Exemple de partage de js dans WeChat, Weibo, QQ et Huo App
- 小云云original
- 2018-01-24 16:20:512773parcourir
Dans cet article, nous partageons principalement avec vous des exemples de js dans WeChat, Weibo, QQ et Huo App. Les utilisateurs cliquent pour ouvrir l'application ou le bouton de téléchargement (ce bouton peut se trouver en haut ou en bas d'une page d'entrée de téléchargement). ou diverses pages de partage) bannière), si l'utilisateur a installé l'application, il accédera à la page native correspondante en fonction de l'entreprise, si l'utilisateur n'a pas installé l'application, il accédera à l'AppStore ou à l'App Market pour télécharger notre ; Application.
Un processus complet

Tout d'abord, toutes les entrées de téléchargement/rappel sont un saut direct, qui devrait ressembler à ceci :
<a href="https://applink-party.mtime.cn/mtlf">下载</a>
Ou comme ceci :
window.location.href = 'https://applink-party.mtime.cn/mtlf'
Tous les jugements commerciaux sont faits dans mtlf cette page, qui présente deux avantages :
-
Plusieurs entreprises partagent du code. Dans une équipe, l'entreprise de chacun peut avoir une bannière à télécharger. Il n'y a pas de moyen plus simple d'appeler que de localiser une URL que
peut utiliser
universal link
universal link
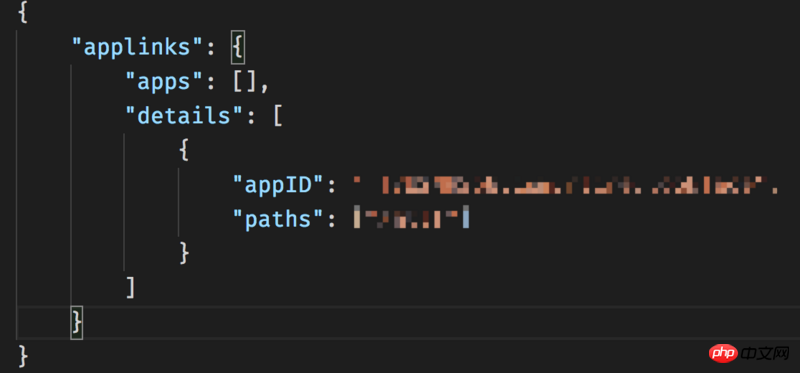
Avant iOS9, la méthode d'éveil était la même que celle d'Android maintenant Ils utilisaient tous Cette méthode a un petit problème. à chaque appel, une invite sera donnée : s'il faut ouvrir l'application xx, ce qui donne à l'utilisateur une étape supplémentaire en termes d'expérience. scheme sautera directement sans s'arrêter sur la page. La condition est d'ajouter un fichier universal link dans le répertoire racine de notre projet. Le contenu à l'intérieur est à peu près le suivant : apple-app-site-association.json
. 
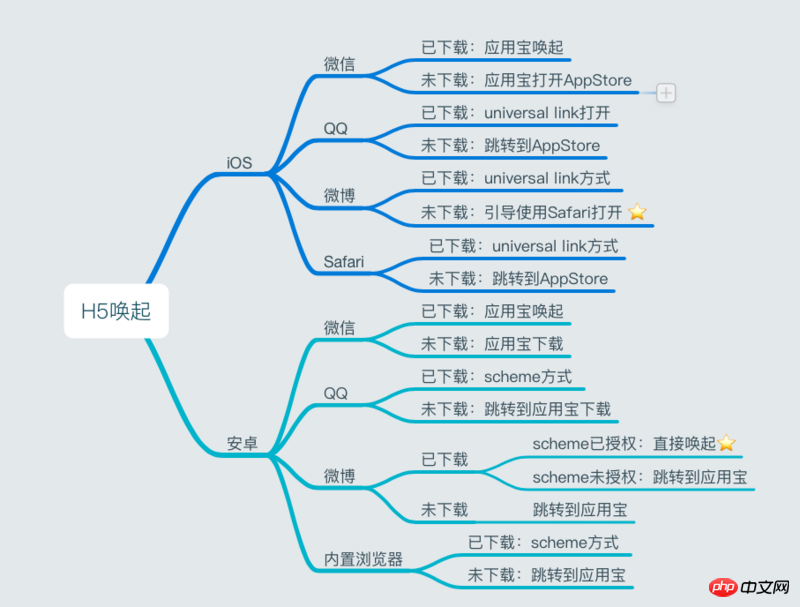
 Après une longue période d'expérimentation, nous avons résumé l'efficacité de cet article sur diverses plateformes Dans ce cas, nous parlerons une par une des solutions au succès/échec de l'évocation.
Après une longue période d'expérimentation, nous avons résumé l'efficacité de cet article sur diverses plateformes Dans ce cas, nous parlerons une par une des solutions au succès/échec de l'évocation.
prenait en charge iOS cette méthode d'évocation, mais après le 8 janvier 2018, universal link WeChat l'a bloquée ! ! ! Quelle que soit la raison pour laquelle WeChat bloque , la méthode d'excitation la plus pratique, tout ce que nous pouvons faire est de nous adapter. Alors maintenant, que ce soit iOS ou Android, notre méthode de traitement est la même : iOS accédez directement à l'App Store . L'App Store iOS vous guidera pour trouver , et l'App Store Android ouvrira directement l'App (à condition que vous l'ayez téléchargée) AppStore
Remarque : WeChat a également bloqué le lien , il n'y a donc aucun moyen de sauter directement itunes, nous ne pouvons donc utiliser l'application que pour construire ce pont. AppStore
l'évocation, il suffit de considérer la situation de non-téléchargement. universal link
- Sous
, Weibo ne prend pas en charge l'ouverture de liens vers des trésors d'applications, nous devons donc guider les utilisateurs pour qu'ils utilisent
iOSpour l'ouvrir, comme ceci :Safari

- Sous la plateforme
,
androidutiliser de cette façon n'activera pas l'applicationscheme, mais il y a des cas particuliers, le même est , qui peuvent être évoqués par les commentaires des adultes et NetEase Cloud Music. Vous pouvez l'essayer vous-même quand vous avez le temps, on peut donc en déduire que Weibo sous la plateforme Android en a aussi. un fond blanc similaire à WeChat Si la liste est dans la liste blanche, vous pouvez utiliserschemepour l'évoquer, tout comme WeChat le fait avec JD.com, JD.com utiliseschemepour l'évoquer dans WeChat.scheme
ou iOS, notre solution est : android guider directement l'utilisateur pour qu'il utilise le navigateur local pour ouvrir .
Sous la plateforme, QQ prend actuellement en charge l'évocation
iOSS'il n'est pas installé, QQ prend également en charge l'ouverture directe du lienuniversal link. , comparez Pour d'autres applications, le support QQ est le meilleur.itunesandroid平台下,QQ也支持scheme方式唤起,但是在一些老机型下,QQ会有一定的概率唤起失败,具体的现象是:第一次打开页面,唤起失败,再次打开,唤起成功。根据现象,我们可以推测出,在QQ的webview中,会对scheme的唤起方式做一些加载时间上的限制,经测试,大约在500ms,超过这个时间值,就会出现唤起失败的情况。为什么第二次打开,唤起成功的概率会大,是因为第一次加载时,已缓存了文件,第二次打开直接加载,这样时间在限制之内。
Safari
Safari这种情况比较简单,支持universal link,也支持直接打开itunes,so,如图处理就可以了。
踩坑
在
iOS9中,Safari不支持直接跳转itunes,so,这种情况需要做兼容处理,可以直接跳到应用宝之前看唤起是不是成功了,需要自己来计算时间,因为要是唤起成功了,
setInterval的时间就会变慢,经我测试,已经用不到这种方法了,只需要使用document.hidden || document.webkitHidden就可以,兼容性还不错判断是不是
Safari浏览器时,一般判断都是UA中有没有这个字符串,经测试发现,安卓的UA中,也包含Safari这个字符串(如下UA展示),所以需要加上操作系统的判断关于
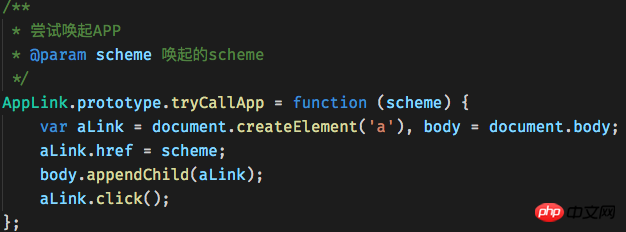
Scheme唤起,之前有很多方案,比如:使用iframe、<a>标签点击、window.location...经测试,只要使用a标签点击,这样兼容性最好,代码大约长这样:iOS-微信

关于测试
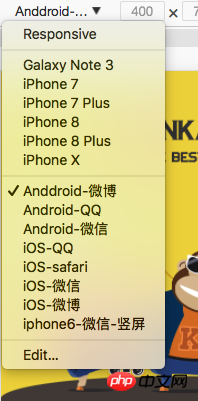
两个平台,这么多情况,要一个一个测试吗?当然要一个一个的验证,但是在开发期间,没有必要改一行,在手机上测试一下,这样效率太低了,尤其是像一样,选了一个安卓4.4的手机,绝对可以磨练你的耐心。为了提高效率,我把我常用到的UA分享给大家,这样在Chrome模拟器里配置一下,就可以本地调试了,常用UA如下:
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 MicroMessenger/6.6.1 NetType/WIFI Language/zh_CN
iOS-QQ
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 QQ/7.3.5.473 V1_IPH_SQ_7.3.5_1_APP_A Pixel/1125 Core/UIWebView Device/Apple(iPhone X) NetType/WIFI QBWebViewType/1
iOS-微博
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 Weibo (iPhone10,3__weibo__8.1.0__iphone__os11.2.2)
iOS-safari
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Version/11.0 Mobile/15C202 Safari/604.1
android-微信
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/6.2 TBS/043807 Mobile Safari/537.36 MicroMessenger/6.6.1.1220(0x26060135) NetType/WIFI Language/zh_CN
android-QQ
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/6.2 TBS/043807 Mobile Safari/537.36 V1_AND_SQ_7.3.2_762_YYB_D QQ/7.3.2.3350 NetType/WIFI WebP/0.3.0 Pixel/1080
android-微博
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/30.0.0.0 Mobile Safari/537.36 Weibo (HUAWEI-PE-TL20__weibo__8.0.2__android__android4.4.2)
配置完成之后,就可以像我一样,在电脑上切换环境啦:

大家学会了吗?觉得有用的赶紧收藏起来吧。
相关推荐:
Articles Liés
Voir plus- 学习php怎么入门?史上最清晰的php学习路线图规划!
- Vous apprendre 'Comment regarder la vidéo du cours de chinois PHP et devenir tranquillement un maître ?'
- Un inventaire complet des incidents de piratage les plus influents au niveau international en 2016 !
- Le cours vidéo pratique du mini programme WeChat est en ligne ! Apprenez vite ! Sinon il sera trop tard !
- Que devez-vous apprendre pour développer des mini-programmes WeChat ?

