Maison >développement back-end >tutoriel php >Introduction détaillée au mécanisme de mise en cache du navigateur
Introduction détaillée au mécanisme de mise en cache du navigateur
- 小云云original
- 2018-01-25 14:28:132249parcourir
Le cache Web peut être divisé en ces types : cache du navigateur, cache CDN, cache du serveur, cache des données de base de données. Étant donné que la copie peut être utilisée directement pour éviter de renvoyer la demande ou simplement pour confirmer que la ressource n'a pas changé sans retransmettre l'entité de ressource, la mise en cache Web peut réduire les retards et accélérer l'ouverture des pages Web, réutiliser les ressources pour réduire la consommation de bande passante du réseau. , réduisez le nombre de requêtes ou réduisez le contenu de la transmission pour atténuer le problème.
Cet article traite principalement du mécanisme 浏览器HTTP缓存 étroitement lié au front-end. 浏览器HTTP缓存 peut être divisé en 强缓存 et 协商缓存. La différence la plus grande et la plus fondamentale entre 强缓存 et 协商缓存 est la suivante : si le cache fort atteint, il n'enverra pas de requête au serveur (comme 200 du cache mémoire dans Chrome, le cache négocié enverra certainement une requête). au serveur via l'en-tête de demande de la ressource. Le champ vérifie si la ressource atteint le cache de négociation. Si le cache de négociation atteint, le serveur renverra la demande, mais ne renverra pas l'entité de la ressource. au client que la ressource peut être chargée depuis le cache (304 non modifié). 
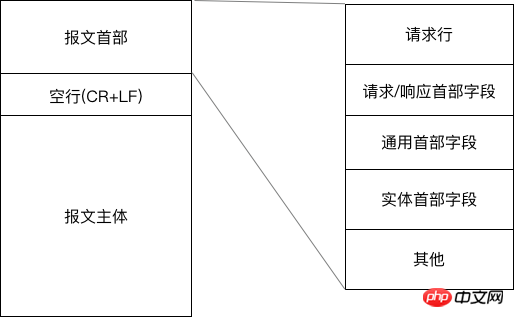
Le cache HTTP du navigateur est déterminé par le champ d'en-tête du message HTTP

Les champs qui contrôlent la mise en cache forte sont introduits en fonction de la priorité
1.Pragma
Utilisé à des fins de compatibilité ascendante. Bien qu'il s'agisse d'un en-tête courant, son comportement lorsqu'il est inclus dans le message de réponse n'est pas standardisé et dépend de l'implémentation du navigateur. Ce champ dans la RFC n'a qu'une valeur facultative de Pragma, qui indiquera au navigateur de ne pas utiliser le cache directement et lui demandera d'envoyer une requête au serveur pour vérifier la fraîcheur. Parce qu'il a la priorité la plus élevée, il n'atteindra jamais le cache fort lorsqu'il existe. no-cache <.> 2.
C'est un premier champ universel, et c'est aussi le champ courant pour HTTP/1.1 pour contrôler le cache du navigateur. Les instructions de réponse suivantes sont liées à la mise en cache du navigateur : Cache-Control
max-age (l'unité est s) définit l'âge du cache, par rapport à l'heure à laquelle la requête a été envoyée. Ce n'est que si l'en-tête du message de réponse est défini sur un
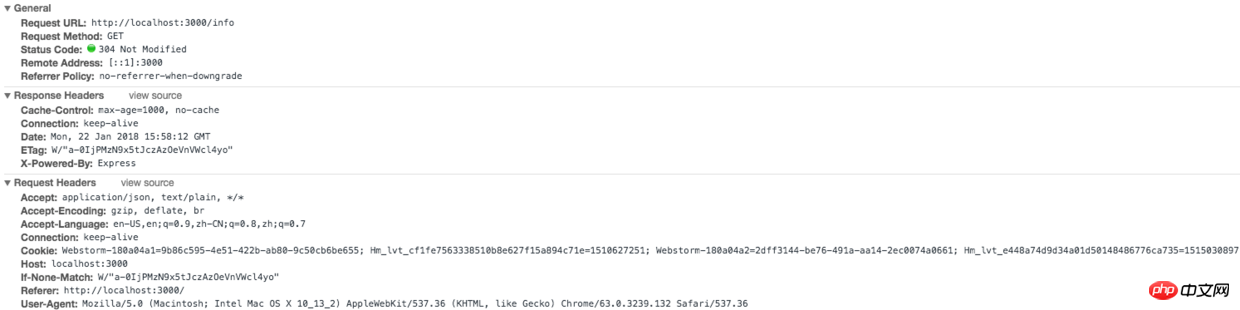
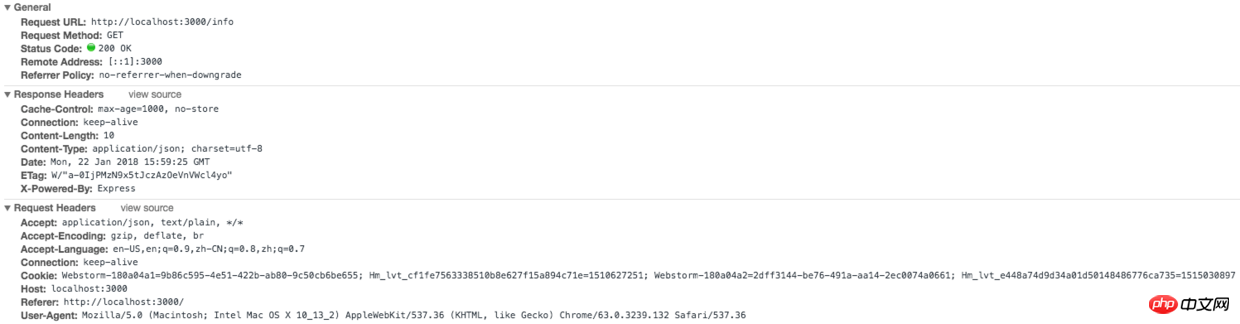
Cache-Controldifférent de zéro ou est défini sur unmax-agesupérieur à la date de la demande (discutée ci-dessous), qu'il est possible d'accéder au cache fort. Lorsque cette condition est remplie et qu'il n'y a pas deExpiresouCache-Controldans l'en-têteno-cachedu message de réponse et que le champno-storen'existe pas dans l'en-tête du message de requête, le cache fort sera effectivement touché . Toutes les images ci-dessous sont des captures d'écran de l'actualisation (commande+R).Pragma



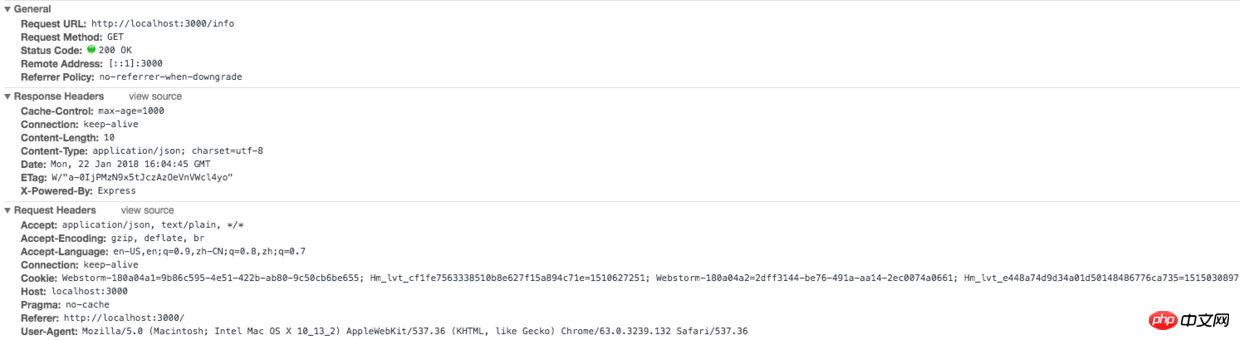
no-cache signifie que la requête doit d'abord confirmer la validité du cache auprès du serveur. S'il est valide, le cache peut être utilisé (), que ce soit. est l'en-tête du message de réponse ou l'en-tête du message de demande. Si ce champ apparaît, il n'atteindra certainement pas le cache fort. Le rechargement matériel de Chrome (Command+shift+R) ajoutera
协商缓存etPragma:no-cacheà l'en-tête de la requête.Cache-Control:no-cacheno-store signifie qu'il est interdit au navigateur et à tous les caches intermédiaires de stocker toute version de la réponse de retour. La mise en cache forte et la mise en cache de négociation ne se produiront pas. convient aux données personnelles ou économiques.
public indique que la réponse peut être mise en cache par les navigateurs, les CDN, etc.
privé La réponse est uniquement mise en cache en privé et ne peut pas être mise en cache par CDN, etc. Si une authentification HTTP est requise, la réponse est automatiquement définie sur .
private
Expires Expires est un champ d'en-tête de réponse qui spécifie une date/heure avant laquelle le cache HTTP est considéré comme valide. Une date invalide telle que 0 signifie que la ressource a expiré. Si le
du champ d'en-tête de réponse Cache-Control est également défini, le max-age sera ignoré. Il s'agit également d'un champ d'en-tête commun hérité des versions antérieures à HTTP/1.1 et n'est utilisé que pour la compatibilité descendante avec HTTP/1.0. Expires
Last-Modified/If-Modified-Since If-Modified-Since est un champ d'en-tête de requête, et uniquement Peut être utilisé dans les requêtes
GET ou HEAD. est un champ d'en-tête de réponse qui contient la date et l'heure à laquelle la ressource identifiée par le serveur a été modifiée. Lors de l'accès au serveur pour demander des ressources avec l'en-tête Last-Modified, le serveur vérifiera If-Modified-Since Si l'heure de Last-Modified est antérieure ou égale à Last-Modified, il renverra une réponse If-Modified-Since sans corps. , sinon la ressource reviendra. 304
est un champ d'en-tête de réponse, qui est une chaîne de hachage générée en fonction du contenu de l'entité, identifiant l'état de la ressource, et est générée par le serveur.
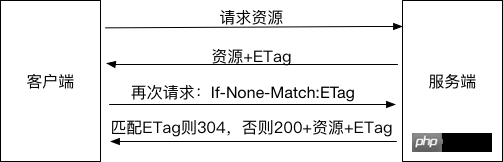
est un en-tête de requête conditionnel. Si ce champ est ajouté à l'en-tête de la demande lors de la demande d'une ressource et que la valeur est sur la ressource précédemment renvoyée par le serveur, alors si et seulement s'il n'y a pas de valeur d'attribut d'une ressource sur le serveur qui correspond à la valeur répertoriée dans cet en-tête, le serveur renverra une réponse 200 avec l'entité de ressource demandée, sinon le serveur renverra une réponse
sans l'entité. ETag a une priorité plus élevée que If-None-Match Lorsqu'ils existent en même temps, ETag aura priorité. ETag304Si-Aucun-Match : ETagSi-Aucun-Match : Last-ModifiedSi-Aucun-Match : *ETag
La comparaison entre les attributs ETag utilise l'algorithme de comparaison faible , c'est-à-dire que les deux fichiers ont le même contenu sauf que chaque bit est le pareil. Cela peut également être considéré comme identique. Par exemple, deux pages peuvent être considérées comme identiques si elles diffèrent uniquement par le temps de génération du pied de page.
, c'est-à-dire que les deux fichiers ont le même contenu sauf que chaque bit est le pareil. Cela peut également être considéré comme identique. Par exemple, deux pages peuvent être considérées comme identiques si elles diffèrent uniquement par le temps de génération du pied de page.
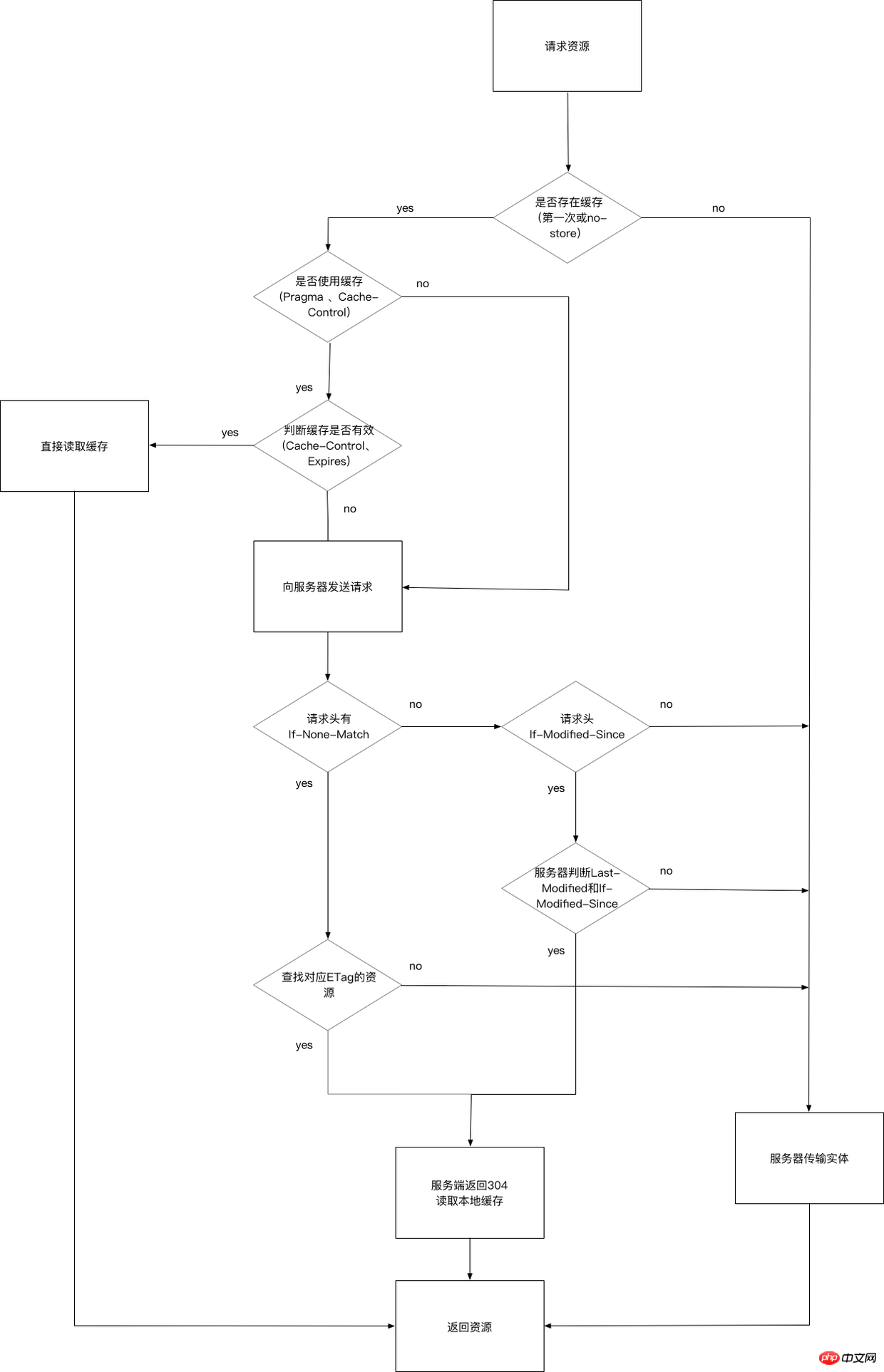
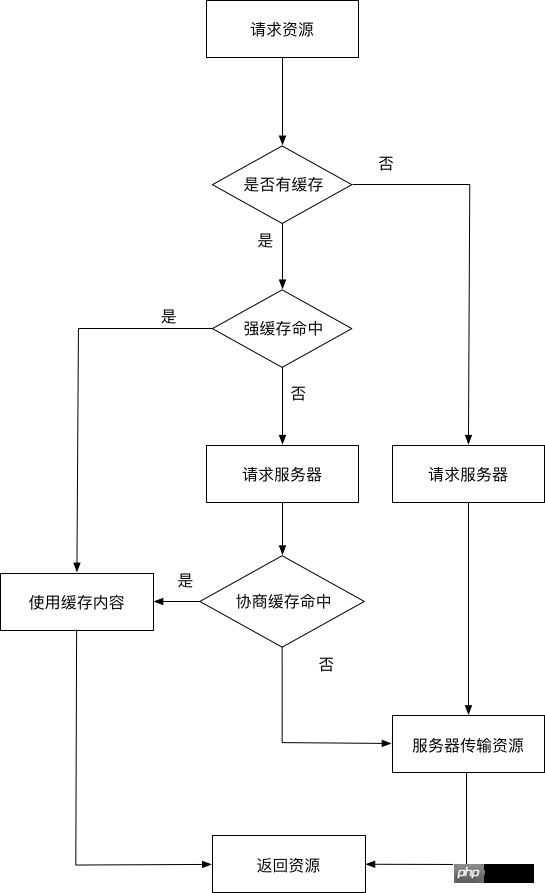
, il présente certains avantages par rapport à :1. 某些情况下服务器无法获取资源的最后修改时间 2. 资源的最后修改时间变了但是内容没变,使用ETag可以正确缓存 3. 如果资源修改非常频繁,在秒以下的时间进行修改,Last-Modified只能精确到秒Processus global
Recommandations associées :
Le mécanisme de mise en cache PHP que vous devez comprendre
Mécanisme de mise en cache PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)