Maison >interface Web >js tutoriel >Méthode de mise en œuvre de liaison à 3 niveaux de sélection de ville de Vue basée sur mint-ui
Méthode de mise en œuvre de liaison à 3 niveaux de sélection de ville de Vue basée sur mint-ui
- 小云云original
- 2018-01-22 09:49:142640parcourir
Cet article présente principalement l'exemple de la liaison de niveau 3 de sélection de ville de Vue basée sur mint-ui. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Le projet est un projet mobile basé sur vue2
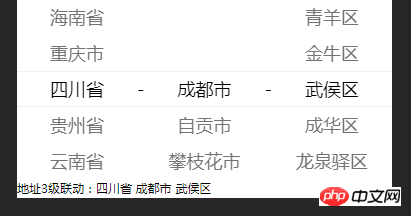
Effet réel

Lien d'adresse à trois niveaux mint-ui picker.png
2. Tout d'abord, vous devez télécharger des données contenant les provinces, villes, districts et comtés chinois
Comme suit :
https://github.com/artiely/Administrative-pisions-of-China (il contient des données de liaison de deuxième niveau, des données de liaison de troisième niveau, des données de liaison de quatrième niveau données de liaison, etc., trouvez ce dont vous avez besoin )
3. Le code spécifique
utilise principalement le composant picker de mint-ui. Pour l'utilisation de mint-ui, veuillez vous référer au. site officiel
Ⅰ, composant html
<p>
<mt-picker :slots="myAddressSlots" @change="onMyAddressChange"></mt-picker>
<p>地址3级联动:{{myAddressProvince}} {{myAddressCity}} {{myAddresscounty}}</p>
</p>Ⅱ, méthode du composant
<script>
import { Picker } from 'mint-ui';
import myaddress from '../../../static/address3.json' //引入省市区数据
export default {
name: '',
components: {
'mt-picker': Picker
},
props: {},
data () {
return {
myAddressSlots: [
{
flex: 1,
defaultIndex: 1,
values: Object.keys(myaddress), //省份数组
className: 'slot1',
textAlign: 'center'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: [],
className: 'slot3',
textAlign: 'center'
},
{
pider: true,
content: '-',
className: 'slot4'
},
{
flex: 1,
values: [],
className: 'slot5',
textAlign: 'center'
}
],
myAddressProvince:'省',
myAddressCity:'市',
myAddresscounty:'区/县',
}
},
created() {
},
methods: {
onMyAddressChange(picker, values) {
if(myaddress[values[0]]){ //这个判断类似于v-if的效果(可以不加,但是vue会报错,很不爽)
picker.setSlotValues(1,Object.keys(myaddress[values[0]])); // Object.keys()会返回一个数组,当前省的数组
picker.setSlotValues(2,myaddress[values[0]][values[1]]); // 区/县数据就是一个数组
this.myAddressProvince = values[0];
this.myAddressCity = values[1];
this.myAddresscounty = values[2];
}
},
},
mounted(){
this.$nextTick(() => { //vue里面全部加载好了再执行的函数 (类似于setTimeout)
this.myAddressSlots[0].defaultIndex = 0
// 这里的值需要和 data里面 defaultIndex 的值不一样才能够初始化
//因为我没有看过源码(我猜测是因为数据没有改变,不会触发更新)
});
}
}
</script>Recommandations associées :
Easyui réalise la fonction de sélection d'utilisateur de la liaison de niveau 3
vue mint- ui imitation Taobao JD.com adresse de livraison liaison à quatre niveaux
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

