Maison >interface Web >js tutoriel >Comment définir les effets js pour les compétences pseudo elements_javascript avant et après
Comment définir les effets js pour les compétences pseudo elements_javascript avant et après
- WBOYoriginal
- 2016-05-16 15:27:471634parcourir
L'objectif principal des feuilles de style en cascade (CSS) est d'ajouter des styles aux éléments HTML. Cependant, dans certains cas, l'ajout d'éléments supplémentaires au document est redondant, voire impossible. En fait, il existe une fonctionnalité en CSS qui nous permet d'ajouter des éléments supplémentaires sans perturber le document lui-même, qui sont des « pseudo-éléments ».
Mots précédents
Il n'est pas possible de définir directement les effets js pour les pseudo-éléments avant et après
Exemple
Vous devez maintenant ajouter (:avant que le contenu soit "préfixe", la couleur est une pseudo-classe rouge) pour (div avec l'identifiant comme boîte et le contenu comme "Je suis le contenu de test")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="box">我是测试内容</div> <script> var oBox = document.getElementById('box'); </script>
</body>
</html>
Solution
[Méthode 1] Intégrer dynamiquement les styles CSS
Le navigateur IE8 traite la balise c9ccee2e6ea535a969eb3f532ad9fe89 comme un nœud spécial et n'autorise pas l'accès à ses nœuds enfants. IE10 : le navigateur prend en charge l'utilisation de la propriété styleSheet.cssText pour définir les styles. Les méthodes d'écriture compatibles sont les suivantes :
<script>
function loadStyleString(css){
var style = document.createElement("style");
style.type = "text/css";
try{
style.appendChild(document.createTextNode(css));
}catch(ex){
style.styleSheet.cssText = css;
}
var head = document.getElementsByTagName('head')[0];
head.appendChild(style);
}
loadStyleString("#box:before{content:'前缀';color: red;}");
<script>
[Méthode 2] Ajouter un nom de classe avec sa propre pseudo-classe
<style>
.change:before{content: "前缀";color: red;}
</style>
<script>
oBox.className = 'change';
</script>
[Inconvénient] Cette méthode ne peut pas contrôler la valeur de l'attribut de contenu dans le pseudo-élément
[Méthode 3] Utilisez setAttribute pour implémenter un contenu personnalisé
<style>
.change:before{content: attr(data-beforeData);color: red;}
</style>
<script>
oBox.setAttribute('data-beforeData','前缀');
</script>
[Note] Cette méthode ne peut être implémentée qu'avec setAttribute Après le test, la méthode de l'ensemble de données n'est pas valide
.
【Méthode 4】Ajouter une feuille de style
Le navigateur Firefox ne prend pas en charge la méthode addRule() et le navigateur IE8 ne prend pas en charge la méthode insertRule(). Les méthodes d'écriture compatibles sont les suivantes :
<script>
function insertRule(sheet,ruleKey,ruleValue,index){
return sheet.insertRule ? sheet.insertRule(ruleKey+ '{' + ruleValue + '}',index) : sheet.addRule(ruleKey,ruleValue,index);
}
insertRule(document.styleSheets[0],'#box:before','content:"前缀";color: red;',0)
</script>
[Inconvénients] Cette méthode doit avoir un c9ccee2e6ea535a969eb3f532ad9fe89 interne ou utiliser 2cdf5bf648cf2f33323966d7f58a7f3f pour lier un style externe. Sinon, s'il n'y a pas de feuille de style, document.styleSheets sera une liste vide et une erreur sera générée. signalé
[Méthode 5] Modifier la feuille de style
Utilisez d'abord la méthode 4 pour ajouter une feuille de style vide, puis récupérez le c9ccee2e6ea535a969eb3f532ad9fe89 nouvellement généré et utilisez son attribut innerHTML pour modifier la feuille de style
<script>
function loadStyleString(css){
var style = document.createElement("style");
style.type = "text/css";
try{
style.appendChild(document.createTextNode(css));
}catch(ex){
style.styleSheet.cssText = css;
}
var head = document.getElementsByTagName('head')[0];
head.appendChild(style);
}
loadStyleString('');
document.head.getElementsByTagName('style')[1].innerHTML = "#oBox:before{color: " + colorValue + ";}";
</script>
[Note] Seule la méthode getElementsByTagName('style')(1] peut être utilisée Après test, la méthode stylesheets[1] n'est pas valide
.
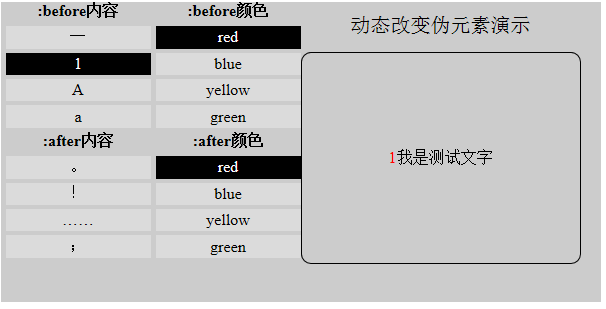
DÉMO
ebc50d323b10ea47ab7142968585378f Cliquez sur la valeur d'attribut correspondante ci-dessous pour effectuer une démonstration

Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

