Maison >interface Web >js tutoriel >Décrire l'héritage js en détail
Décrire l'héritage js en détail
- 小云云original
- 2018-01-24 16:24:201689parcourir
Afin de résoudre le problème selon lequel les propriétés du prototype contenant des valeurs de type référence seront partagées par toutes les instances, les maîtres ont inventé la méthode d'appel du constructeur de supertype à l'intérieur du constructeur de sous-type puis passent apply( ) et la méthode call( ) implémente l'héritage en exécutant le constructeur sur le (futur) objet nouvellement créé, comme suit
function SuperType() {
this.colors = ["red", "blue", "green"];
}
function SubType() {
//调用SuperType 并且通过call()方法修正this指向
SuperType.call(this);
}
var instance1 = new SubType();
instance1.colors.push("black");
//"red,blue,green,black"
alert(instance1.colors);
//"red,blue,green"
var instance2 = new SubType();
alert(instance2.colors);
Dans l'exemple ci-dessus, le constructeur SuperType() est appelé dans SubType( ). En utilisant la méthode call() (ou également la méthode apply()), nous appelons en fait le constructeur SuperType dans le contexte de la (sera) instance SubType nouvellement créée. En conséquence, tout le code d'initialisation d'objet défini dans la fonction SuperType() sera exécuté sur le nouvel objet SubType. Par conséquent, chaque instance de SubType aura sa propre copie de la propriété colours (indépendante les unes des autres).
Avantages d'utiliser l'héritage de cette manière :
peut transmettre des paramètres dans le constructeur de sous-type au constructeur de supertype . Comme indiqué ci-dessous
function SuperType(name) {
this.name = name;
}
function SubType() {
//继承了SuperType,同时还传递了参数
SuperType.call(this, "Nicholas");
//实例属性
this.age = 29;
}
var instance = new SubType();
//"Nicholas";
alert(instance.name);
//29
alert(instance.age);
SuperType n'accepte qu'un seul nom de paramètre, qui sera directement attribué à un attribut. Lorsque le constructeur SuperType est appelé à l'intérieur du constructeur SubType, l'attribut name est en fait défini pour l'instance SubType. Pour garantir que le constructeur SuperType ne remplace pas les propriétés du sous-type, vous pouvez ajouter des propriétés qui doivent être définies dans le sous-type après avoir appelé le constructeur de supertype.
Inconvénients d'utiliser l'héritage de cette manière :
1 Les méthodes sont définies dans le constructeur
2. Les méthodes définies dans le prototype du super type sont également applicables aux sous-types. sont les suivants
function SuperType(name) {
this.name = name;
}
SuperType.prototype.a=function(){
alert("aaaa");
}
function SubType() {
//继承了SuperType,同时还传递了参数
SuperType.call(this, "Nicholas");
//实例属性
this.age = 29;
}
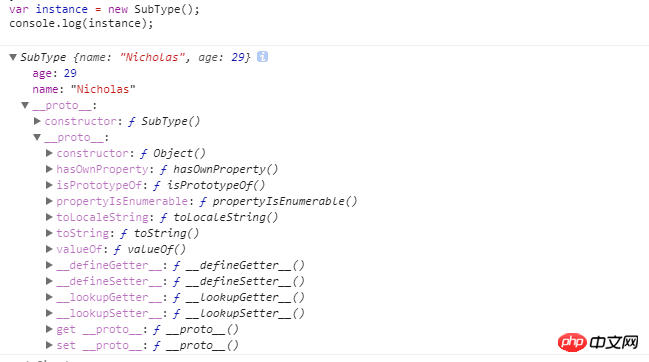
var instance = new SubType();
console.log(instance);

On peut voir dans la console que le supertype une méthode ne peut pas être obtenue dans le sous-type prototype
II Combinaison l'héritage
combine la chaîne de prototypes et la technologie du constructeur d'emprunt en un seul modèle d'héritage, tirant ainsi parti des atouts des deux. L'idée principale est de utiliser la chaîne de prototypes pour implémenter les propriétés et les méthodes du prototype et réaliser l'héritage. héritage des attributs d'instance en empruntant des constructeurs. De cette manière, la réutilisation des fonctions est réalisée en définissant des méthodes sur le prototype, et chaque instance est garantie d'avoir ses propres attributs. Regardons un exemple
function SuperType(name) {
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function() {
alert(this.name);
};
function SubType(name, age) {
//继承name属性
SuperType.call(this, name);
this.age = age;
}
//继承方法 (拼接原型链)
SubType.prototype = new SuperType();
SubType.prototype.sayAge = function() {
alert(this.age);
};
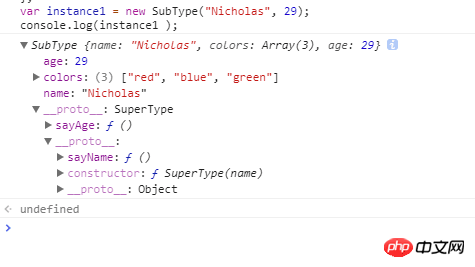
var instance1 = new SubType("Nicholas", 29);
instance1.colors.push("black");
//"red,blue,green,black"
alert(instance1.colors);
//"Nicholas";
instance1.sayName();
//29
instance1.sayAge();
var instance2 = new SubType("Greg", 27);
//"red,blue,green"
alert(instance2.colors);
//"27";
instance2.sayAge();
//"Greg";
instance2.sayName();

On voit les méthodes sur le prototype du supertype auxquelles l'instance peut désormais accéder
Le constructeur SuperType est défini Deux attributs : nom et couleurs. Le prototype de SuperType définit une méthode sayName(). Le constructeur Sub-Type transmet le paramètre name lors de l'appel du constructeur SuperType, puis définit son propre âge d'attribut. Ensuite, l'instance de SuperType est affectée au prototype de SubType, puis la méthode sayAge() est définie sur le nouveau prototype. De cette façon, deux instances SubType différentes peuvent avoir leurs propres attributs - y compris l'attribut colours - et peuvent utiliser la même méthode. Cette méthode est actuellement la méthode la plus couramment utilisée dans js pour implémenter l'héritage
Inconvénients de son utilisation. méthode d'héritage
SubType.prototype = new SuperType() créera en effet un nouvel objet associé à SubType.prototype. Mais il utilise "l'appel du constructeur" de SubType(..). Si la fonction SubType a des effets secondaires (tels que l'écriture de journaux, la modification du statut, l'enregistrement avec d'autres objets, l'ajout d'attributs de données à celui-ci, etc.), ce sera affectés. "Descendants" de SubType().
Méthode d'amélioration
function SuperType(name) {
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function() {
alert(this.name);
};
function SubType(name, age) {
//继承name属性
SuperType.call(this, name);
this.age = age;
}
//使用Object.create 生成对象来代替new SuperType()生成的对象
SubType.prototype = Object.create(SuperType.prototype);
SubType.prototype.sayAge = function() {
alert(this.age);
};
var instance1 = new SubType("Nicholas", 29);
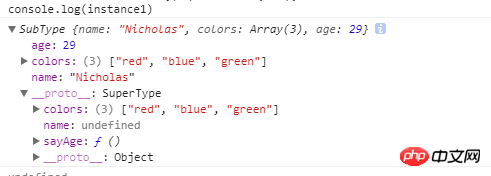
console.log(instance1 );

Cela peut éviter l'impact sur les descendants du sous-type
Remarque
// ES6之前需要抛弃默认的SubType.prototype SubType.ptototype = Object.create( SuperType.prototype ); // ES6开始可以直接修改现有的 SubType.prototypeObject.setPrototypeOf( SubType.prototype, SuperType.prototype );
Recommandations associées :
héritage js Code source de la classe de base analyse_js orienté objet
Héritage JS - héritage de chaîne de prototypes et héritage de classe_connaissances de base
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

