Maison >interface Web >js tutoriel >jQuery implémente l'effet de liste déroulante de contenu en cliquant pour afficher
jQuery implémente l'effet de liste déroulante de contenu en cliquant pour afficher
- 小云云original
- 2018-01-23 11:30:272199parcourir
Cet article présente principalement l'implémentation par jQuery de l'effet déroulant de contenu par clic basé sur le contrôle des événements, impliquant la réponse aux événements jQuery et le fonctionnement dynamique des attributs d'élément. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra vous aider. tout le monde.
1. Exemple de code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery事件</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<style type="text/css">
body{
font-family:微软雅黑;
font-size:12px;
font-stretch:normal;
background-color:!important;
width:400px;
height:auto;
}
.total{
border:#00FF00 solid 1px;
font-size:12px;
}
.module{
padding:6px;
font-size:14px;
font-weight:bolder;
background-color:#FC6;
}
.content{
padding:8px;
font-size:12px;
font-family:微软雅黑;
text-align:center;
display:none;
}
.open{
background-color:#0000FF;
}
</style>
<script type="text/javascript">
$(function(){
$(".content").html("你好,欢迎来到脚本之家!");
$(".module").click(function(){
$(this).addClass("open").next(".content").css("display","block");
$(this).css("color","#FFFFF");
});
});
</script>
</head>
<body>
<p class="total">
<p class="module">模块</p>
<p class="content"></p>
</p>
</body>
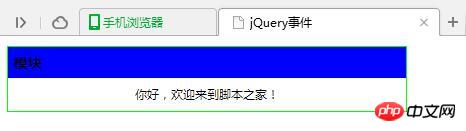
</html>2. Exemple de résultat :
(1) Initialisation

(2) Cliquez sur "Module"

Recommandations associées :
JS pour implémenter le clic boucle Comment changer le contenu affiché
CSS de comment pour afficher le contenu dans l'exemple de code Angular4 Style
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

