Maison >interface Web >js tutoriel >Méthode d'implémentation de la fonction d'impression de tickets jquery PrintArea
Méthode d'implémentation de la fonction d'impression de tickets jquery PrintArea
- 小云云original
- 2018-01-22 13:29:174081parcourir
La surimpression signifie ne pas imprimer la structure du tableau et le chinois classique fixe sur le formulaire, mais uniquement imprimer les données changeantes. Cet article vous propose principalement une PrintArea jquery pour implémenter la fonction de surimpression (code) des factures. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
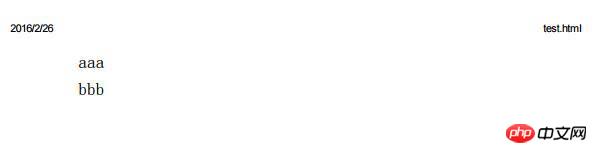
L'exemple suivant n'imprime pas le nom et le nom2, mais imprime uniquement aaa et bbb.
1. Code
<html>
<head>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="jquery.PrintArea.js"></script>
</head>
<body>
<table>
<tr>
<td>
name:
</td>
<td></td>
</tr>
<tr>
<td>
name2:
</td>
</tr>
</table>
<p class="my_show">
<p style="position: absolute; left: 60px; top: 10px;">
aaa
</p>
<p style="position: absolute; left: 60px; top: 35px;">
bbb
</p>
</p>
<a href="javascript:;" rel="external nofollow" id="print" />打印</a>
<script type="text/javascript">
$(document).ready(function() {
$("#print").click(function() {
$(".my_show").printArea()
})
});
</script>
</body>
</html>
2. Affichage de l'écran

3.
Recommandations associées : 
Plug-in d'impression Jquery PrintArea pour implémenter la page Web Printing_jquery
Exemple de partage de l'implémentation de jQuery de effets dynamiques d'impression de texte
Explication détaillée du code de fonction de js pour l'impression des reçus de supermarché
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

