Maison >interface Web >js tutoriel >JS réalise la méthode de modification de la taille des objets en fonction du glissement
JS réalise la méthode de modification de la taille des objets en fonction du glissement
- 韦小宝original
- 2018-01-24 09:57:212013parcourir
Cet article présente principalement la méthode JS de modification de la taille des objets basée sur le glissement, impliquant des techniques d'implémentation liées à la réponse de l'événement javascript et au fonctionnement dynamique des attributs des éléments de page. Les amis intéressés par JavaScript peuvent s'y référer. vers l'article de livre suivant
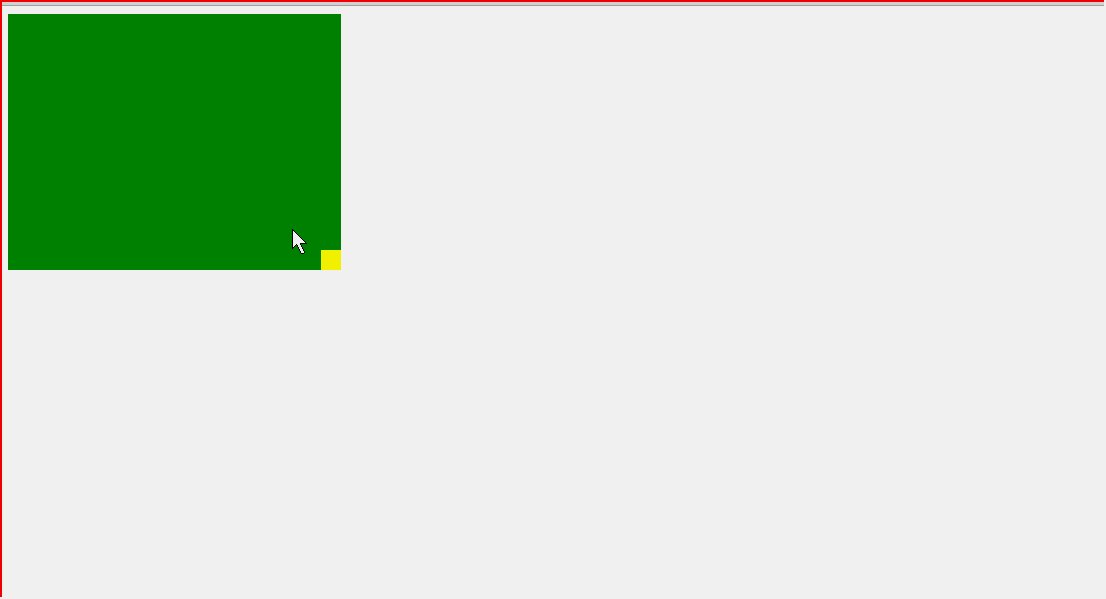
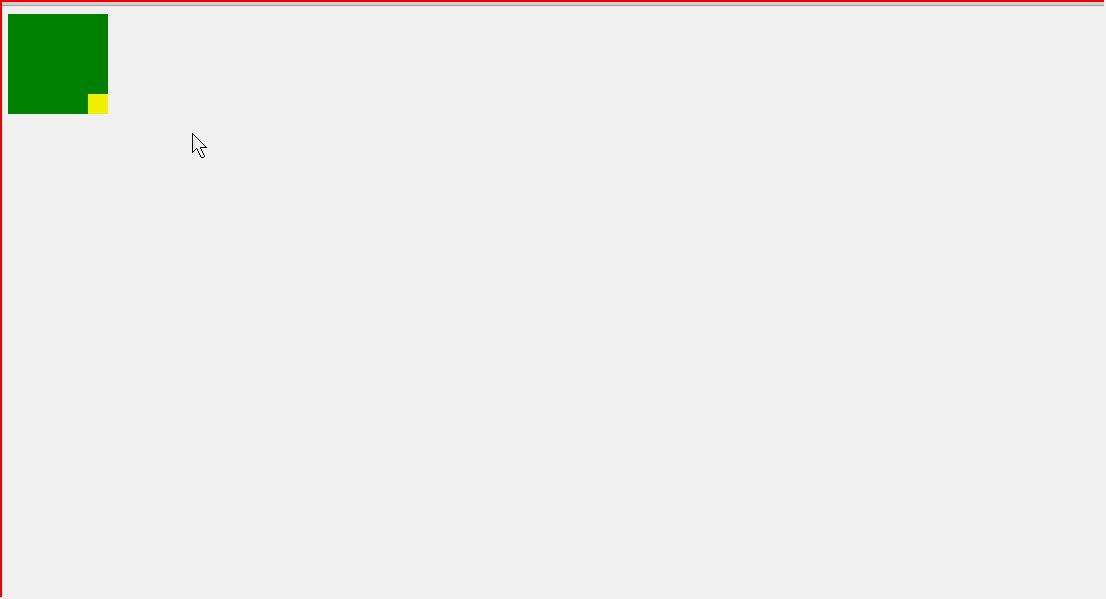
Fonction Faites glisser pour changer la taille de l'objet : faites glisser le petit p jaune pour modifier la largeur et la hauteur du grand p vert

La mise en œuvre principale se compose de trois étapes :
1 Obtenez deux p, grand et petit, via l'ID
2. onmousedownEvents3. Ajoutez onmousemove
et onmouseup événements. le document dans l'événement onmousedown
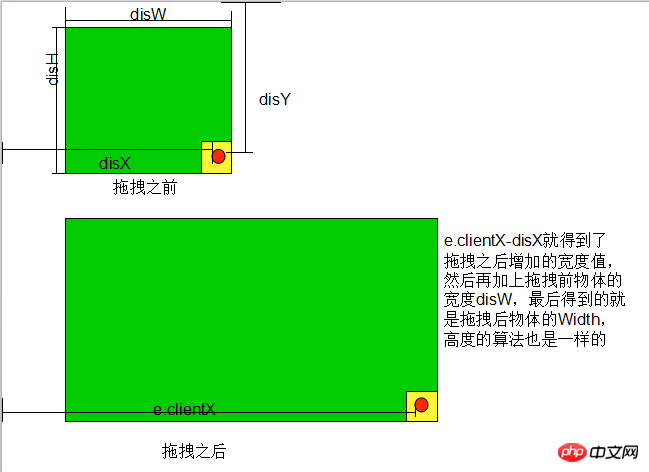
Comme le montre le diagramme d'analyse, il suffit d'obtenir la valeur de largeur croissante de l'objet lors du glissement, et le le problème est résolu 
Ajouter du style
<p id="panel"> <p id="dragIcon"></p> </p>
code d'implémentation js :
<style>
#panel{
position: absolute;
width: 200px;height: 200px;
background: green;
}
#dragIcon{
position: absolute;bottom: 0;right: 0;
width: 20px;height: 20px;
background: yellow;
}
</style>Rendu :
<script>
window.onload = function () {
// 1. 获取两个大小p
var oPanel = document.getElementById('panel');
var oDragIcon = document.getElementById('dragIcon');
// 定义4个变量
var disX = 0;//鼠标按下时光标的X值
var disY = 0;//鼠标按下时光标的Y值
var disW = 0; //拖拽前p的宽
var disH = 0; // 拖拽前p的高
//3. 给小p加点击事件
oDragIcon.onmousedown = function (ev) {
var ev = ev || window.event;
disX = ev.clientX; // 获取鼠标按下时光标x的值
disY = ev.clientY; // 获取鼠标按下时光标Y的值
disW = oPanel.offsetWidth; // 获取拖拽前p的宽
disH = oPanel.offsetHeight; // 获取拖拽前p的高
document.onmousemove = function (ev) {
var ev = ev || window.event;
//拖拽时为了对宽和高 限制一下范围,定义两个变量
var W = ev.clientX - disX + disW;
var H = ev.clientY - disY + disH;
if(W<100){
W = 100;
}
if(W>800){
W =800;
}
if(H<100){
H = 100;
}
if(H>500){
H = 500;
}
oPanel.style.width =W +'px';// 拖拽后物体的宽
oPanel.style.height = H +'px';// 拖拽后物体的高
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
}
}
</script>
Ce qui précède représente tout le contenu de cet article, j'espère que cela aidera tout le monde à apprendre ! ! 
Diverses méthodes d'écriture d'encapsulation javaScript
Vous amènent à comprendre rapidement le modèle d'événement en javascript
Explication détaillée des exemples de modèles d'observateurs JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

