Maison >interface Web >tutoriel HTML >Dans le framework responsive, comment gérer le retour à la ligne automatique de l'en-tête du tableau
Dans le framework responsive, comment gérer le retour à la ligne automatique de l'en-tête du tableau
- php中世界最好的语言original
- 2018-01-23 11:19:522711parcourir
Cette fois, je vais vous montrer comment gérer le retour à la ligne automatique de l'en-tête du tableau dans le framework responsive, quelles sont les précautions pour gérer le retour à la ligne automatique de l'en-tête du tableau. Voici quelques exemples de cas pratiques.
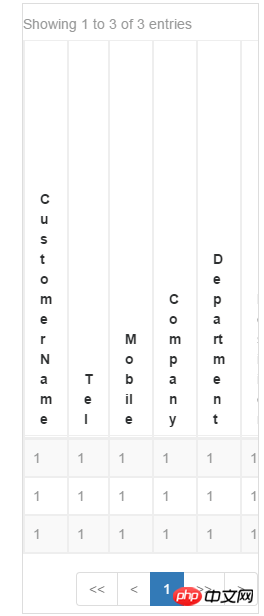
Récemment, j'utilise bootstrap pour développer un site Web lors du traitement d'un tableau, j'ai trouvé que le style est normal lorsqu'il est visualisé sur un téléphone portable, en raison du style. petit écran, tableauIl a été tellement compressé que l'en-tête et les données ont été déformés comme indiqué ci-dessous

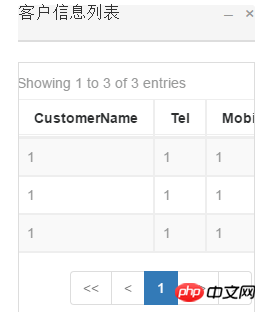
Plus tard, j'ai cherché en ligne et trouvé un CSS utile attribut , ajoutez Ce problème peut être résolu

Je pense que vous maîtrisez la méthode après avoir lu ces cas. Pour des informations plus intéressantes, veuillez faire attention aux autres. articles connexes sur le site php chinois !
Lecture connexe :
Comment les tableaux HTML doivent être disposés
Quelle est la différence entre la classe et l'identifiant lors du marquage des éléments HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

