Maison >interface Web >js tutoriel >ThinkPHP et jquery implémentent le chargement pour expliquer plus d'exemples
ThinkPHP et jquery implémentent le chargement pour expliquer plus d'exemples
- 小云云original
- 2018-01-22 16:41:592115parcourir
Cet article présente principalement ThinkPHP+jquery pour implémenter le code de fonction « charger plus », et utilise un exemple de code pour expliquer l'implémentation du code pour charger plus. Il est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer. j'espère que cela pourra aider tout le monde.
ThinkPHP+jQuery implémente "charger plus"
Dans de nombreuses interfaces Web, des démos qui cliquent sur des boutons pour charger les dernières données sont utilisées L'exemple suivant utilise l'implémentation thinkphp+jquery. exemple :

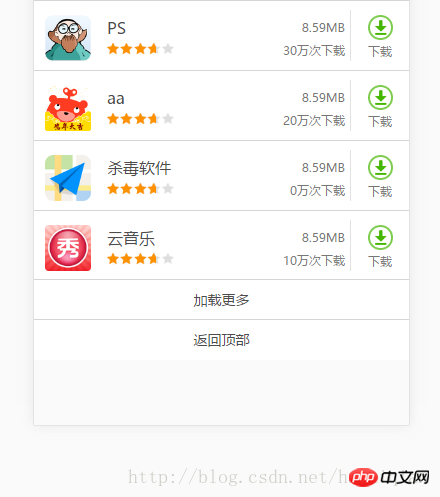
Les résultats à atteindre sont à peu près les suivants
La première étape
Fichier modèle
<!--软件-->
<p class="lists switcher-panel switcher-panel-cur">
<ul class="xinhao">
{volist name="apps" id="vo"}
<li class="app-item link">
<p class="list-img">
<img src="/public/static/images/{$vo.Pic}" alt=""></p>
<p class="list-cont">
<p class="lt-c-tit">
<h2>
<a href="#nogo" rel="external nofollow" rel="external nofollow" >{$vo.AppName}</a></h2>
<span>8.59MB</span></p>
<p class="lt-c-s-n">
<p class="lt-c-s-n-l">
<p class="star">
<p style="width: 73%;"></p>
</p>
</p>
<span>{$vo.DownloadCount}万次下载</span></p>
</p>
<p class="btns">
<a class="dl-btn js-downloadBtn" href="http://shouji.360tpcdn.com/170214/5aeae868026625e95b389b357fbdd186/com.ss.android.article.video_116.apk" rel="external nofollow" >
<span></span>下载</a>
</p>
</li>
{/volist}
</ul>
<if condition="count($apps) eq 5">
<p class="load-bar" id="loadmore">
<a href="javascript:;" rel="external nofollow" class="user-pl-more-btn loadmore" data-type="1">加载更多</a>
</p>
</if>
<p class="load-bar" id="tip">
</p>
</p>Étape 2
Fichier backend
class Index
{
//打印首页
public function index()
{
$total=db('apps')->count();
$apps=db('apps')->where('AppStatus',1)->limit(5)->order("AppID ASC")->select();
//var_dump($apps);
$view = new View();
$view->assign('total',$total);
$view->assign('apps',$apps);
return $view->fetch('index');
}
public function data()
{
$start = Input('post.start');
//echo($start);
$list = db('apps')->limit($start, 5)->order('AppID asc')->select();
return (array( 'result'=>$list,'status'=>1, 'msg'=>'获取成功!'));
}
}Étape 3
Js asynchrones dans les modèles
<script>
//加载更多
var nStart = 5;
$('#loadmore').click(function() {
var _this = $(".xinhao");
if(nStart >= {$total}) {
//alert('后面没有数据了!');
$("#loadmore").text('没有数据了亲...').css({"border-top":"1px solid #d4d5d6","height":"30px","line-height":"30px"});
return false;
} else {
$.post("{:url('Index/data')}", {start: nStart}, function(res) {
$.each(res['result'], function(i, item) {
_this.append('<li class="app-item link">\
<p class="list-img">\
<img src="/public/static/images/'+item.Pic+'"alt=""/></p>\
<p class="list-cont">\
<p class="lt-c-tit">\
<h2>\
<a href="#nogo" rel="external nofollow" rel="external nofollow" >'+item.AppName+'</a></h2>\
<span>8.59MB</span></p>\
<p class="lt-c-s-n">\
<p class="lt-c-s-n-l">\
<p class="star">\
<p style="width: 73%;"></p>\
</p>\
</p>\
<span>'+item.DownloadCount+'万次下载</span></p>\
</p>\
<p class="btns">\
<a class="dl-btn js-downloadBtn" href="#" rel="external nofollow" >\
<span></span>下载</a>\
</p>\
</li>');
});
});
nStart += 5;
}
});
</script>Recommandations associées :
L'applet WeChat se charge davantage et cliquez pour voir plus de fonctionnalités Introduction
Le défilement Angularjs charge plus de données
implémentation js du chargement de plus d'exemples de fonctions
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

