Maison >interface Web >js tutoriel >JavaScript implémente l'ajout et la suppression d'éléments dans la liste déroulante de sélection. Exemple de partage.
JavaScript implémente l'ajout et la suppression d'éléments dans la liste déroulante de sélection. Exemple de partage.
- 小云云original
- 2018-01-23 11:18:442152parcourir
Cet article présente principalement la méthode d'ajout et de suppression d'éléments dans la liste déroulante de sélection en JavaScript, impliquant les méthodes append() et remove() dans jQuery pour faire fonctionner dynamiquement les éléments du formulaire. Les amis qui en ont besoin peuvent s'y référer. . J'espère que cela pourra aider tout le monde.
L'exemple de cet article décrit comment ajouter et supprimer des éléments dans la liste déroulante de sélection à l'aide de JavaScript. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
1 Instructions
A. Utilisez la méthode append() pour ajouter des éléments au drop-. vers le bas
b. Utilisez la méthode remove() pour supprimer le dernier élément de la liste déroulante
2. Exemple de code source :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript向select下拉框中添加和删除元素</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
/**
* 向select下拉框中添加子元素
*/
function addElement()
{
//保证不重复添加
$("#select_p").empty();
//添加子元素
$("#select_p").append("<option value='0'>---请选择---</option><option value='1'>男</option><option value='2'>女</option>");
}
/**
* 删除下拉框中最后一个元素
*/
function removeLast()
{
//删除最后一个子元素
$("#select_p option:last").remove();
}
</script>
</head>
<body>
</body>
<p id="select_span">
<select id="select_p" style="width:145px;">
</select>
</p>
<input type="button" value="添加元素" onclick="addElement()"/>
<input type="button" value="删除元素" onclick="removeLast()"/>
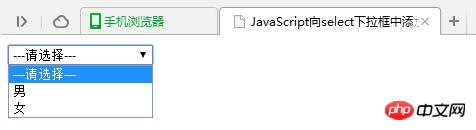
</html>3. Résultats de la mise en œuvre
(1) Lors de l'initialisation

( 2) Ajout d'éléments

(3) Supprimer un élément

Recommandations associées :
jQuery génère dynamiquement le code d'implémentation de la liste déroulante des options de sélection
La bonne façon d'utiliser jQuery Tree Multiselect
jQuery implémente le drop- case vers le bas pour obtenir le texte actuellement sélectionné
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

