Maison >interface Web >js tutoriel >Laissez Express prendre en charge le partage de méthodes asynchrones
Laissez Express prendre en charge le partage de méthodes asynchrones
- 小云云original
- 2018-01-26 16:36:291781parcourir
Cet article présente principalement en détail comment rendre le support Express asynchrone/attendu. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Avec la sortie de Node.js v8, Node.js prend en charge nativement les fonctions async/wait, et le framework Web Koa a également publié la version officielle de Koa 2, qui prend en charge le middleware async/wait. La gestion des rappels asynchrones apporte une grande commodité.
Puisque Koa 2 prend déjà en charge le middleware async/wait, pourquoi ne pas utiliser Koa directement, mais également modifier Express pour prendre en charge le middleware async/wait ? Parce que la version officielle de Koa 2 est sortie il n'y a pas longtemps et que de nombreux anciens projets utilisent encore Express, il est impossible de les renverser et de les réécrire dans Koa. Ce coût est trop élevé, mais si vous souhaitez utiliser la commodité apportée par le. nouvelle syntaxe, vous ne pouvez qu'exprimer qu'elle a été transformée, et cette transformation doit être non intrusive pour l'entreprise, sinon elle causera beaucoup de problèmes.
Utiliser async/await directement
Jetons d'abord un coup d'œil à la situation de l'utilisation de la fonction async/await directement dans Express.
const express = require('express');
const app = express();
const { promisify } = require('util');
const { readFile } = require('fs');
const readFileAsync = promisify(readFile);
app.get('/', async function (req, res, next){
const data = await readFileAsync('./package.json');
res.send(data.toString());
});
// Error Handler
app.use(function (err, req, res, next){
console.error('Error:', err);
res.status(500).send('Service Error');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});
Ce qui précède ne modifie pas Express et utilise directement la fonction async/await pour traiter la demande. Lors de la demande de http://127.0.0.1:3000/, il s'avère que la demande peut être demandée. normalement et la réponse peut également être une réponse normale. Il semble que vous puissiez utiliser la fonction async/await directement sans apporter de modifications à Express. Mais si une erreur se produit dans la fonction async/await, peut-elle être gérée par notre middleware de gestion des erreurs ? Lisons maintenant un fichier inexistant, par exemple, remplaçons le package.json précédemment lu par age.json.
app.get('/', async function (req, res, next){
const data = await readFileAsync('./age.json');
res.send(data.toString());
});
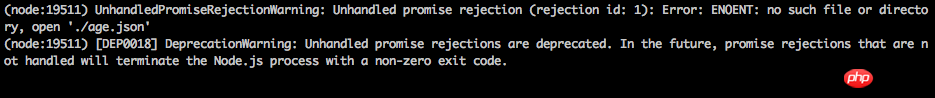
Maintenant, lorsque nous demandons http://127.0.0.1:3000/, nous constatons que la demande met du temps à répondre et finira par expirer. L'erreur suivante a été signalée dans le terminal :

Il a été constaté que l'erreur n'était pas gérée par le middleware de gestion des erreurs, mais une exception unhandledRejection a été levée. Maintenant, si nous l'utilisons. try/catch pour détecter manuellement les erreurs ?
app.get('/', async function (req, res, next){
try {
const data = await readFileAsync('./age.json');
res.send(datas.toString());
} catch(e) {
next(e);
}
});
Il s'avère que la demande est traitée par le middleware de gestion des erreurs, ce qui signifie que nous pouvons capturer manuellement et explicitement l'erreur, mais si nous ajoutons un try/catch à chaque middleware ou une fonction de traitement des demandes, ce sera également C'est trop inélégant, c'est intrusif dans le code métier et le code a l'air moche. Par conséquent, grâce à des expériences utilisant directement les fonctions async/wait, nous avons constaté que la direction de la transformation d'Express est de pouvoir recevoir les erreurs générées dans les fonctions async/wait sans être intrusive dans le code métier.
Modifier Express
Il existe deux façons de gérer le routage et le middleware dans Express. La première consiste à créer une application via Express, à ajouter un middleware et à gérer le routage directement sur l'application, comme ci-dessous. Comme ceci :
const express = require('express');
const app = express();
app.use(function (req, res, next){
next();
});
app.get('/', function (req, res, next){
res.send('hello, world');
});
app.post('/', function (req, res, next){
res.send('hello, world');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});
L'autre consiste à créer une instance de routage via le routeur d'Express. Ajoutez un middleware et traitez le routage directement sur l'instance de routage, comme ceci :
const express = require('express');
const app = express();
const router = new express.Router();
app.use(router);
router.get('/', function (req, res, next){
res.send('hello, world');
});
router.post('/', function (req, res, next){
res.send('hello, world');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});
Ceci Les deux méthodes peuvent être. mixte. Réfléchissons maintenant à la façon de créer une fonction comme app.get('/', async function(req, res, next){}) pour que la fonction async à l'intérieur génère une erreur. Peut-elle être traitée uniformément ? Pour que les erreurs soient traitées uniformément, bien sûr, next(err) doit être appelé pour transmettre l'erreur au middleware de gestion des erreurs. Puisque la fonction async renvoie une promesse, elle doit être sous la forme de asyncFn().then(. .catch. (function(err){ next(err) }), donc si vous le modifiez comme ceci, vous aurez le code suivant :
app.get = function (...data){
const params = [];
for (let item of data) {
if (Object.prototype.toString.call(item) !== '[object AsyncFunction]') {
params.push(item);
continue;
}
const handle = function (...data){
const [ req, res, next ] = data;
item(req, res, next).then(next).catch(next);
};
params.push(handle);
}
app.get(...params)
}
Dans le code ci-dessus, nous déterminons l'application Fonction .get() Parmi les paramètres, s'il existe une fonction asynchrone, utilisez item(req, res, next).then(next).catch(next) pour la traiter, afin que les erreurs générées dans la fonction puissent être capturées. et transmis au middleware de gestion des erreurs. Allez à l'intérieur. Cependant, il y a une erreur évidente dans ce code : il appelle app.get() à la fin, ce qui est récursif, détruit la fonction de app.get et ne peut pas du tout gérer la requête, il doit donc continuer à être modifié. .
Nous avons dit précédemment que les deux manières d'Express de gérer le routage et le middleware peuvent être mélangées, nous allons donc mélanger ces deux manières pour éviter la récursion. Le code est le suivant :
const express = require('express');
const app = express();
const router = new express.Router();
app.use(router);
app.get = function (...data){
const params = [];
for (let item of data) {
if (Object.prototype.toString.call(item) !== '[object AsyncFunction]') {
params.push(item);
continue;
}
const handle = function (...data){
const [ req, res, next ] = data;
item(req, res, next).then(next).catch(next);
};
params.push(handle);
}
router.get(...params)
}
Réforme comme. ci-dessus Après cela, tout semblait bien fonctionner et les demandes étaient traitées normalement. Cependant, en regardant le code source d'Express, j'ai constaté que cela détruisait la méthode app.get(), car app.get() peut non seulement traiter le routage, mais également obtenir la configuration de l'application. Le code source correspondant dans Express est. comme suit :
methods.forEach(function(method){
app[method] = function(path){
if (method === 'get' && arguments.length === 1) {
// app.get(setting)
return this.set(path);
}
this.lazyrouter();
var route = this._router.route(path);
route[method].apply(route, slice.call(arguments, 1));
return this;
};
});
Ainsi, lors de la transformation, nous devons également effectuer un traitement spécial pour app.get. Dans les applications réelles, nous avons non seulement des requêtes get, mais aussi des requêtes post, put et delete, donc le code que nous avons finalement transformé est le suivant :
const { promisify } = require('util');
const { readFile } = require('fs');
const readFileAsync = promisify(readFile);
const express = require('express');
const app = express();
const router = new express.Router();
const methods = [ 'get', 'post', 'put', 'delete' ];
app.use(router);
for (let method of methods) {
app[method] = function (...data){
if (method === 'get' && data.length === 1) return app.set(data[0]);
const params = [];
for (let item of data) {
if (Object.prototype.toString.call(item) !== '[object AsyncFunction]') {
params.push(item);
continue;
}
const handle = function (...data){
const [ req, res, next ] = data;
item(req, res, next).then(next).catch(next);
};
params.push(handle);
}
router[method](...params);
};
}
app.get('/', async function (req, res, next){
const data = await readFileAsync('./package.json');
res.send(data.toString());
});
app.post('/', async function (req, res, next){
const data = await readFileAsync('./age.json');
res.send(data.toString());
});
router.use(function (err, req, res, next){
console.error('Error:', err);
res.status(500).send('Service Error');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});
Maintenant, la transformation est terminée, il ne nous reste plus qu'à ajouter un petit morceau de code, vous pouvez utiliser directement la fonction asynchrone comme gestionnaire pour traiter la demande, ce qui n'est pas intrusif pour l'entreprise, et les erreurs générées peuvent également être transmises au middleware de gestion des erreurs.
Recommandations associées :
Comment NodeJs gère le traitement asynchrone via async et wait
Comment utiliser les fonctions asynchrones dans Node. js
Explication détaillée de la solution de synchronisation/asynchrone asynchrone + attente d'ES6
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

