Maison >interface Web >js tutoriel >JS fusionne l'instance d'objet JSON
JS fusionne l'instance d'objet JSON
- 小云云original
- 2018-01-26 09:42:522487parcourir
Nous avons partagé de nombreux articles sur les objets json.Cet article présente principalement la méthode de fusion d'objets json dans JS, impliquant des compétences opérationnelles associées aux appels récursifs javascript et à la traversée des données au format json, j'espère. ça peut aider tout le monde.
1. Question :
Comment fusionner des objets json
var a ={"a":"1","b":"2"}
var b ={"c":"3","d":"4","e":"5"}Vous souhaitez obtenir le résultat :
var c ={"a":"1","b":"2","c":"3","d":"4","e":"5"}2. Code d'implémentation :
<script>
function extend(des, src, override){
if(src instanceof Array){
for(var i = 0, len = src.length; i < len; i++)
extend(des, src[i], override);
}
for( var i in src){
if(override || !(i in des)){
des[i] = src[i];
}
}
return des;
}
var a ={"a":"1","b":"2"}
var b ={"c":"3","d":"4","e":"5"}
var c = extend({}, [a,b]);
console.log(c);
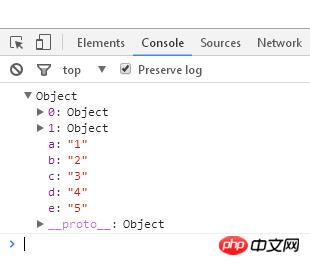
</script>Résultats d'exécution :

Recommandations associées :
Manipuler les objets JSON en Javascript, ajouter , supprimer et modifier Implémentation simple
Explication détaillée de la traversée jquery et ajout d'exemples de code objet Json
Explication détaillée du fonctionnement JS pour convertir un objet XML en objet Json
analyse js de la méthode pour convertir une chaîne json en json objet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

