Maison >interface Web >js tutoriel >Comparaison de l'utilisation d'express et de koa
Comparaison de l'utilisation d'express et de koa
- 小云云original
- 2018-01-27 09:58:252842parcourir
Express et koa sont tous deux des frameworks de développement côté serveur. L'objectif du développement côté serveur est l'encapsulation et le traitement des deux objets HTTP Request et HTTP Response, la maintenance du cycle de vie des applications et le traitement des vues.
En ce qui concerne le développement Node.js, je dois mentionner les deux frameworks actuellement populaires, express et koa. Express existe depuis longtemps. Il s'agit d'un framework de développement Web simple et flexible, facile à utiliser et puissant. Koa est relativement plus jeune. Il s'agit d'un framework de développement agile redéveloppé par l'équipe originale du framework Express basé sur les nouvelles fonctionnalités d'ES6. Il est désormais très populaire et a un grand potentiel pour rattraper Express.
Express est principalement basé sur le framework middleware Connect, riche en fonctions et facile à utiliser. Le framework lui-même encapsule un grand nombre de fonctions pratiques, telles que le routage, le traitement des vues, etc. Koa est principalement basé sur le framework co middleware. Le framework lui-même n'intègre pas beaucoup de fonctions, ce qui nécessite que les utilisateurs aient besoin d'un middleware pour les résoudre. Cependant, grâce à son mécanisme middleware basé sur la fonctionnalité du générateur ES6, il résout les problèmes longtemps critiqués. « l'enfer des rappels » et les problèmes de gestion des erreurs gênants sont très populaires parmi les développeurs.
En fait, j'ai déjà écrit une comparaison entre express et koa, mais plus tard, j'ai découvert qu'il contenait de nombreuses erreurs. J'ai donc pensé à corriger les erreurs précédentes, en particulier la comparaison de la partie middleware.
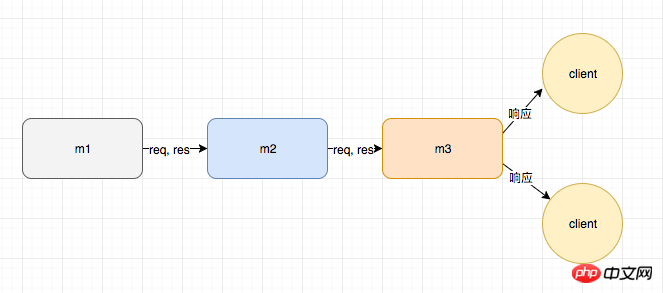
Express ici est remplacé par un connect plus simpleProcessus d'exécution de connectHabituellement, nous disons que le modèle middleware de connect est linéaire, c'est-à-dire qu'il est exécuté un par un, comme indiqué ci-dessous :

const connect = require('connect')
const app = connect()
app.use(function m1 (req, res, next) {
console.log('m1')
next()
console.log('m1 end')
})
app.use(function m2 (req, res, next) {
console.log('m2')
next()
console.log('m2 end')
})
app.use(function m3 (req, res, next) {
console.log('m3')
res.end('hello')
})
app.listen(8080)Quand Lorsque nous visitons http://127.0.0.1:8080, la console affichera ce qui suit :
m1 m2 m3 m2 end m1 endCe résultat semble être un peu différent de notre modèle ci-dessus. Pourquoi n'est-il pas linéaire ? après ensuite ?Le code continuera-t-il à être exécuté ?Bien sûr, nous avons déjà conclu cela auparavant.Si vous êtes intéressé, vous pouvez jeter un œil en détail maintenant. s'exprime comme suit :
http.createServer(function (req, res) {
m1 (req, res) {
m2 (req, res) {
m3 (req, res) {}
}
}
})Vous pouvez voir qu'il y a des rappels imbriqués couche par couche. Simplifions le code sur lequel nous avions quelques doutes auparavant :
http.createServer(function (req, res) {
console.log('m1')
m1 (req, res) {
console.log('m2')
m2 (req, res) {
m3 (req, res) {
console.log('m3')
res.end('hello')
}
}
console.log('m2 end')
}
console.log('m1 end')
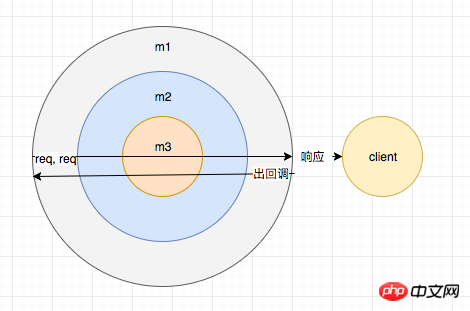
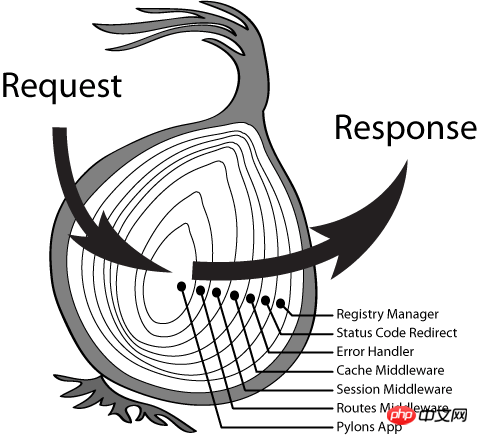
})Ne le soyez pas. confus par les rappels ci-dessus, c'est très simple. fonction de rappel, tout est expliqué clairement : même après res.end, notre code doit encore continuer à descendre. On peut dire que le middleware de connect est en fait en forme d'oignon, mais parce que. c'est un code synchrone, il ne rappelle généralement pas. C'est tout, alors on peut décrire à nouveau le modèle de connect middleware :


const Koa = require('koa')
const app = new Koa()
app.use(async function m1 (ctx, next) {
console.log('m1')
await next()
console.log('m1 end')
})
app.use(async function m2 (ctx, next) {
console.log('m2')
await next()
console.log('m2 end')
})
app.use(async function m3 (ctx) {
console.log('m3')
ctx.body = 'hello'
})
app.listen(8080)Service d'accès, Sortie :
m1 m2 m3 m2 end m1 endemm ne semble pas être différent de connect. J'ai déjà lu un article et après avoir expérimenté, je suis arrivé à la conclusion qu'il n'y a pas de différence entre le middleware. modèles de koa et express. Même moi, je suis très confus. Bien sûr, il y a une différence, la conclusion sera discutée plus tard. De même, voici un modèle simplifié de middleware koa :
Promise.resolve(async m1 () {
console.log(m1)
await Promise.resolve(async m2 () {
console.log(m2)
await Promise.resolve(async m3 () {
console.log(m3)
ctx.body = 'xxx'
})
console.log(m2 end)
})
console.log(m1 end)
})Nous savons que le. La fonction de async/await est de « synchroniser » les opérations asynchrones (cela ressemble à ceci, en fait non, mais nous n'avons pas à nous en soucier), alors la promesse ici est naturellement « synchronisée », ce qui signifie que toutes les opérations asynchrones de console.log (fin m3) peut être 'synchronisé'. Conclusion// connect
app.use(function (req, res) {
getUser(user => res.end(user))
})
// Koa
app.use(async (ctx) => {
const user = await getUser()
ctx.body = user
}) Bien sûr, il semble qu'il n'y ait pas de différence. Alors directement Laissez-moi tirer une conclusion (retenez-vous) : le middleware de Connect est synchrone et n'attendra pas. pour d'autres opérations asynchrones, alors que koa peut « attendre » des opérations asynchrones. Bien sûr, il n'y a aucun problème si vous n'attendez pas. Recommandations associées :
Comparez les différences et les connexions entre les modes middleware express et koa
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

