Maison >interface Web >js tutoriel >Analyse détaillée de l'icône personnalisée ContextMenu du plug-in jQuery
Analyse détaillée de l'icône personnalisée ContextMenu du plug-in jQuery
- 小云云original
- 2018-01-22 13:45:502331parcourir
Cet article présente principalement en détail le code pertinent de l'icône personnalisée ContextMenu du plug-in jQuery. Les amis intéressés peuvent s'y référer. J'espère qu'il pourra vous aider.
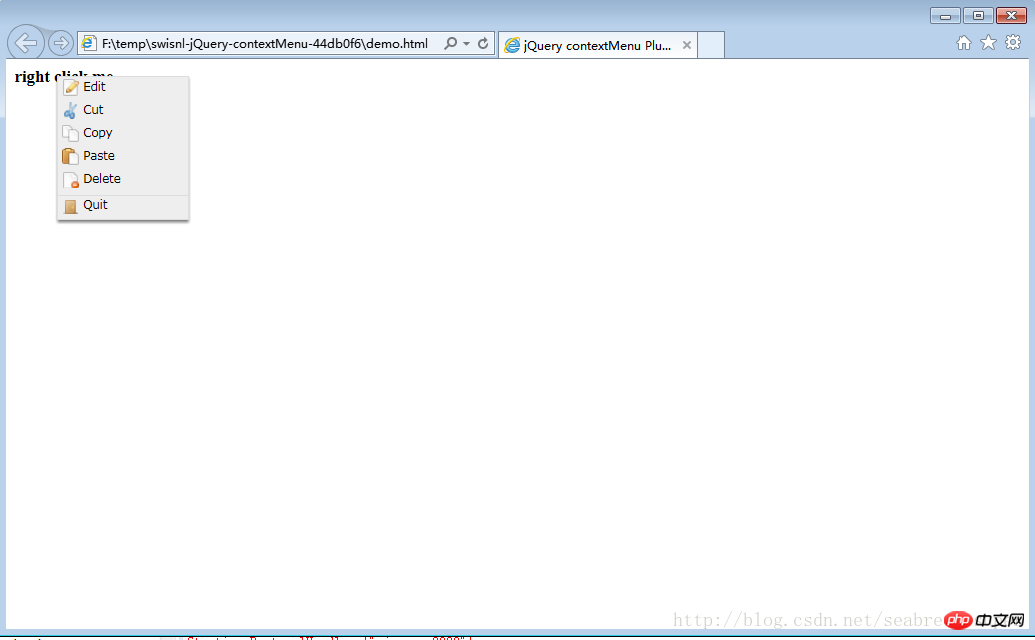
Le plug-in ContextMenu de jQuery est très simple à utiliser (le principe actuel est de lire mon dernier message sur Weibo, haha), mais si vous souhaitez changer l'icône du menu, beaucoup de gens sont à nouveau confus. Parce que le plug-in ContextMenu ne fournit qu'un nombre limité d'icônes, telles que couper, copier, supprimer, etc.
Modifier le code pertinent de l'icône :
$(function(){
$.contextMenu({
selector: '.context-menu-one',
callback: function(key, options) {
var m = "clicked: " + key;
window.console && console.log(m) || alert(m);
},
items: {
"edit": {name: "Edit", icon: "edit"},
"cut": {name: "Cut", icon: "cut"},
"copy": {name: "Copy", icon: "copy"},
"paste": {name: "Paste", icon: "paste"},
"delete": {name: "Delete", icon: "delete"},
"sep1": "---------",
"quit": {name: "Quit", icon: "quit"}
}
});
$('.context-menu-one').on('click', function(e){
console.log('clicked', this);
})
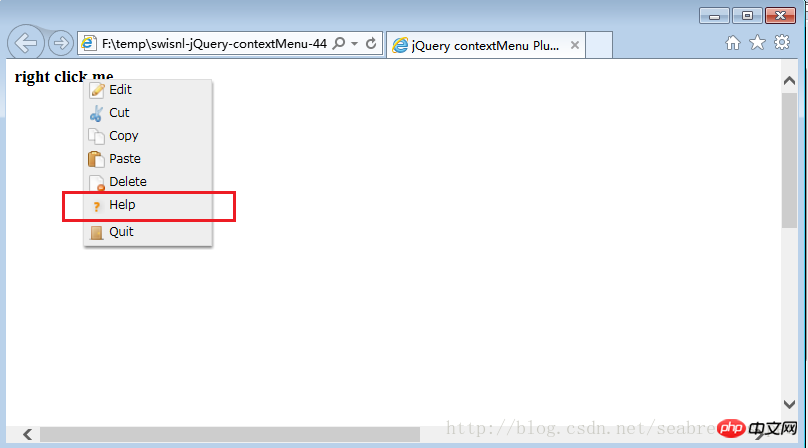
});Effet d'icône :


"help": {nom: "Aide", icône : "help"}
.context-menu-item.icon-help { background-image: url(images/help.png); }

jQuery menu contextuel contextuelUtilisation du menu example_jquery
Développer le menu contextuel d'Internet Explorer (ContextMenu)_javascript skills
html5 spécifie l'attribut de menu contextuel contextmenu de l'élément
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

