Maison >interface Web >js tutoriel >Explication détaillée de la méthode d'effacement du premier nœud sélectionné et de tous les nœuds enfants dans zTree
Explication détaillée de la méthode d'effacement du premier nœud sélectionné et de tous les nœuds enfants dans zTree
- 小云云original
- 2018-05-24 10:07:293046parcourir
Cet article présente principalement la méthode du plug-in jQuery zTree pour effacer tous les nœuds enfants du premier nœud sélectionné. Il implique les compétences opérationnelles associées du plug-in d'arbre jQuery zTree pour la traversée et la suppression des nœuds. Les amis qui en ont besoin peuvent s'y référer. à cela. J'espère que cela pourra aider tout le monde.
L'exemple de cet article décrit la méthode du plug-in jQuery zTree pour effacer tous les nœuds enfants du premier nœud sélectionné. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
1. Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<title>zTree实现基本树</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="zTree_v3/css/demo.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" >
<script type="text/javascript" src="zTree_v3/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.core.min.js"></script>
<script type="text/javascript">
<!--
var setting = {
data: {
simpleData: {
enable: true
}
}
};
var zNodes =[
{ id:1, pId:0, name:"湖北省", open:true},
{ id:11, pId:1, name:"武汉市", open:true},
{ id:111, pId:11, name:"汉口"},
{ id:112, pId:11, name:"汉阳"},
{ id:113, pId:11, name:"武昌"},
{ id:12, pId:1, name:"黄石市"},
{ id:121, pId:12, name:"黄石港区"},
{ id:122, pId:12, name:"西塞山区"},
{ id:123, pId:12, name:"下陆区"},
{ id:124, pId:12, name:"铁山区"},
{ id:13, pId:1, name:"黄冈市"},
{ id:131, pId:13, name:"黄州区"},
{ id:132, pId:13, name:"麻城市"},
{ id:133, pId:13, name:"武穴市"},
{ id:134, pId:13, name:"团风县"},
{ id:135, pId:13, name:"浠水县"},
{ id:136, pId:13, name:"罗田县"},
{ id:137, pId:13, name:"英山县"},
{ id:2, pId:0, name:"湖南省", open:true},
{ id:21, pId:2, name:"长沙市", open:true},
{ id:211, pId:21, name:"芙蓉区"},
{ id:212, pId:21, name:"天心区"},
{ id:213, pId:21, name:"岳麓区"},
{ id:214, pId:21, name:"开福区"},
{ id:22, pId:2, name:"株洲市"},
{ id:221, pId:22, name:"天元区"},
{ id:222, pId:22, name:"荷塘区"},
{ id:223, pId:22, name:"芦淞区"},
{ id:224, pId:22, name:"石峰区"}
];
$(document).ready(function(){
$.fn.zTree.init($("#baseTree"), setting, zNodes);
});
/**
* 清空选中的第一个节点的子节点
*/
function removeChildNodesTree()
{
var treeObj = $.fn.zTree.getZTreeObj("baseTree");
//获取全部节点数据
var nodes = treeObj.getNodes();
for (var i=0, l=nodes.length; i < l; i++)
{
//清空选中的第一个节点的子节点
treeObj.removeChildNodes(nodes[i]);
}
}
//-->
</script>
</head>
<body>
<p class="content_wrap">
<p class="zTreeDemoBackground left">
<ul id="baseTree" class="ztree" style="height: 300px; width:200px; overflow-y: auto"></ul>
<input type="button" id="btn" onclick="removeChildNodesTree()" value="清空选中的第一个节点的子节点"/>
</p>
</p>
</body>
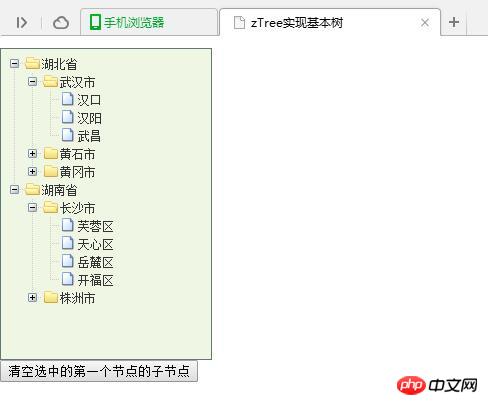
</html>2. Rendu d'implémentation :
(1) Initialisation<.>


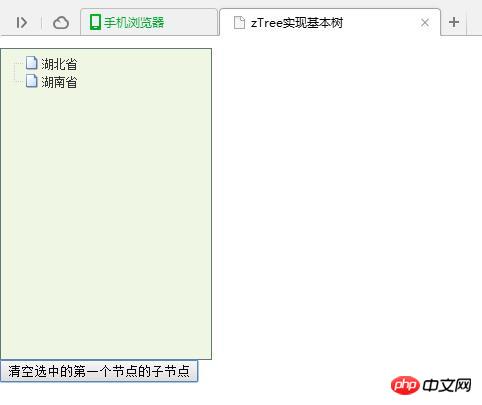
//清空选中的第一个节点的子节点 treeObj.removeChildNodes(nodes[i]);Recommandations associées :
Exemple de partage du plug-in jQuery zTree pour obtenir des données de nœud de premier niveau
Explication détaillée du plug-in jQuery zTree pour supprimer des nœuds d'arbre
Explication de l'effet d'arbre à sélection multiple implémenté par le plug-in jQuery zTree
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

