Maison >interface Web >js tutoriel >Exemple de didacticiel de fonction de changement de peau Vue
Exemple de didacticiel de fonction de changement de peau Vue
- 小云云original
- 2018-01-26 10:43:362984parcourir
Je travaille depuis quelques mois sur une petite démo mobile de Vue, dont l'une implémente la fonction de skinning unifiée de chaque page. Cet article présente principalement l'exemple de code de la fonction de changement de skin basée sur Vue. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l’éditeur et jetons un coup d’œil.
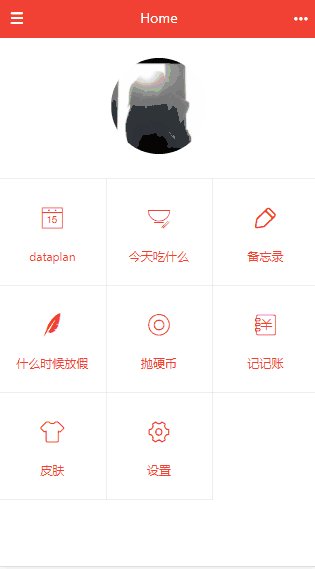
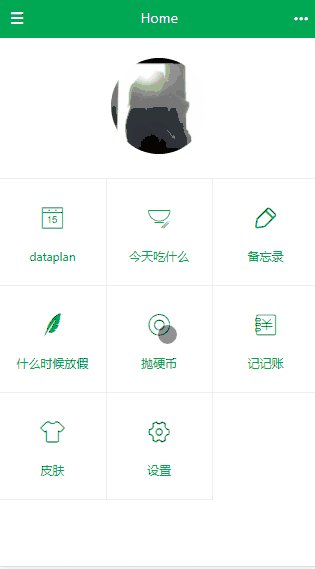
Jetons d'abord un coup d'œil à la mise en œuvre

Définissez la couleur du thème
Cela a du sens pour un tel une fonction, je pense que ces points peuvent être discutés et mis en œuvre étape par étape :
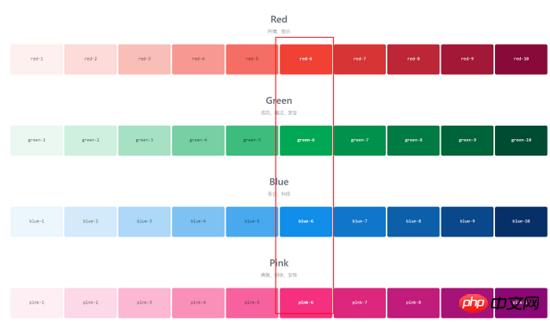
1. Sélection des valeurs de couleur
2. valeurs)
3. Application du Global Event Bus
1 Sélection et principes des valeurs de couleur
Il est recommandé de jeter un œil à Ant Les lignes directrices de conception de Financial, qui couvrent les domaines communs. Il existe un bon ensemble de lignes directrices et de suggestions pour l'interaction et la conception d'interfaces. Ceux qui aiment lire peuvent également lire "Design Book for Everyone".
Pour les éléments de couleur dans l'interface, nous devons généralement maintenir une continuité visuelle, c'est-à-dire le même ensemble de couleurs, et essayer d'adopter des valeurs de couleur sur la même roue chromatique

Les valeurs de couleur sur le même anneau apparaîtront plus coordonnées comme un ensemble de couleurs
Nous adoptons donc ici la suggestion du design des fourmis et prenons une certaine colonne de valeurs de couleur comme couleur thématique de notre série (pour les valeurs de couleur spécifiques, reportez-vous à son site officiel ~)

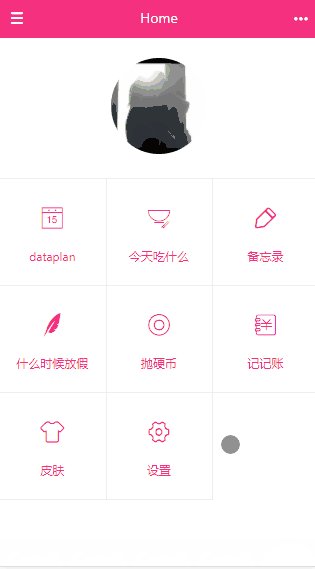
Dans certaines occasions spéciales, il est nécessaire de montrer la différence de couleur , comme les deux couleurs sur la page de tirage au sort,

2 Convertissez la valeur de couleur du format en une valeur de couleur hexadécimale
Ici, nous distinguons différentes couleurs en définissant la transparence de la couleur du thème, puis nous transmettons Stocker une variable globale de couleur hexadécimale telle que #123456 comme notre thème. Ici, nous devons convertir la valeur de couleur dans un tel format en une valeur de couleur représentée par. rgba. Le code est le suivant, rechange
hexToRgba (hex, opacity = 0.3) {
let color = []
let rgb = []
hex = hex.replace(/#/, '')
for (let i = 0; i < 3; i++) {
color[i] = '0x' + hex.substr(i * 2, 2)
rgb.push(parseInt(Number(color[i])))
}
return `rgba(${rgb.join(',')},${opacity})`
}3 Quelques utilisations de niche de scss
Nous avons finalement obtenu un tel. liste des couleurs de thème que nous voulions
Copier le code Le code est le suivant :
$colors : #f04134, #00a854, #108ee9, #f5317f, #f56a00, #7265e6, #ffbf00, #00a2ae, #2e3238;
Une idée très simple, nous devons définir la couleur des éléments dont nous avons besoin pour définir le thème dans chaque page d'affichage, comme comme la couleur du texte et de l'icône, et l'arrière-plan de l'en-tête, etc. Nous définissons donc une variable de couleur dans l'application et la distribuons à chaque composant de vue. Nous utilisons cette variable globale pour contrôler la couleur de toutes les pages de routage afin d'obtenir différents effets de thème.
La mise en œuvre de la répartition sera abordée dans la section suivante. Ici, nous terminerons notre première étape. Nous pouvons facilement extraire nos exigences :
4 Définir et enregistrer une couleur globale
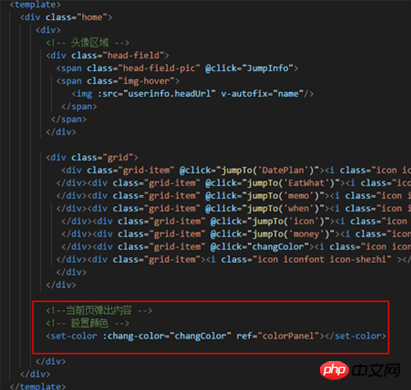
🎜>Petites choses sur l'interface : J'ai implémenté cette fonction directement sur la page d'accueil. Dans le projet, j'ai introduit le framework mint-ui (le framework mobile de l'équipe Ele.me). , ce qui est un peu regrettable à utiliser) (pas aussi confortable qu'element.ui), l'ensemble d'interaction se présente sous forme de couche élastique mt-popup, puis cliquez directement sur le bloc de couleur pour définir la valeur de couleur correspondante
<!-- 設置顏色 -->
<mt-popup v-model="changColor" position="bottom" class="color-panel">
<p class="color-items">
<span class="color-item" v-for="(item, $index) in colors" :key="$index" @click="chooseColor(item)">
<span class="color-cycle" :class="'bg-color' + ($index + 1)"></span>
</span>
</p>
</mt-popup>Vient ensuite la présentation du color block p. A partir du code ci-dessus, je peux facilement trouver une feuille de style css comme celle-ci.bg-color1 {background: #f04134}
.bg-color2 {background: #f04134}
.bg-color3 {background: #f04134}
.bg-color4 {background: #f04134}
···Lors de l'écriture du code, si l'on constate généralement qu'une chose similaire apparaît à plusieurs reprises, j'ai toujours vaguement l'impression qu'elle est prête à commencer à fonctionner. Et il est prévisible que cette situation signifie qu'une fois le projet développé, il peut y avoir plusieurs feuilles de style avec un seul paramètre de couleur de police ou de couleur de bordure. Comme color1, borderColor1... De cette façon, nous devons écrire chaque forme d'expression en fonction de la gamme de couleurs de notre thème et du coût de modification. deviendra également élevé. Donc mon style d'écriture est comme ceci,
// mixin.scss:
$colors: #f04134, #00a854, #108ee9, #f5317f, #f56a00, #7265e6, #ffbf00, #00a2ae, #2e3238;
// setColor.vue:
@import '~@/assets/mixin.scss';
···
@for $i from 1 to 10 {
.bg-color#{$i} {
background-color: nth($colors, $i)
}
}scss En plus de l'écriture imbriquée couramment utilisée des noms de classe, il existe de nombreux... discrets et luxueux syntaxe. Pour ce type de style qui doit être écrit à plusieurs reprises, ma convention est d'ajouter une variable scss dans le fichier mixin, de l'introduire comme variable lors de l'écriture d'un style de boucle répétée et d'utiliser la boucle Sass pour référencer la valeur correspondante lors de l'écriture. écrire le style. De cette façon, peu importe la façon dont le style de paramètre de couleur est développé et modifié, qu'il devienne une bordure d'arrière-plan de couleur, il me suffit de conserver les valeurs de couleur dans un fichier mixin. être appliqué à la taille et à l'espacement de la police dans le projet. L'unification des valeurs, etc. Quoi qu'il en soit, essayons d'en faire l'expérience davantage
5 petites choses sur la logique
这个项目里面localstorage 基本被当成数据库使用了,所以点击色块设置主题时候,我们假装发出请求,在localstorage存储我们改变的颜色就好了( ./static/api.json 是一个返回helloword 的json, 为了写实在这里这么用,$bus 事件巴士下面说, 作用就是设置全局的主题颜色变量,localStorage 模拟我们把设置存储到后台,每次重新打开页面就去获取这些设置值), 目前为止,我们的设置页面就大致完成了
// 假装调用接口设置颜色
chooseColor (color) {
this.$axios.get('./static/api.json')
.then((data) => {
this.$bus.$emit('set-theme', color)
this.changColor = false
localStorage.setItem('themeColor', color)
})
.catch((data) => {
console.log(data)
})
}6 事件巴士的运用
在上一步最后我们有个关键的东西没完成, this.$bus.$emit('set-theme', color) ,将选取的颜色设置到全局,我的代码结构是这样的

子组件
68d8f6da816bfab17f7bba8f32b5bcb7 是 home 页面 的一个子组件,而在一开始我们已经说了,我们想在我们在app.vue (home.vue和其他view的父组件) 里面定义一个color变量,派发到各个view组件里面去。 于是这其实就是个,从 setColor 触发 app.vue 的设置颜色事件, 子组件向父组件通信的问题。
我们可以很直接地用绑定事件配合 emit() 的做法,在 app.vue 定义一个 setglobalColor 方法, 并绑定到router-view(包含了home.vue),接着在home组件继续定义一个 setglobalColor 方法, 实现的功能就是 emit('setglobalColor') 去触发app.vue的方法, 并把 home.vue 的这个 setglobalColor 继续绑定到组件, 组件里面点选颜色时候,直接emit这个方法就行了。
为什么我想用事件巴士.vue 的事件巴士和 vuex, 在一些有追求的程序员手里总是小心翼翼的,我也一样,因为作为涉及全局的东西,一般觉得能不用就不用,代码能精简就精简,我们经常用一个词,不提倡。
可是有朝一日我经常在想,代码的可读性可维护性,和性能以及“风险”相对比,到底哪个更重要。对于事件巴士和vuex 这类全局性质的方案的主要担忧大部分在于, 他们是全局的,可能因为一个事件名变量名一致就造成冲突,在小型项目还会造成冗余和额外开销。 但事实上,事件和变量的命名我们都可以通过约定去规范,而在表现上,使用了事件巴士和vuex的项目,在性能上和直接 props 传递数据,emit 回调事件的项目相比,其实并没有太大区别,反而是无止境的 props 和 emit ,给人一种麻烦难以维护的感觉。 像上述的 setglobalColor , 仅仅是跨越了两层组件, 过程就显得繁琐了。所以我建议在出现两级以上组件层次,数据流稍微多的项目中都可以这么去做,定义一个全局的事件巴士
export default (Vue) => {
let eventHub = new Vue()
Vue.prototype.$bus = {
$on (...arg) {
eventHub.$on(...arg)
},
$off (...arg) {
eventHub.$off(...arg)
},
$emit (...arg) {
eventHub.$emit(...arg)
}
}
}将事件巴士绑定到当前vue对象,使用时候只需要:
this.$bus.$on('set-theme', (color) => {··· })
this.$bus.$emit('set-theme', '#000000')在这个demo中,我在app.vue 绑定了
this.$bus.$on('set-theme', (color) => {
this.loadingColor = color
this.userinfo.color = color
})而在 setColor.vue 则在点击颜色块时候触发 this.$bus.$emit('set-theme', color), 则能实现我们设置全局颜色的效果。这样的好处在于,对于跨了多个层次,或者兄弟组件的通信,我们不再需要太繁琐的props,比如我在header.vue 也绑定了 this.$bus.$on('set-theme', (color) => { }) ,在 this.$bus.$emit 发生时候,header 的背景颜色就能直接改变,而不需要等待app.vue 将 全局的color值props传递到header.vue里面(仅做示例,这里 header.vue 只是 app.vue 的下一层级,通过props数据流会更清晰)
而对于其他路由页面组件,和 app.vue 都是直接上下级关系,我们依然采用props保持一个清晰的数据流向下传递, demo 里我是将 color 存在userinfo(以后还有其他数据), userinfo传到每个子路由, 最后,每个页面在创建时候,通过拿到这个全局的颜色,再用dom去更改对应的样式就好啦,例如
mounted () {
this.$nextTick(() => {
// 绑定设置主题的事件,一旦触发修改主题,则将当前字体颜色改为对应颜色
this.$el.querySelector('.myTitle').style.color = this.userinfo.color
this.$el.querySelector('.weui-btn_primary').style.backgroundColor = this.userinfo.color
this.$el.querySelector('.add_icon').style.color = this.userinfo.color
})
}详细的实现请参照项目代码,这里我只挑一些比较清奇的点出来讨论,项目和代码的一些规范和习惯还是挺重要的,希望有好的实践能互相借鉴进步~
相关推荐:
jQuery结合jQuery.cookie.js插件实现换肤功能示例
Javascript结合css实现网页换肤功能_javascript技巧
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

