Maison >interface Web >js tutoriel >Comment implémenter la fonction de validation de formulaire lorsque AngularJS obtient le focus et le perd
Comment implémenter la fonction de validation de formulaire lorsque AngularJS obtient le focus et le perd
- 小云云original
- 2018-01-22 10:01:561980parcourir
Cet article présente principalement la fonction de vérification de formulaire implémentée par AngularJS pour obtenir le focus et perdre le focus. Cela implique l'utilisation par AngularJS de ng-blur et ng-focus pour surveiller les techniques de fonctionnement liées aux événements de formulaire. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
L'exemple de cet article décrit la fonction de validation de formulaire implémentée par AngularJS pour gagner et perdre le focus. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
<!DOCTYPE html>
<html ng-app="formExample">
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/angular.js"></script>
<script>
angular.module('formExample', [])
.controller('FormController', ['$scope', function($scope)
{
$scope.userType = 'guest';
$scope.change = false;
}]);
</script>
</head>
<body>
<form name="myForm" ng-controller="FormController">
userType: <input name="input" ng-model="userType" ng-blur="change=true" ng-focus="change=false" required>
<span class="error" ng-show="myForm.input.$error.required && change">必填项</span><br>
</form>
</body>
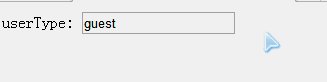
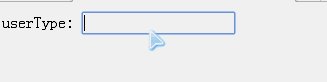
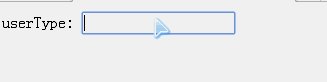
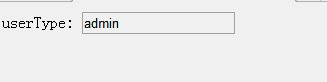
</html>Effet de l'opération :

Recommandations associées :
blur() perd le focus et le focus( ) obtient un événement de focus dans jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

