable. , nous en créons un nouveau. Le fichier de selected-preloading-strategy.ts utilise la classe pour implémenter la méthode preload de l'interface PreloadingStrategy. Le code est le suivant :
import { PreloadingStrategy, Route } from "@angular/router";
import { Observable } from "rxjs";
/**
* 预加载策略
*/
export class SelectivePreloadingStrategy implements PreloadingStrategy {
preload(route: Route, load: Function): Observable<any> {
//当路由中配置data: {preload: true}时预加载
return route.data && route.data && route.data['preload'] ? load() : Observable.of(null);
}
}La signification ci-dessus est très simple. Après avoir configuré le paramètre data: {preload: true} dans la route, la stratégie renvoie ici un load(), indiquant qu'un préchargement est requis. S'il n'y a pas de configuration, le préchargement ne sera pas effectué. Bien sûr, vous pouvez également faire l'inverse. La valeur par défaut est que le préchargement ne se charge pas lorsque la configuration ne nécessite pas de préchargement, tout comme celle de mon github, vous pouvez l'utiliser de manière flexible.
Ensuite, ajoutez la stratégie à la route, qui est la configuration dans RouterModule.forRoot. Le code est le suivant :
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import {SelectivePreloadingStrategy} from "./selective-preloading-strategy";
import { LoginComponent } from './login/login.component';
import { MainComponent } from './main/main.component';
/**
* app路由
*/
const routes: Routes = [
{ path: '', redirectTo: '/login', pathMatch: 'full' },
{
path: 'login',
component: LoginComponent
},
{
path: 'app',
component: MainComponent,
loadChildren: 'app/main/main.module#MainModule',
data: {preload: true}
}
];
export const appRoutes=RouterModule.forRoot(routes,{preloadingStrategy: SelectivePreloadingStrategy});Aussi Il doit être ajouté dans les fournisseurs d'AppModule, le code est le suivant :
/**
* app模块
*/
@NgModule({
imports: [
appRoutes,
BrowserModule,
BrowserAnimationsModule,
NgbModule.forRoot(),
MainModule,
LoginModule
],
declarations: [
AppComponent,
ToastBoxComponent,
ToastComponent,
SpinComponent
],
providers: [AppService,ToastService,HttpService,SpinService,SelectivePreloadingStrategy],
exports:[ToastBoxComponent,SpinComponent],
bootstrap: [ AppComponent ]
})
export class AppModule {} Ensuite, il est utilisé dans le routage, le code est le suivant :
import { NgModule, OnInit } from '@angular/core';
import { RouterModule, Routes, Router } from '@angular/router';
/**
* 主体路由
*/
const routes: Routes = [
{ path: 'home', loadChildren: 'app/home/home.module#HomeModule', data: {preload: true} },
{ path: 'demo', loadChildren: 'app/demo/demo.module#DemoModule', data: {preload: true} },
];
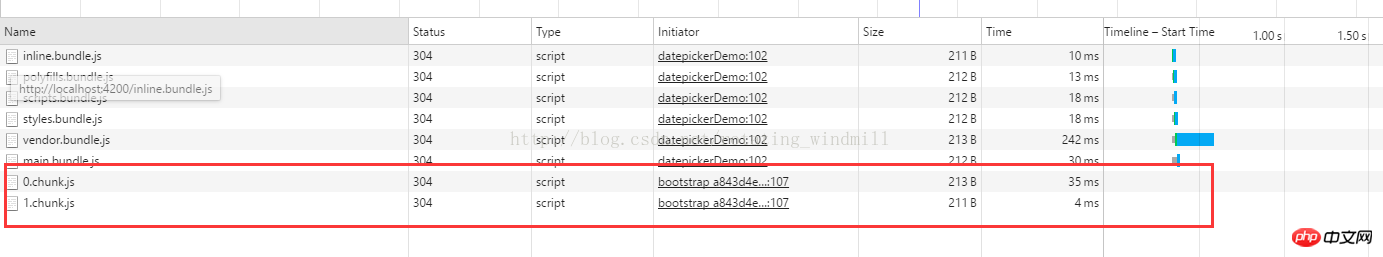
export const mainRoutes = RouterModule.forChild(routes);Ouvrez le navigateur F12 et vérifiez le chargement des js Vous constaterez que lorsque la page est chargée, les js des autres modules seront préchargés
 Site Web officiel Il existe une implémentation par défaut de PreloadAllModules, veuillez vous référer au site officiel pour les instructions.
Site Web officiel Il existe une implémentation par défaut de PreloadAllModules, veuillez vous référer au site officiel pour les instructions.
Le code spécifique peut être trouvé sur mon github, https://github.com/332557712/cc.
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

