Maison >interface Web >js tutoriel >Introduction à l'utilisation du sélecteur dans vue mint-ui
Introduction à l'utilisation du sélecteur dans vue mint-ui
- 小云云original
- 2018-01-25 10:37:566502parcourir
Cet article présente principalement l'utilisation du sélecteur dans les notes d'étude de vue mint-ui. L'éditeur pense que c'est plutôt bien. Maintenant, je vais le partager avec vous et vous donner une référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Cet article présente l'utilisation du sélecteur vue mint-ui, partagez-le avec tout le monde et laissez une note d'étude pour vous-même
Utilisation du sélecteur
import { Picker } from 'mint-ui';
Vue.component(Picker.name, Picker);API


Exemple 1 : Utilisation simple du sélecteur
xxx.vue :
<template>
<p id="app">
<mt-picker :slots="slots" ></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
data () {
return {
slots:[{values: ['年假', '事假', '病假', '婚假', '其他']}]
}
},
mounted:function(){
}
}
</script>
<style>
</style> afficher :
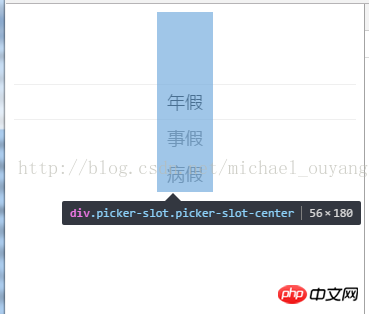
Le sélecteur est affiché

Analyse :
L'affichage le plus rose laissera la moitié de l'espace blanc en haut

Lorsque vous faites glisser, les options se déplaceront vers l'espace réservé au dessus de Position

Exemple 2 : Utilisation simple du sélecteur - sélecteur de regroupement
xxx.vue :
<template>
<p id="app">
<mt-picker :slots="slots" ></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
data () {
return {
slots:
[
{
flex: 1,
values: ['年假', '事假', '病假', '婚假', '其他'],
className: 'slot1',
textAlign: 'left'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: ['2015-11', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot3',
textAlign: 'right'
}
]
}
},
mounted:function(){
}
}
</script>
<style>
</style>afficher :

Analyse :
1.picker va bien Divisé en 3 parties : gauche, milieu et droite - pour plus de détails, vous pouvez voir les attributs de l'objet slot ci-dessus
En définissant les données correspondantes de l'attribut slots, un tableau est reçu et le tableau est divisé en 3 objets
En plus d'utiliser des valeurs à l'intérieur de l'objet, vous pouvez également utiliser flex (la valeur flex de la boîte flexible, 1 signifie remplir l'espace restant), className (en utilisant slot1 , slot2, slot3), textAlign (définissant la position horizontale du texte, vous pouvez utiliser gauche, centre, droite)
2. La hauteur par défaut de chaque sélecteur est de 36px
. 
Exemple 3 : sélecteur Utiliser l'événement de changement
xxx.vue :
<template>
<p id="app">
<mt-picker :slots="slots" @change="onValuesChange" ></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
slots:
[
{
flex: 1,
values: ['年假', '事假', '病假', '婚假', '其他'],
className: 'slot1',
textAlign: 'left'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: ['2015-11', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot3',
textAlign: 'right'
}
]
}
},
mounted:function(){
},
methods: {
onValuesChange(picker, values) {
console.log(picker)
console.log(values)
}
}
}
</script>
<style>
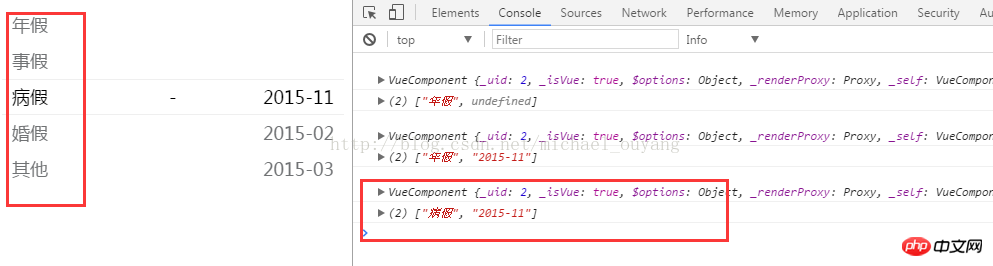
</style>show :
Après son exécution, l'événement de changement affichera automatiquement le contenu deux fois
C'est parce qu'il y a 2 sélecteurs qui peuvent sélectionner le contenu

Analyse :
Lors du défilement d'une des colonnes, l'événement de changement sera déclenché


Exemple 4 : Récupérer le contenu sélectionné par l'événement de changement
xxx.vue :
<template>
<p id="app">
<mt-picker :slots="slots" @change="onValuesChange" ></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
value:'',
slots:
[
{
values: ['年假', '事假', '病假', '婚假', '其他', '婚假']
}
]
}
},
mounted:function(){
},
methods: {
onValuesChange(picker, values) {
this.value = values[0];
console.log(this.value)
}
}
}
</script>
<style>
</style>show :
Lorsque le sélecteur est allumé, lorsqu'il n'y a aucune opération, un événement de changement sera automatiquement exécuté en premier, et le contenu de la première option sera sélectionné

Modifier le contenu sélectionné et afficher les données dans data

Exemple 5 : Afficher le nombre de sélecteurs
xxx.vue :
<template>
<p id="app">
<mt-picker :slots="slots" @change="onValuesChange" :visible-item-count="1"></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
value:'',
slots:
[
{
values: ['年假', '事假', '病假', '婚假', '其他', '婚假']
}
],
}
},
mounted:function(){
},
methods: {
onValuesChange(picker, values) {
this.value = values[0];
console.log(this.value)
}
}
}
</script>
<style>
</style>afficher :
Après avoir utilisé :visible-item-count="1", le nombre de sélecteurs pouvant être affichés devient 1

Recommandations associées :
Sélecteur de sélecteur mintui en vue de réaliser une sauvegarde du lien secondaire de la ville
Explication détaillée de la façon d'utiliser le sélecteur de plage de contrôle du temps bootstrap
Un exemple d'utilisation simple du composant de sélection d'applets WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

