Maison >interface Web >js tutoriel >Ajouter des exemples de mise en évidence et de prise en charge de la syntaxe des composants à fichier unique Vue.js à WebStorm
Ajouter des exemples de mise en évidence et de prise en charge de la syntaxe des composants à fichier unique Vue.js à WebStorm
- 小云云original
- 2018-01-22 10:25:052602parcourir
Cet article présente principalement les détails de l'ajout de la prise en charge de la mise en évidence et de la syntaxe pour les composants de fichier unique Vue.js dans WebStorm. Il est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer.
Cet article présente une explication détaillée de la prise en charge de la mise en évidence et de la syntaxe pour l'ajout de composants de fichier unique Vue.js dans WebStorm. J'aimerais le partager avec vous. Les détails sont les suivants :
.Un petit regret

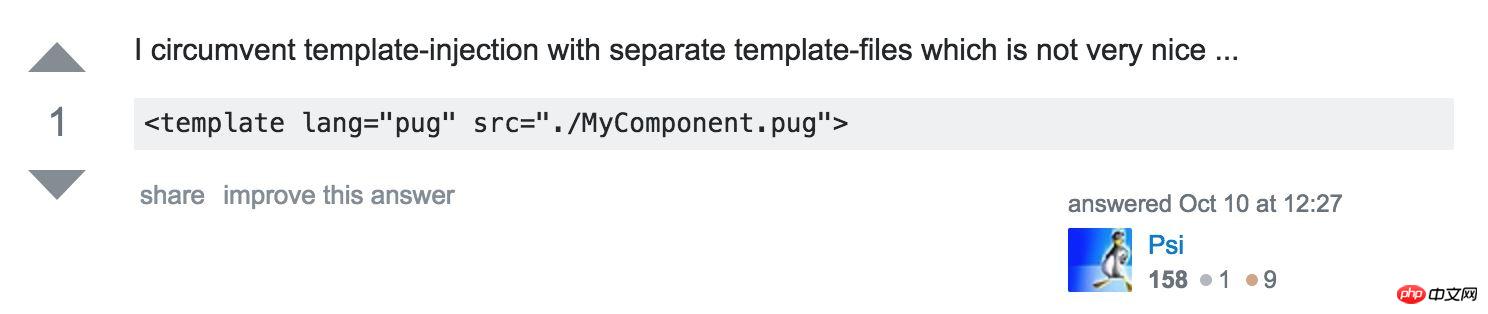
Ceux qui peuvent lire cet article n'ont probablement pas besoin que je leur présente ce qu'est la vue. Adorons Dieu d’abord ! You Da, le créateur du projet vue, a écrit un plug-in de coloration syntaxique pour sublime. Quelqu'un lui a demandé qu'en était-il du support Webstorm. Voici sa réponse. Une minute de silence.
Ajouter la prise en charge de la mise en surbrillance et de la syntaxe
J'y suis parvenu grâce à un plug-in. Il existe actuellement deux plug-ins sur Internet :
Plug-in 1 : https://github.com/henjue/vue-for-idea
Plug -en 2 : https:// github.com/postalservice14/vuejs-plugin
J'utilise actuellement le plugin 1.
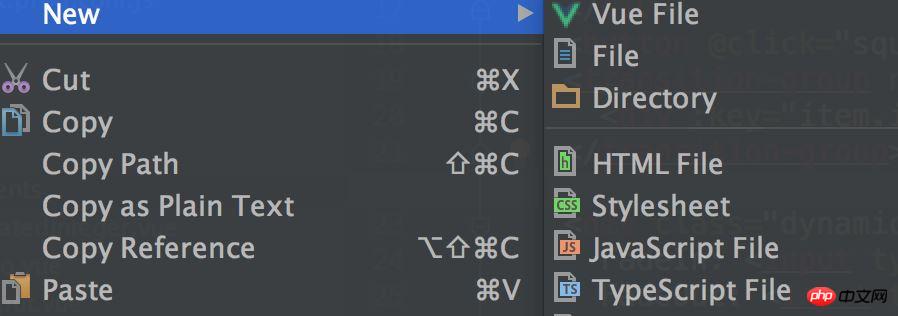
Il fournit un peu de coloration syntaxique et de code ainsi qu'un modèle de fichier.
C'est-à-dire que lorsque vous cliquez avec le bouton droit sur la barre de projet à gauche pour en créer un nouveau, il y aura un fichier vue.

Cependant, sa prise en charge de la syntaxe est vraiment limitée, alors n'y mettez pas trop d'espoir. . Certains cmd+点击 sauts ne peuvent pas être implémentés.
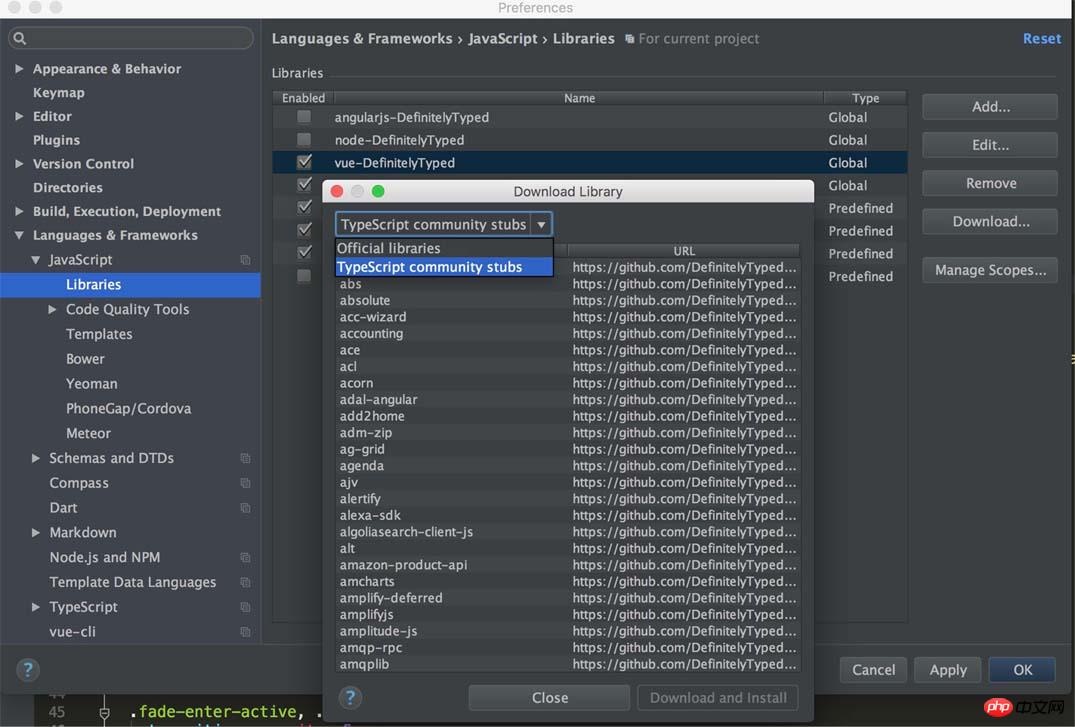
Je suis également allé dans les paramètres et j'ai ajouté une aide supplémentaire :

Ceci est maintenu par cette organisation sur github A liste de syntaxe, il y aura des invites de syntaxe correspondantes après l'installation sur webstorm. Entrez ici dans les paramètres, cliquez sur download à droite, et cette liste apparaîtra. Sélectionnez la source ci-dessus. Il y a deux options. Sélectionnez la seconde et cette liste apparaîtra. Trouvez vue et installez-le.
Mais il ne semble pas que cela joue un grand rôle dans le fichier .vue. . .
Ajouter le support ES6
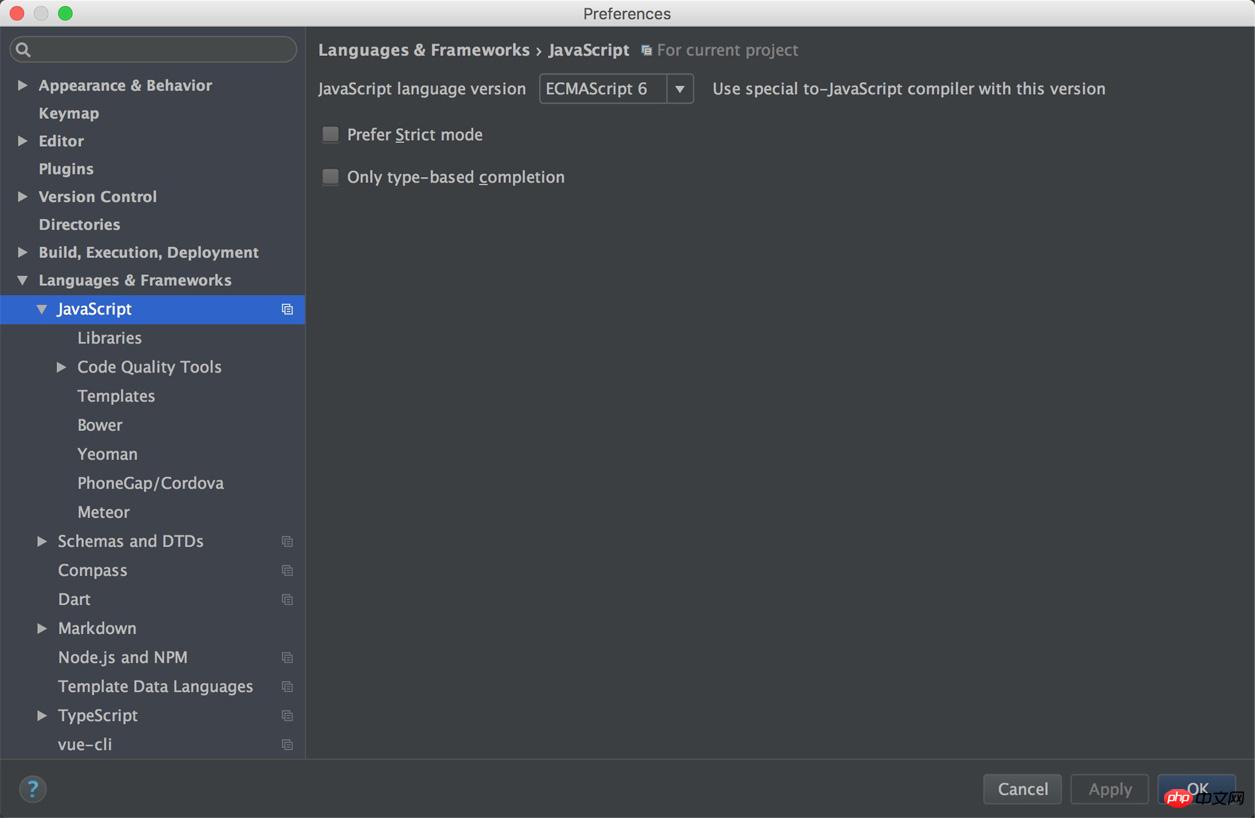
Tout d'abord, vous devez définir la version JavaScript de webstorm lui-même. Comme le montre l'image :

La valeur par défaut ici est ES5.1, remplacez-la par ES6.
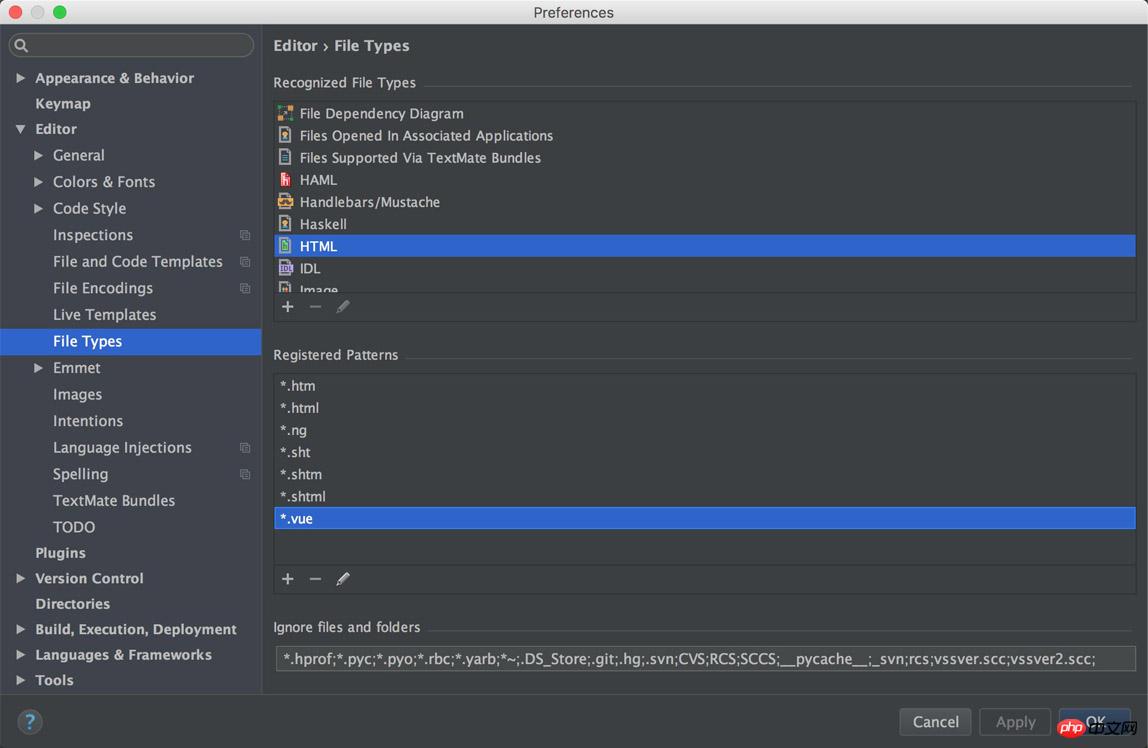
Puis ouvrez les paramètres :

Trouvez cet endroit, recherchez le type html ci-dessus et ajoutez *.vue dans. Une fois confirmé, il vous sera demandé qu'il est occupé. Si vous souhaitez l'effacer, continuez et tout ira bien.
De cette façon, le système considérera le fichier .vue comme HTML et pourra identifier correctement la balise <script></script> à l'intérieur.
Si vous ne voulez pas faire ça, ce n’est pas grave. Il existe une autre façon.
Ajoutez <script></script> directement à la balise type="text/ecmascript-6" C'est également OK. Le code à l'intérieur sera également mis en évidence et prendra en charge ES6.
Prend en charge sass
Si vous avez lu le document vue-loader, vous savez que plusieurs préprocesseurs CSS et langages de modèles sont pris en charge dans les modèles *.vuejade .
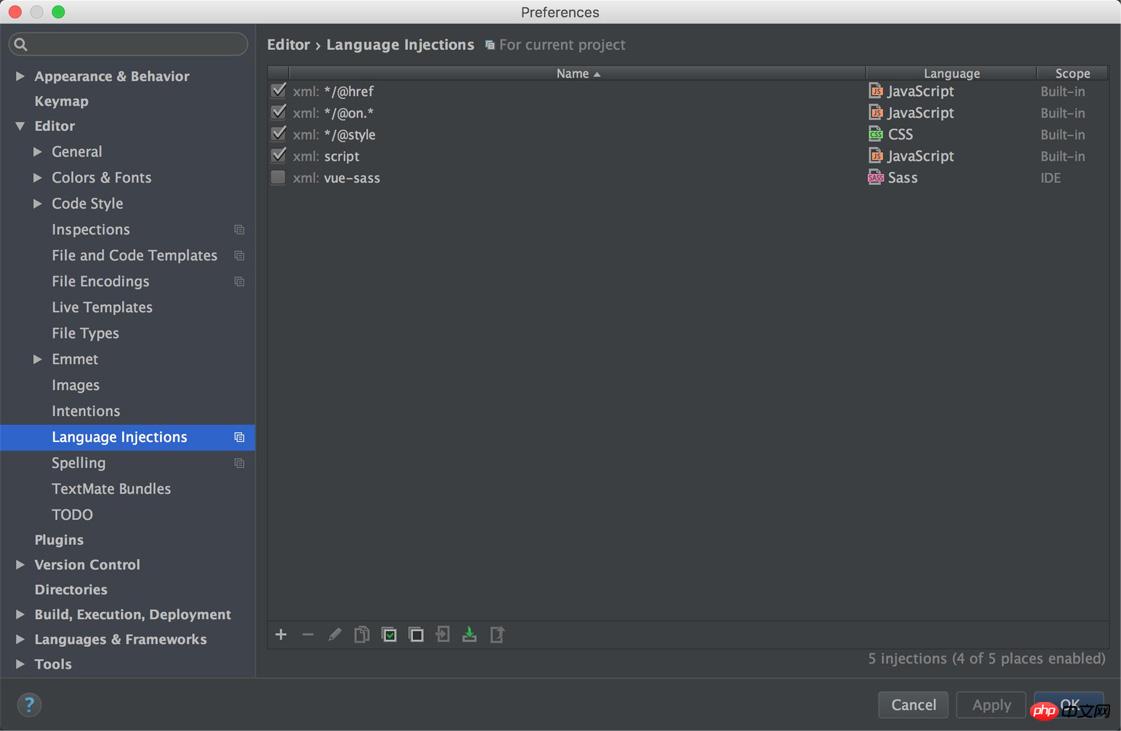
Mais lorsque vous ajoutez <style></style> à la balise lang=sass puis que vous écrivez sass, vous constaterez que l'IDE signale une erreur. . Au début, j'ai pensé au Language Injections de webstorm, et j'en ai écrit un basé sur celui existant :

Cependant, cela n'a pas fonctionné. . .
Je suis allé sur Google et j'ai découvert que quelqu'un avait fait ça, mais cela n'a pas fonctionné non plus. . Je ne comprends toujours pas pourquoi. . Mais je sais que jade est un langage modèle et ne peut pas faire cela.
Mais l’insolence ne devrait pas le faire. .
Cependant, ce n'est pas sans gain.
a constaté que la langue <style></style> peut être correctement reconnue lorsqu'il y a rel="stylesheet/scss" et type="text/css" dans la balise sass. Par exemple :
<style scoped lang="sass" rel="stylesheet/scss" type="text/css">
Identique à less. Mais la version webstorm doit être supérieure à 2016.1.1.
À propos du support Jade
Je ne connais pas encore le langage des modèles Jade. Mais en cherchant du soutien insolent, j'ai trouvé quelqu'un qui soutenait Jade d'une manière si « curieuse » :

En même temps, j'ai aussi découvert le plug-in vue-idea-plugin. La promesse peu fiable de l'auteur, cliquez ici, a dit qu'il soutiendrait jade, mais il n'y a pas d'heure précise.
Recommandations associées :
Jquery chargeant le partage de méthode de composant de vue de fichier unique
Encapsulation PHP d'une fonction de téléchargement de fichier unique
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

