Maison >interface Web >js tutoriel >Explication détaillée de la méthode de suppression des nœuds d'arbre du plug-in jQuery zTree
Explication détaillée de la méthode de suppression des nœuds d'arbre du plug-in jQuery zTree
- 小云云original
- 2018-01-23 09:46:562013parcourir
Cet article présente principalement la méthode de suppression des nœuds d'arbre par le plug-in jQuery zTree, et analyse les techniques du plug-in d'arbre jQuery zTree pour parcourir et supprimer des nœuds sous forme d'exemples. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
1. Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<title>zTree实现基本树</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="zTree_v3/css/demo.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" >
<script type="text/javascript" src="zTree_v3/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.core.min.js"></script>
<script type="text/javascript">
<!--
var setting = {
data: {
simpleData: {
enable: true
}
}
};
var zNodes =[
{ id:1, pId:0, name:"湖北省", open:true},
{ id:11, pId:1, name:"武汉市", open:true},
{ id:111, pId:11, name:"汉口"},
{ id:112, pId:11, name:"汉阳"},
{ id:113, pId:11, name:"武昌"},
{ id:12, pId:1, name:"黄石市"},
{ id:121, pId:12, name:"黄石港区"},
{ id:122, pId:12, name:"西塞山区"},
{ id:123, pId:12, name:"下陆区"},
{ id:124, pId:12, name:"铁山区"},
{ id:13, pId:1, name:"黄冈市"},
{ id:2, pId:0, name:"湖南省", open:true},
{ id:21, pId:2, name:"长沙市", open:true},
{ id:211, pId:21, name:"芙蓉区"},
{ id:212, pId:21, name:"天心区"},
{ id:213, pId:21, name:"岳麓区"},
{ id:214, pId:21, name:"开福区"},
{ id:22, pId:2, name:"株洲市"},
{ id:221, pId:22, name:"天元区"},
{ id:222, pId:22, name:"荷塘区"},
{ id:223, pId:22, name:"芦淞区"},
{ id:224, pId:22, name:"石峰区"},
{ id:23, pId:2, name:"湘潭市"},
{ id:231, pId:23, name:"雨湖区"},
{ id:232, pId:23, name:"岳塘区"},
{ id:233, pId:23, name:"湘乡市"},
{ id:234, pId:23, name:"韶山市"}
];
$(document).ready(function(){
$.fn.zTree.init($("#baseTree"), setting, zNodes);
});
/**
* 删除选中节点
*/
function removeNodes()
{
var treeObj = $.fn.zTree.getZTreeObj("baseTree");
//选中节点
var nodes = treeObj.getSelectedNodes();
for (var i=0, l=nodes.length; i < l; i++)
{
//删除选中的节点
treeObj.removeNode(nodes[i]);
}
}
//-->
</script>
</head>
<body>
<p class="content_wrap">
<p class="zTreeDemoBackground left" style="text-align: center;">
<ul id="baseTree" class="ztree" style="height: 300px; width:200px; overflow-y: auto"></ul>
<input type="button" id="btn" onclick="removeNodes()" value="删除节点"/>
</p>
</p>
</body>
</html>2. Rendu d'implémentation :
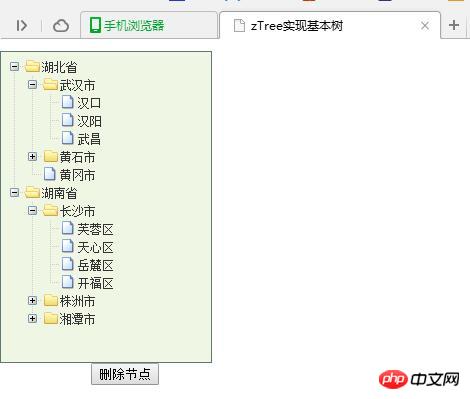
(1) Initialisation

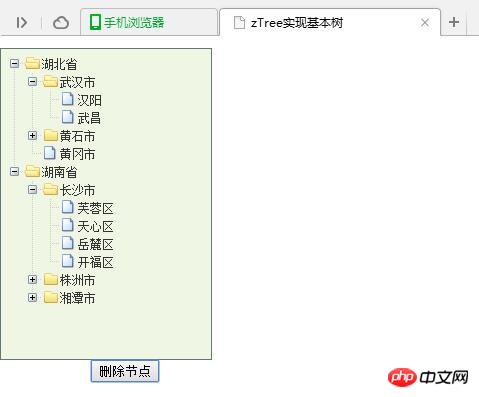
(2) Cliquez sur "Hankou", puis cliquez sur "Supprimer le nœud"

3. Description
//删除选中的节点 treeObj.removeNode(nodes[i]);
Recommandations associées :
Comment utiliser correctement le plug-in d'arbre jQuery zTree
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

