Maison >interface Web >js tutoriel >Exemple de partage d'effet graphique de génération de boucle implémenté par echarts
Exemple de partage d'effet graphique de génération de boucle implémenté par echarts
- 小云云original
- 2018-01-23 14:40:094470parcourir
Cet article présente principalement l'effet de génération de boucle du plug-in jQuery echarts. Il analyse les étapes de mise en œuvre et les techniques de fonctionnement associées de la sortie de boucle du plug-in echarts sous la forme d'un exemple complet. avec le code source de démonstration que les lecteurs peuvent télécharger pour référence. Les amis qui en ont besoin peuvent le faire. Pour référence, j'espère que cela pourra aider tout le monde.
1. Contexte du problème :
Utilisez la boucle for pour produire plusieurs graphiques à bulles, et chaque bulle peut être cliquée
2. code source :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-循环生成图</title>
<script type="text/javascript" src="jquery-1.4.2.min.js" ></script>
<script type="text/javascript" src="echarts.js" ></script>
<style>
body,html,#p-chart{
width: 99%;
height: 100%;
font-family: "微软雅黑";
font-size: 12px;
}
.chart{
width: 1200px;
height: 100px;
}
</style>
<script>
$(document).ready(function(){
buildChart();
buildChartJS();
});
function buildChart()
{
$("#p-chart").empty();
var chart = "";
for(var i=0;i<8;i++)
{
chart += "<p id='chart"+i+"' class='chart'></p>";
}
$("#p-chart").append(chart);
}
function buildChartJS()
{
for(var i=0;i<8;i++)
{
var chart = document.getElementById('chart'+i);
var echart = echarts.init(chart);
var option = {
legend: {
data:['scatter1'],
show:false
},
splitLine:{
show:false
},
grid:{
borderWidth:0
},
xAxis : [
{
show:false,
type : 'value',
splitNumber: 2,
scale: true,
axisLine:{
show:false
},
splitLine:{
show:false
},
axisTick:{
show:false
}
}
],
yAxis : [
{
show:false,
type : 'value',
splitNumber: 2,
scale: true,
axisLine:{
show:false
},
splitLine:{
show:false
}
}
],
series : [
{
name:'scatter1',
type:'scatter',
symbol: 'emptyCircle',
symbolSize: 20,
itemStyle : {
normal: {
color:'#0068B7',
label:{
show: true,
position: 'inside',
textStyle : {
fontSize : 26,
fontFamily : '微软雅黑',
color:'#0068B7'
}
}
}
},
data: randomDataArray()
}
]
};
function eConsole(param)
{
alert(param.value);
console.dir(param);
}
echart.on("click", eConsole);
echart.setOption(option);
}
}
function randomDataArray()
{
var d = [];
var arr = [3,5,7,9,10,1,2,4,8,6];
var len = 10;
for(var i=0;i<len;i++)
{
d.push([i+1,0,arr[i],]);
}
return d;
}
</script>
</head>
<body>
<p id="p-chart"></p>
</body>
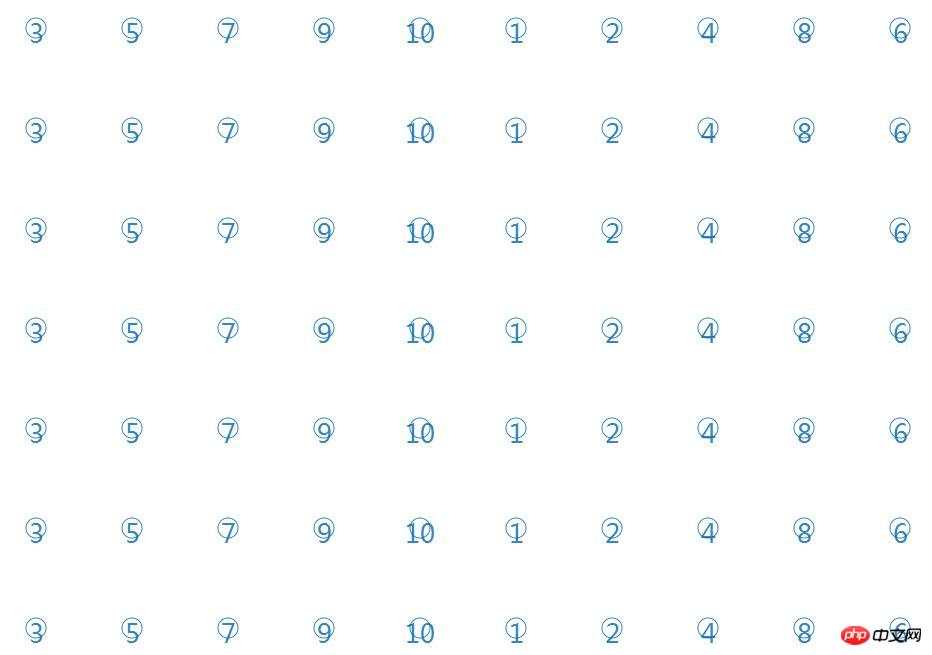
</html>3. Rendu d'implémentation :

Recommandations associées :
Explication détaillée de la façon d'utiliser Echarts charts in vue
Explication détaillée de l'utilisation d'Echarts pour générer des rapports statistiques avec PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

