Maison >interface Web >js tutoriel >Explication détaillée des composants globaux et locaux de Vue
Explication détaillée des composants globaux et locaux de Vue
- 小云云original
- 2018-05-28 14:23:461862parcourir
Cet article présente principalement l'explication détaillée de l'utilisation des composants globaux et locaux des composants Vue. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. J'espère qu'il pourra aider tout le monde.
Le composant est l'une des fonctionnalités les plus puissantes de Vue.js. Les composants peuvent étendre des éléments HTML, encapsulant du code réutilisable. À un niveau élevé, un composant est un élément personnalisé auquel le compilateur de Vue.js ajoute des fonctionnalités spéciales. Dans certains cas, les composants peuvent également prendre la forme d'éléments HTML natifs, étendus avec l'attribut is. Personnellement, je pense qu'il s'agit d'un fragment de code de couche structurelle qui peut être réutilisé.
Méthode d'enregistrement globale des composants : Vue.component (nom du composant, {méthode})
par exemple :
<body>
<p id="app">
<my-component></my-component>
</p>
<p id="app1">
<my-component></my-component>
</p>
<script>
Vue.component("my-component",{
template:"<h1>我是全局组件</h1>"
});
new Vue({
el:"#app"
});
new Vue({
el:"#app1"
})
</script>
</body>Résultat du rendu :
<p id="app"> <h1>我是全局组件</h1> </p> <p id="app1"> <h1>我是全局组件</h1> </p>
Notez ici :
1. Les composants globaux doivent être écrits avant la création de l'instance Vue avant de prendre effet sous l'élément racine
par exemple :
<body>
<p id="app">
<my-component></my-component>
</p>
<p id="app1">
<my-component></my-component>
</p>
<script>
new Vue({
el: "#app"
});
Vue.component("my-component", {
template: "<h1>我是全局组件</h1>"
});
new Vue({
el: "#app1"
})
</script>
</body> Cela affichera uniquement ce qui se trouve sous l'élément racine de app1, pas ce qui se trouve sous l'élément racine de app, et une erreur sera signalée. 2. Il ne peut y avoir qu'une seule balise au premier niveau dans le modèle et ne peut pas être parallélisée <body>
<p id="app">
<my-component></my-component>
</p>
<script>
new Vue({
el: "#app"
});
Vue.component("my-component", {
template: "<h1>我是全局组件</h1>" +
"<p>我是全局组件内标签</p>"
});
new Vue({
el: "#app1"
})
</script>
</body> Cela provoquera une erreur et ne rendra que la première balise h1 ; ressemble à ceci Écrivez : <body>
<p id="app">
<my-component></my-component>
</p>
<script>
new Vue({
el: "#app"
});
Vue.component("my-component", {
template: "<h1>我是全局组件<p>" +
"我是全局组件内标签</p></h1>"
});
new Vue({
el: "#app1"
})
</script>
</body>Méthode d'enregistrement des composants locaux, inscrivez-vous directement dans l'instance Vuepar exemple :<body>
<p id="app1">
<child-component></child-component>
</p>
<script>
new Vue({
el: "#app1",
components:{
"child-component":{
template:"<h1>我是局部组件</h1>"
}
}
});
</script>Les composants locaux doivent payer attention à :
1. Le nom de l'attribut est composants, n'oubliez pas s ; 2 La routine est relativement profonde, il est donc recommandé que le modèle soit défini dans. une variable globale. Le code semble plus simple, comme suit : (Quand il y a beaucoup de balises de modèle, il est plus concis et régulier d'écrire comme ceci)<body>
<p id="app1">
<child-component></child-component>
</p>
<script>
var child={
template:"<h1>我是局部组件</h1>"
};
new Vue({
el: "#app1",
components:{
"child-component":child
}
});
</script>
</body> Concernant les autres attributs du composant, ils peuvent être le même que dans l'exemple, mais l'attribut data doit être une fonction : ex :<body>
<p id="app1">
<child-component></child-component>
</p>
<script>
var child={
template:"<button @click='add2'>我是局部组件:{{m2}}</button>",
data:function(){
return {m2:1}
},
methods:{
add2:function(){
this.m2++
}
}
};
new Vue({
el: "#app1",
components:{
"child-component":child
}
})
</script>
</body>Afficher les résultats :

<body>
<p id="app1">
<my-component></my-component>
</p>
<script>
Vue.component("my-component",{
template:"<button @click='add1'>全局组件:{{m1}}</button>",
data:function(){
return {
m1:10
}
},
methods:{
add1:function(){
this.m1++
}
}
});
new Vue({
el:"#app1"
})
</script>
</body>Afficher les résultats :

sur un élément existant), vous êtes soumis à certaines limitations avec HTML, car Vue ne peut obtenir le contenu du modèle qu'après que le navigateur a analysé et normalisé le HTML. En particulier, des éléments comme el, ff6d136ddc5fdfeffaf53ff6ee95f185, c34106e0b4e09414b63b2ea253ff83d6 et f5d188ed2c074f8b944552db028f98a1 limitent les éléments qui peuvent être enveloppés par celui-ci, et certains éléments comme 221f08282418e2996498697df914ce4e ne peuvent apparaître qu'à l'intérieur de certains autres éléments. Le 5a07473c87748fb1bf73f23d45547ab8
est considéré comme un contenu non valide et provoquera des erreurs lors du rendu. La solution de contournement consiste à utiliser l'attribut spécial 56a7f77827449f460eaecf34d1fd1efd : is
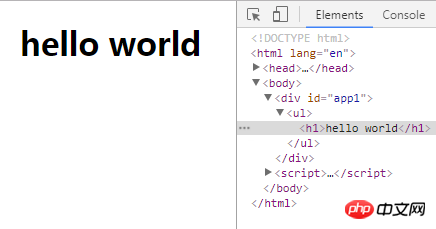
<body>
<p id="app1">
<ul>
<li is="my-component"></li>
</ul>
</p>
<script>
Vue.component("my-component",{
template:"<h1>{{message}}</h1>",
data:function(){
return {
message:"hello world"
}
}
});
new Vue({
el:"#app1"
})
</script>
</body>Le résultat du rendu est :

<body>
<p id="app1">
<my-component></my-component>
</p>
<script>
Vue.component("my-component",{
template:"<button @click='add3'>" +
"{{message}}</button>",
data:function(){
return {
message:"hello world"
}
},
methods:{
add3:function(){
alert("我是局部")
}
}
});
new Vue({
el:"#app1",
methods:{
add3:function(){
alert("我是全局")
}
}
})
</script>
</body> la boîte contextuelle affiche : Je suis local Le soi-disant global dans Vue fait référence à la zone sous la monture. ; L'approche suivante est erronée. Selon mon avis, elle devrait apparaître : je suis global, mais une erreur est signalée, ce qui signifie que le composant est global et ne peut pas ajouter d'événements par défaut. fonction d'événement, elle doit être parent-enfant. Communication
<body>
<p id="app1">
<my-component @click="add3"></my-component>
</p>
<script>
Vue.component("my-component",{
template:"<button @click='add3'>" +
"{{message}}</button>",
data:function(){
return {
message:"hello world"
}
}
});
new Vue({
el:"#app1",
methods:{
add3:function(){
alert("我是全局")
}
}
})
</script>
</body>Sujets supplémentaires : 1. Le retour de la fonction doit être suivi du contenu renvoyé, et ne peut pas être écrit sur une nouvelle ligne <.>par exemple :
 La méthode d'écriture suivante ne renverra pas de valeur :
La méthode d'écriture suivante ne renverra pas de valeur :
 2. est la même chose que les mini-programmes, etc. Il utilise la méthode d'écriture de fonction es6. Cela pointe-t-il vers le même
2. est la même chose que les mini-programmes, etc. Il utilise la méthode d'écriture de fonction es6. Cela pointe-t-il vers le même
<body>
<p id="app1">
<button @click="f">ES5</button>
<button @click="f1">ES6</button>
</p>
<script>
new Vue({
el:"#app1",
methods:{
f:function(){
console.log(this)
},
f1:()=>{
console.log(this)
}
}
})
</script>
</body>Le premier ceci fait référence à l'instance Vue<.>
Le deuxième ceci fait référence à WindowParce qu'il est différent du mini programme, j'ai trouvé que dans les données, cela fait référence à window, et dans les méthodes, c'est l'instance Vue
new Vue({
el:"#app1",
data:{that:this},
})Recommandations associées : 
Explication détaillée de la communication parent-enfant des composants vue
vue Explication détaillée des trois formes d'écriture des composants
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

