Maison >interface Web >js tutoriel >Vue 2.5 Niveau E nouvelles fonctionnalités et fonctionnalités partagées
Vue 2.5 Niveau E nouvelles fonctionnalités et fonctionnalités partagées
- 小云云original
- 2018-01-20 17:11:331597parcourir
Vue 2.5 Niveau E est disponible. Nous mettrons en évidence certains des changements les plus importants : une meilleure intégration de TypeScript, une meilleure gestion des erreurs, une meilleure prise en charge des composants fonctionnels dans les composants à fichier unique et un rendu côté serveur indépendant de l'environnement. Nous espérons qu'ils pourront vous aider.
Nous sommes ravis d'annoncer la sortie de Vue 2.5 Niveau E. Cette version inclut plusieurs améliorations de fonctionnalités et nous vous recommandons de consulter les notes de version pour plus de détails. Dans cet article, nous mettrons en évidence certains des changements les plus importants : une meilleure intégration de TypeScript, une meilleure gestion des erreurs, une meilleure prise en charge des composants fonctionnels dans les composants à fichier unique et un rendu côté serveur indépendant de l'environnement.
Meilleure intégration TypeScript

Grâce à l'aide de l'équipe TypeScript, la version 2.5 fournit des déclarations de type grandement améliorées qui peuvent fonctionner avec Vue. API prête à l'emploi sans nécessiter de décorateurs de classe de composants. De nouvelles déclarations de type peuvent également rendre les extensions d'éditeur telles que Vetur plus puissantes et fournir une meilleure prise en charge d'Intellisense pour les utilisateurs de JavaScript pur. Pour plus de détails, veuillez consulter nos informations précédentes sur les modifications (version traduite).
Merci à Daniel Rosenwasser de l'équipe TypeScript pour les relations publiques, et aux membres principaux de l'équipe Herrington Darkholme et Katashin pour les améliorations et les révisions.
Remarque : les utilisateurs de TypeScript doivent également mettre à jour les packages suivants vers les dernières versions pour être compatibles avec les déclarations de type : vue-router, vuex, vuex-router-sync et vue-class-component.
Meilleure gestion des erreurs

Dans les versions 2.4 et antérieures, nous utilisons généralement l'option globale config.errorHandler pour gérer les applications Erreur inattendue dans programme. Nous avons également l'option de composant renderError pour gérer les erreurs dans les fonctions de rendu. Cependant, il nous manque un mécanisme pour gérer les erreurs génériques dans des parties spécifiques de l'application.
Dans la version 2.5, nous avons introduit le nouveau hook errorCaptured. Un composant avec ce hook intercepte toutes les erreurs dans son arborescence de sous-composants (à l'exclusion de lui-même) (à l'exclusion de celles appelées dans les rappels asynchrones). Si vous connaissez React, cela est similaire au concept de limites d'erreur introduit dans React 16. Le hook accepte les mêmes paramètres que le errorHandler global, et vous pouvez utiliser ce hook pour gérer et afficher les erreurs avec élégance.
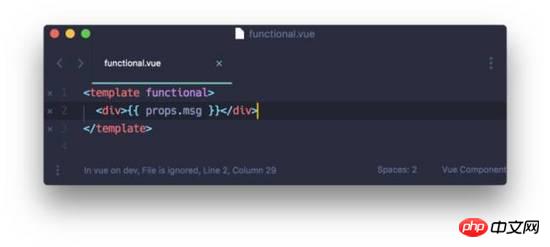
Meilleure prise en charge des composants fonctionnels dans SFC

Utiliser vue-loader> 13.3.0 et Vue 2.5, composants fonctionnels définis en tant que composants de fichier unique dans les fichiers *.vue, ils bénéficient désormais d'une compilation de modèles correcte, d'un CSS Scoped et d'un support de rechargement à chaud. Cela facilite la conversion des composants feuilles en composants fonctionnels pour l'optimisation des performances.
*Merci à Blake Newman, membre principal de l'équipe, pour sa contribution à ces fonctionnalités.
Rendu côté serveur indépendant de l'environnement
La version par défaut de vue-server-renderer suppose un environnement Node.js, ce qui le fait fonctionner avec les environnements d'exécution JavaScript (pas disponible en php-v8js ou Nashorn). Dans la version 2.5, nous avons publié une version indépendante de l'environnement de vue-server-renderer qui peut être utilisée dans le navigateur ou dans un moteur JavaScript pur. Cela peut ouvrir la voie à des stratégies intéressantes, telles que l'utilisation du rendu côté serveur Vue directement dans le processus PHP.
De même, nous vous recommandons de consulter les notes de version complètes pour en savoir plus sur les autres améliorations de l'API, notamment v-on, v-model, scoped slot, provide/inject, etc. Vous pourriez également être intéressé par notre plan public détaillant le travail de l’équipe. Bravo !
Recommandations associées :
Améliorations de TypeScript dans Vue 2.5
Partage de nouvelles fonctionnalités dans Vue.js 2.5
Tutoriel d'installation de vue.js avec images et texte
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

