Maison >interface Web >js tutoriel >Expérience simple du développement mobile avec le framework mui
Expérience simple du développement mobile avec le framework mui
- 小云云original
- 2018-01-25 10:25:022505parcourir
Avez-vous déjà utilisé le mui pour vous développer ? Cet article présente principalement l'explication détaillée de la première expérience de développement mobile avec le framework mui. L'éditeur pense que c'est plutôt bien, je vais la partager avec vous maintenant et la donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
1. Paramètres de la barre d'état
Désormais, lorsque la plupart des applications sont ouvertes, la barre d'état est intégrée à l'APP, ce qui est non seulement beau, mais également coordonné avec l'ensemble.
Le blogueur est un patient atteint d'un trouble obsessionnel-compulsif modéré, et la petite barre noire en haut me met vraiment mal à l'aise.
Tout d'abord, nous créons un nouveau projet d'application mobile sur HBuilder
1.1 Barre d'état immersive (barre d'état transparente)
Généralement, lorsque la page entière est une image, l'état la barre sera transparente.
Tout d'abord, détectez si l'environnement actuel prend en charge la barre d'état immersive. Déclaration de détection :
<script type="text/javascript">
document.addEventListener('plusready', function(){
//是否支持沉浸式状态栏
alert(plus.navigator.isImmersedStatusbar());
});
</script>
n'est pas prise en charge par défaut et false apparaîtra. Si vous souhaitez que l'environnement le prenne en charge, vous devez modifier le fichier de configuration manifest.json sous le projet
Il y a un fichier manifest.json sous le projet. Après l'avoir ouvert, ouvrez la vue code : <.>

"statusbar": {
"immersed": true
}, sous la vue code "plus" comme indiqué dans l'image :


- Android4 Prise en charge du système .4 et supérieur
- Prise en charge des systèmes iOS7.0 et supérieurs
<script type="text/javascript">
document.addEventListener('plusready', function(){
//参数:true - 全屏;false - 不全屏
plus.navigator.setFullscreen(true);
});
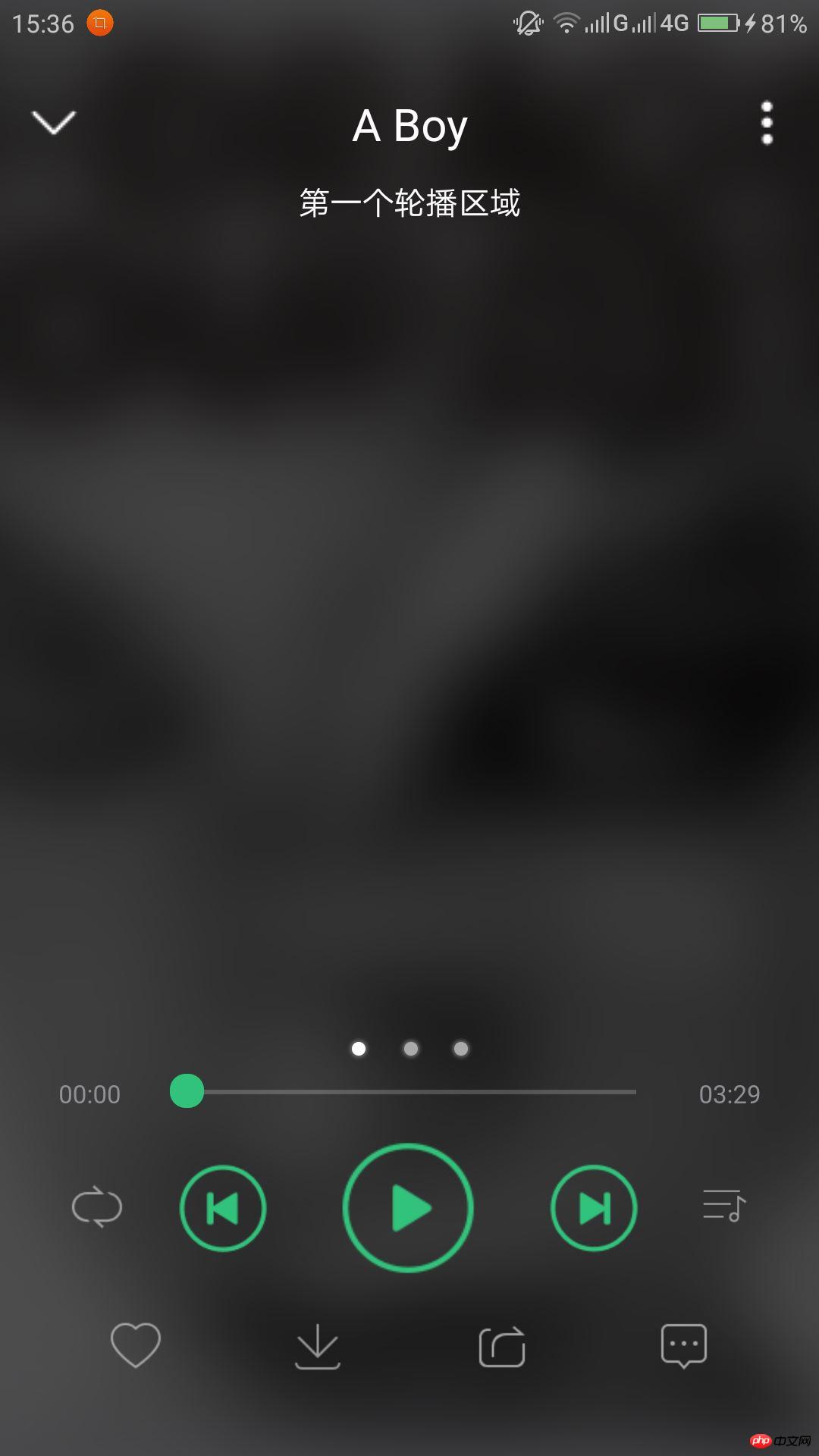
</script>L'effet est le suivant :

//设置系统状态栏背景色
plus.navigator.setStatusBarBackground('#6495ED');La plateforme Android ne prend pas en charge cette fonction. S'il y a des experts, merci de me donner quelques conseils. 2. Effet verre dépoli Des images floues peuvent donner aux gens un effet flou et magnifique. Cliquez sur l'effet de flou d'image non mentionné auparavant : Filtre d'attribut CSS :
filter: blur(16px);Les pixels dans flou() sont le degré de flou. 3. Utilisez simplement mui pour créer rapidement une page Le problème de la barre d'état qui me dérangeait le plus a été résolu et la mise en page est plus facile à gérer. Il peut être construit rapidement à l’aide de modèles mui. Prenons XX Music comme exemple : 2.1 Fichier d'importation
<script src="js/mui.min.js"></script> <link href="css/mui.min.css" rel="external nofollow" rel="stylesheet"/> <link rel="stylesheet" href="css/bofang.css" rel="external nofollow" />2.2 Code HTMLLe code HTML suivant est la partie du framework mui utilisée et ce qui précède Pour la partie liée à la barre d'état, ce mui concerne la partie carrousel régional L'img du haut est l'image d'arrière-plan Le p enveloppé dans la couche externe est très nécessaire. L'attribut overflow doit être utilisé de manière flexible. pour obtenir des effets parfaits. Étant donné que la partie en-tête de l'application est utilisée pour le positionnement, la partie principale de la page doit ajouter un haut de remplissage d'une hauteur d'environ 74 px
<p class="mui-slider"> <p class="mui-slider-group"> <p class="mui-slider-item"> 第一个轮播区域 </p> <p class="mui-slider-item"> <p class="singer"> <span class="ce"></span> <span class="mui-text-center">G-DRAGON</span> <span class="ce"></span> </p> <p class="yinxiao"> <img src="img/player_btn_sq_hlight.png"/> <img src="img/player_btn_mv_normal.png"/> <img src="img/player_btn_dts_on.png"/> </p> <p class="datu"> <img src="img/GD.jpg"/> </p> <p class="geci">A Boy - G-DRAGON</p> </p> <p class="mui-slider-item"> 第二个轮播区域 </p> </p> <p class="mui-slider-indicator"> <p class="mui-indicator"></p> <p class="mui-indicator mui-active"></p> <p class="mui-indicator"></p> </p> </p>Code CSS principal :
*{
padding: 0px;
margin: 0px;
}
body{
overflow: hidden;
height: 100vh;
}
#background{
overflow: hidden;
text-align: right;
}
#background #backImg{
margin-left: -120px;
height: 99vh;
filter: blur(16px);
}
.mui-bar-nav{
top: 30px;
background-color: rgba(0,0,0,0);
box-shadow: 0 0px 0px #ccc;
}
.mui-bar-nav .mui-title{
color: white;
font-size: 20px;
font-weight: normal;
line-height: 50px;
}
#continer{
width: 100%;
height: 100vh;
position: relative;
top: -100vh;
z-index: 5;
padding-top: 80px;
background-color: rgba(0,0,0,0.7);
text-align: center;
color: white;
}Je n’ai pas pensé à aligner les images de différentes tailles plus tard au centre. Ici, nous devons utiliser l'alignement transversal de la disposition flexible :
#continer .footer1{
margin-bottom: 0px;
display: flex;
align-items: center;
justify-content: center;
}Afficher l'effet ci-dessous :


Comment utiliser le framework MUI dans le HTML5 mobile
Mui utilise jquery et utilise click pour passer à un nouveau Partage d'exemple de fenêtre
L'exemple détaille le processus d'encapsulation de mui pull-up pour charger davantage de données d'actualisation déroulantes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

