Maison >interface Web >js tutoriel >JS clique sur le menu déroulant pour synchroniser le contenu sélectionné avec la zone de saisie.
JS clique sur le menu déroulant pour synchroniser le contenu sélectionné avec la zone de saisie.
- 小云云original
- 2018-01-24 09:18:392735parcourir
Cet article partage principalement un exemple d'utilisation de JS pour synchroniser le contenu sélectionné avec la zone de saisie en cliquant sur le menu déroulant. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
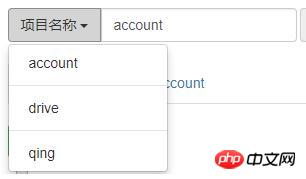
Récemment, des blogueurs apprennent flask tout en écrivant une plate-forme de test et ont rencontré un scénario courant comme indiqué ci-dessous

Voici un groupe de zones de saisie , il y a 3 options dans le menu déroulant, et une zone de saisie. Le code est écrit en bootstrap Le code est également publié pour tout le monde
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
</p>I. Le but est que lorsque je clique sur une option dans ce menu déroulant, je peux automatiquement obtenir la valeur et la remplir dans l'entrée. Cela évite à l'utilisateur d'avoir à taper manuellement dans la version précédente alors qu'il n'y avait qu'une seule entrée. Comment faire la synchronisation ? Bien sûr, vous devez utiliser js pour surveiller, ce qui est relativement simple.
$("#project").on("click", "li", function(){
$("#proname").val($(this).text());
});La signification de ce code est de surveiller l'événement click de ul L'objet est l'élément li ci-dessous. Lorsque l'on clique sur li, le texte dans li est. obtenu. Le texte est affecté à la valeur de la zone de saisie et l'effet est comme indiqué ci-dessous.

Recommandations associées :
jQuery implémente l'effet de liste déroulante du contenu d'affichage par clic
Statistiques dynamiques de l'entrée actuelle Exemple du nombre d'octets et de caractères du contenu
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

