Maison >interface Web >js tutoriel >Plug-in jQuery HighCharts dessinant un exemple d'effet de diagramme circulaire 2D partageant
Plug-in jQuery HighCharts dessinant un exemple d'effet de diagramme circulaire 2D partageant
- 小云云original
- 2018-01-22 10:46:152273parcourir
Cet article présente principalement l'effet du plug-in jQuery HighCharts pour dessiner des diagrammes circulaires 2D. Il analyse les étapes de fonctionnement et les techniques de mise en œuvre associées à l'utilisation du plug-in jQuery HighCharts pour dessiner des diagrammes circulaires sous la forme d'un exemple complet. est également livré avec un code source de démonstration que les lecteurs peuvent télécharger pour référence. Amis qui en ont besoin. Vous pouvez vous y référer, j'espère que cela pourra aider tout le monde.
L'exemple de cet article décrit l'effet du dessin d'un diagramme circulaire 2D à l'aide du plug-in jQuery HighCharts. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
1. Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D饼图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$('#pieChart').highcharts({
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: '(jb51.net)2013年收入'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000000',
connectorColor: '#000000',
format: '<b>{point.name}</b>: {point.percentage:.1f} %'
}
}
},
series: [{
type: 'pie',
name: '月收入占比',
data: [
['一月', 8956],
['二月', 5612],
['三月', 4515],
['四月', 9565],
['五月', 2356],
['六月', 4512],
['七月', 5623],
['八月', 1245],
['九月', 4578],
['十月', 8754],
['十一月',6231],
['十二月',5124]
]
}]
});
});
</script>
</head>
<body>
<p id="pieChart" style="width: 1200px; height: 500px; margin: 0 auto"></p>
</body>
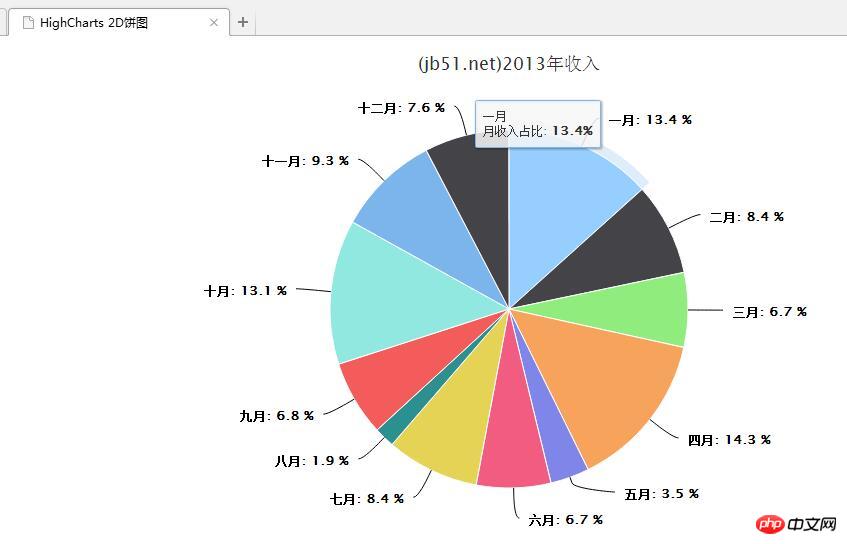
</html>2. comme suit :

L'avez-vous appris ? Dépêchez-vous et essayez-le.
Ajouter un événement de clic au secteur du diagramme circulaire echarts - Fannn
Implémentation du diagramme circulaire du dessin de l'applet WeChat
php génère un diagramme circulaire en trois dimensions_Tutoriel PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

