Maison >interface Web >tutoriel HTML >Comment utiliser l'attribut cellpadding et l'attribut cellpacing de HTML
Comment utiliser l'attribut cellpadding et l'attribut cellpacing de HTML
- php中世界最好的语言original
- 2018-01-26 11:03:415922parcourir
Cette fois, je vais vous montrer comment utiliser l'attribut HTML cellpadding et l'attribut cellpacing, ainsi que les précautions lors de l'utilisation de l'attribut HTML cellpadding et de l'espacement des cellules attribut. Que sont-ils ? Voici des cas réels.
Cellule (cell) -- Contenu du tableau
Cell margin (table padding) (cellpadding) -- Représente une distance à l'extérieur de la cellule, utilisée pour la séparation Cellule et espace cellulaire
Espacement des cellules (espacement de la table) (cellspacing) - représente la distance entre la bordure du tableau et le remplissage des cellules, et est également la distance entre le remplissage des cellules

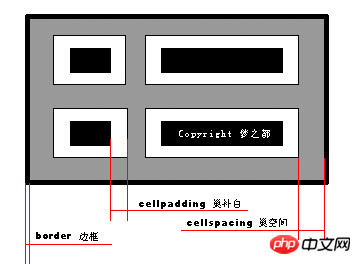
Ce qui précède L'image illustre plusieurs propriétés du tableau. La partie noire est la cellule (cellule), la zone blanche est la marge de la cellule (remplissage du tableau) et la zone grise est l'espacement des cellules (espacement du tableau).
Je pense que vous maîtrisez les méthodes après avoir lu ces cas. Pour un contenu plus passionnant, veuillez faire attention au site Web chinois php autres articles liés !
Lecture connexe :
Dans les listes HTML, quelles sont les différences entre dl(dt,dd), ul(li) et ol(li)
Comment résoudre le problème de l'affichage incomplet des colonnes verticales de texte en HTML
Attribut important compatible IE8 X-UA-Compatible
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

