Maison >interface Web >js tutoriel >Explication détaillée des exemples de projets node.js de développement Typescript
Explication détaillée des exemples de projets node.js de développement Typescript
- 小云云original
- 2018-01-26 13:22:052547parcourir
Cet article présente principalement l'explication détaillée de l'utilisation de Typescript pour développer des projets node.js (configuration d'environnement simple). Il est d'une grande valeur pratique. Les amis dans le besoin peuvent s'y référer.
Dans le processus d'apprentissage de TypeScript récemment, j'ai pensé que je pourrais peut-être utiliser ts pour développer des projets node.js. Après avoir cherché sur Internet, j'ai constaté que de nombreux développeurs avaient déjà pratiqué cet aspect. Ici, j'enregistre le processus simple de configuration de mon propre environnement de développement.
Avantages de l'utilisation du développement Typescript :
Vérification de type et vérification de syntaxe plus strictes.
a un bon support pour ES6/ES2015/ES7 (partiellement).
Le fichier js compilé est très propre et prend en charge plusieurs spécifications de code.
Autres, veuillez consulter la documentation.
Préparation
node.js v6.9.1 ou toute nouvelle version, l'ancienne version n'est pas encore testée.
compilateur tsc typescript, utilisez npm pour installer : npm install -g typescript, actuellement v2.0.10
Éditeur : vscode
Terminal de ligne de commande : Windows cmd
Conseils et réclamations particuliers : L'installation de tsc peut nécessiter de contourner le mur (s'il est particulièrement lent), vous pouvez donc utiliser Miroir Taobao.
Créer un projet node.js
Utilisez npm init pour créer le répertoire du projet dans le répertoire spécifié.
Ici, j'ai créé ma propre structure de répertoires de projet :
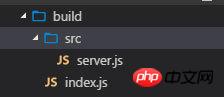
testTS |---build //编译后的js文件目录 |---src //ts文件目录 |---static //客户端静态文件 | |---scripts | | |---main.js | |----styles | | |---style.css | |----assets |---views //html文件目录 | |---index.html |---package.json |---tsconfig.json
Modifier tsconfig.json
Il existe un fichier tsconfig.json dans la structure de répertoires ci-dessus, qui est utilisé pour définir les options de compilation de ts.
Pour obtenir ce fichier, vous pouvez utiliser tsc --init dans le répertoire racine du projet, et un .tsconfig.json sera automatiquement créé.
Écrivez les éléments de configuration requis
Par défaut, tsc utilisera la configuration de compilation par défaut pour compiler tous les fichiers .ts du répertoire. En écrivant tsconfig.json, nous pouvons configurer le comportement de compilation de tsc pour obtenir les résultats souhaités :
{
"compilerOptions": {
"module": "commonjs", //指定生成哪个模块系统代码
"target": "es6", //目标代码类型
"noImplicitAny": false, //在表达式和声明上有隐含的'any'类型时报错。
"sourceMap": false, //用于debug
"rootDir":"./src", //仅用来控制输出的目录结构--outDir。
"outDir":"./build", //重定向输出目录。
"watch":true //在监视模式下运行编译器。会监视输出文件,在它们改变时重新编译。
},
"include":[
"./src/**/*"
],
"exclude":[
"views",
"static"
]
}Notes sur le fichier de configuration
"compilerOptions" est l'option de compilation. Pour plus de détails, veuillez consulter :
Documentation en chinois
Documentation en anglais
"module" est utilisé pour spécifier les paramètres. Code js compilé, quelle spécification de module est utilisée. Puisque nous développons un projet node.js, nous avons choisi commonjs. (Si vous êtes intéressé, vous pouvez essayer toutes les valeurs possibles de tous les modules et vérifier les différences dans les fichiers js compilés. Vous constaterez que le code généré est toujours très bon et propre.)
"target " est Quelle spécification le code js compilé suit-il ? Il peut s'agir de es3/es5/es6, etc. Ici, afin de comparer la différence entre le code ts 2.0 et le code es6, "es6" est utilisé.
"rootDir" est un endroit qui nécessite une attention particulière. Il indiquera au compilateur que les fichiers de ce répertoire doivent être compilés. Alors, que se passe-t-il si cette option est définie et qu'un fichier .ts est placé en externe (comme le répertoire racine) ? tsc affichera une erreur similaire à celle-ci :
Copier le code Le code est le suivant :
"erreur TS6059 : Fichier 'D:/workplace/nodeWP /testTS/ index.ts' n'est pas sous 'rootDir' 'D:/workplace/nodeWP/testTS/src' est censé contenir tous les fichiers source."
Et, dans le répertoire build , la structure du répertoire de sortie changera également :

Ce n'est évidemment pas le résultat que nous souhaitons.
La solution consiste à utiliser les attributs d'inclusion et d'exclusion. Selon la documentation, les attributs "include" et "exclude" spécifient une liste de modèles de correspondance globaux de fichiers. Indique les fichiers, répertoires ou fichiers qui doivent être inclus, et les fichiers ou répertoires qui doivent être filtrés (vous pouvez également utiliser l'élément de configuration "fichiers", mais vous devez saisir les fichiers un par un. Fichiers explicitement spécifiés par l'attribut "files" sera toujours inclus, quelle que soit la façon dont "exclude" est défini), consultez la documentation officielle pour plus de détails.
Ainsi, en ajoutant "./src/**/*" au tableau pointé par "include", vous pouvez spécifier tous les fichiers sous ./src que nous avons vraiment besoin d'être compilés, et d'autres les répertoires seront exclus.
"outDir" pointe vers l'endroit où le code js compilé est sorti. Il existe également une option « outFile » dans le document, qui peut regrouper tous les fichiers ts dans un seul fichier selon certaines règles d'ordre. Veuillez vous référer au document pour plus de détails. Ici, nous utilisons d'abord outDir.
Essayez-le
Après avoir écrit les deux fichiers de configuration, vous pouvez commencer à écrire du code et à effectuer la compilation. Essayons :
Dans ./src/server.ts, écrivez un simple paragraphe :
interface ICache{
useCache:boolean;
[propName:string]:any;
}
const cache:ICache = {useCache:true};, puis dans le terminal Saisissez :
D:workplacenodeWPtestTS>tsc
Après la compilation, server.js sera généré dans le répertoire build :
//server.js
const cache = { useCache: true };Utilisez les fichiers .d.ts
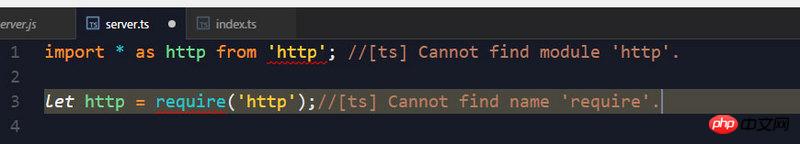
既然要开发一个项目,显然不会只有这些代码。肯定要用到内建模块和第三方模块。然而,直接导入模块,在.ts文件中是不行的。例如:

这是由于typescript自身的机制,需要一份xx.d.ts声明文件,来说明模块对外公开的方法和属性的类型以及内容。感觉有一些麻烦。好在,官方以及社区已经准备好了方案,来解决这个问题。
在TypeScript 2.0以上的版本,获取类型声明文件只需要使用npm。在项目目录下执行安装:
npm install --save-dev @types/node
就可以获得有关node.js v6.x的API的类型说明文件。之后,就可以顺利的导入需要的模块了:
import * as http from 'http';
完成之后,不仅可以正常的使用http模块中的方法,也可以在vscode中获得相应的代码提示。
对于内建模块,安装一个@types/node模块可以整体解决模块的声明文件问题。那么,对于浩如烟海的第三方模块,该怎么办呢?官方和社区中也提供了查找和安装的渠道:
typings
DefinitelyTyped
TypeSearch
自动编译和自动重启服务
解决完了声明文件之后,其实我们已经可以使用ts简单的进行node.js项目的开发了。但是,每次写完或者修改代码,就要编译,然后再启动,是一件不大但是相当让人烦躁的事情。为了效率,我们应当改善它。
首先,要让.ts文件可以自动被编译。这在上文中的tsconfig.json文件中,已经被设置好了,就是"watch":true 。此时在命令行执行tsc命令后,编译器就会时时监控目录中.ts文件的变化,然后自动编译。
自动重启node服务器,我们可以使用 supervisor 模块解决,或者任何具有类似功能的解决方案都可以。
全局安装supervisor模块npm install -g supervisor,之后就可以在终端中使用supervior ./build/server.js启动服务器,并在服务器端代码改变之后,自动重启服务器。
让启动服务更简单
由于以上的2个命令,在启动时都可能需要附加一些参数,每次输入很麻烦。
可以使用npm script来解决。在package.json文件中的"scripts"中,我们设置:
{
"scripts":{
"dev": "supervisor -w build ./build/server.js",
"build": "tsc",
}
}执行npm run dev之后,如果./build目录中的.js文件发生改变时,就会重启服务器。
执行npm run build时,则只会编译ts文件并监控ts的改变。
使用例子来试验一下
import * as http from 'http';
//====================
const server = http.createServer(function(request:http.IncomingMessage,response:http.ServerResponse):void{
console.log("create a server...");
response.writeHead(200,{'Content-Type':'text/plain'});
response.write('Hello world,we use typescript to develop.');
response.end();
});
server.listen(3000,function(){
console.log("Server listening on port 3000");
console.log("test...");
});补充:一个命令实现tsc编译和重启服务器
2017.5.3更新:
感谢大家对本文的支持。有朋友(@Ajaxyz)提出,有没有办法将ts编译监视和重启服务器合并为一个命令?
这里提出一个比较简易的方法,使用gulp来管理这2个流程。(如何使用gulp工作,请参考Gulp API)
1. 使用gulp的watch()来监控ts文件的变化并重启服务器。
这种方式,需要使用gulp和gulp-typescript插件(安装)
注意的一点是:gulp-typescript可能需要在项目的目录安装typescript,所以可以在项目的目录中,运行命令行:
npm install typescript
准备好gulp和插件之后,需要书写一份gulpfile.js作为gulp项目需要执行的任务文件,例子如下:
//gulpfile.js
let gulp = require('gulp');
let ts = require('gulp-typescript');
let tsp = ts.createProject('tsconfig.json'); //使用tsconfig.json文件配置tsc
let exec = require('child_process').exec;
let child;
//目录常量
const PATHS = {
scripts:['./src/**/*.ts'],
output:'./build',
};
//编译ts文件
gulp.task('build-ts',['restart'],function(){
return gulp.src(PATHS.scripts)
.pipe(tsp())
.pipe(gulp.dest(PATHS.output));
});
//监视ts文件变化
gulp.task('watch-ts',['build-ts'],function(){
gulp.watch(PATHS.scripts,['build-ts']);
});
//自动重启服务器
gulp.task('restart',function(){
child = exec('supervisor -w build ./build/server.js',(error,stdout,stderr)=>{
console.log(`stdout: ${stdout}`);
console.log(`stderr: ${stderr}`);
if (error !== null) {
console.log(`exec error: ${error}`);
}
});
});
//开发任务
gulp.task('dev',['build-ts','restart','watch-ts']);这样,在开发时,直接在项目目录运行gulp dev,就可以启动编译和服务器了。此后,gulp会监视ts文件的改动,然后编译ts文件并重启服务器。刷新页面,就可以看到新结果已经输出在浏览器页面中了。
还有一点需要留意的是,由于gulp负责监视ts文件的变化,因此请在tsconfig.json将"watch"设置为false或者删掉这个属性。
2. 使用tsconfig.json监控ts文件变化并重启服务器
用这种方式,首先打开tsconfig.json对ts文件的监视,然后修改gulpfile.js文件,如下:
//...requier部分同上面例子,这里省略
let tsChild, //监视ts文件修改子进程
serverChild; //重启服务器子进程
//编译ts文件
gulp.task('build-ts',function(){
tsChild = exec('tsc',(error,stdout,stderr)=>{
console.log(`tsc====>stdout: ${stdout}`);
console.log(`tsc====>stderr: ${stderr}`);
if (error !== null) {
console.log(`exec error: ${error}`);
}
});
});
//自动重启服务器
gulp.task('restart',function(){
serverChild = exec('supervisor -w build ./build/server.js',(error,stdout,stderr)=>{
console.log(`restart=====>stdout: ${stdout}`);
console.log(`restart=====>stderr: ${stderr}`);
if (error !== null) {
console.log(`exec error: ${error}`);
}
});
});
//开发任务
gulp.task('dev2',['build-ts','restart']);运行gulp dev2,效果和上一个例子一样。
以上,提供一种解决办法的方式和思路,仅供参考,如果用在实际环境中,还需要进一步完善功能。
结语
本文只是对搭建typescript开发node.js项目的环境做一个简单研究和记录。
最初这样想,也只是好奇可不可以这么做。实际上在node.js稳定版本v6.9.1中已经支持了90%的ES6。因此,直接使用ES6开发node.js项目,是很好的选择。
Désolé pour les imperfections, nous les ajouterons plus tard.
Recommandations associées :
Présentation des types de déclaration de JavaScript et TypeScript
Partage de quelques astuces de TypeScript
Comment développer une applet WeChat avec TypeScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

