Maison >interface Web >js tutoriel >Explication détaillée du rendu backend du webpack
Explication détaillée du rendu backend du webpack
- 小云云original
- 2018-01-20 13:57:511991parcourir
Cet article présente principalement l'explication détaillée du rendu back-end après la configuration du webpack. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Rendu back-end de configuration Webpack En 2017, vue, React et Angular ont occupé le courant dominant du front-end, et je dois admettre que c'est aussi l'orientation future du développement du front -end Cependant, la méthode de développement du rendu back-end est encore très courante. Qu'il s'agisse d'un projet personnel ou d'un projet commercial, le rendu back-end est vraiment approximatif et rapide. Mais avec le développement du front-end, back-end. Le rendu final a également beaucoup de place à l'amélioration.Ici, je vais présenter ma propre expérience pratique : Le front-end et le back-end ne sont pas séparés. Réaliser le chargement à chaud et le développement front-end dans une certaine mesure. Ici, nous prenons koa comme. un exemple, mais il y a aussi une version django dans l'entrepôt. En théorie, il peut être implémenté dans toutes les langues. Si vous êtes intéressé, vous pouvez y jeter un oeil, l'adresse de l'entrepôt est à la fin de l'article.
Rendu

new ManifestPlugin({
writeToFileEmit: true,
publicPath: 'http://localhost:5000/static/'
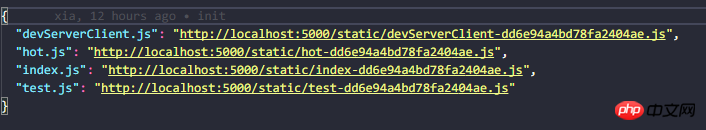
})Le résultat du fichier est tel qu'indiqué sur la figure :

app.use(async (ctx, next) => {
const manifest = await fs.readFile(path.resolve(__dirname, 'assets/bundles/manifest.json'))
ctx.state = {
static: JSON.parse(manifest.toString())
}
await next()
})Ce middleware monte la liste de ressources dans ctx.state (variable de modèle) en lisant manifest.json, puis vous pouvez directement référencer la variable de ressource statique dans le modèle
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>{{ title }}</title>
<link rel="stylesheet" href="{{static['test.css']}}" rel="external nofollow" >
</head>
<body>
<h1>Hello, World</h1>
<script src="{{static['test.js']}}"></script>
</body>
</html>Il est à noter que le rendu back-end utilisant généralement plusieurs entrées, il vous suffit d'introduire les fichiers d'entrée requis dans le modèle correspondant.
Chargement à chaud
hot: 'webpack/hot/only-dev-server',
devServerClient: 'webpack-dev-server/client?http://0.0.0.0:5000'
/**
完整版
entry: {
index: './assets/index.js',
test: './assets/test.js',
hot: 'webpack/hot/only-dev-server',
devServerClient: 'webpack-dev-server/client?http://0.0.0.0:5000'
},
*/Ajouter au plug-in : new webpack.HotModuleReplacementPlugin()
Il y a deux points à noter :
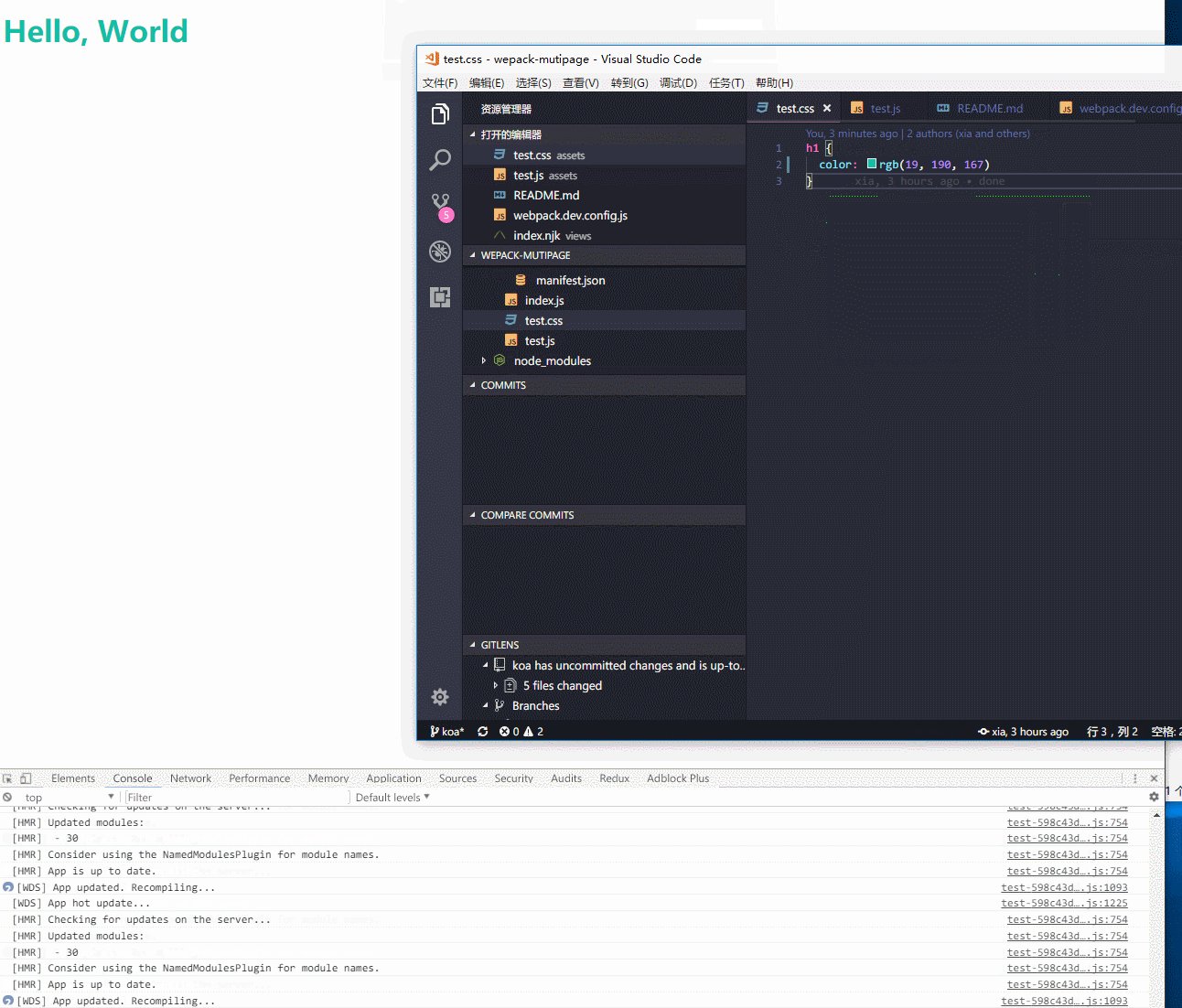
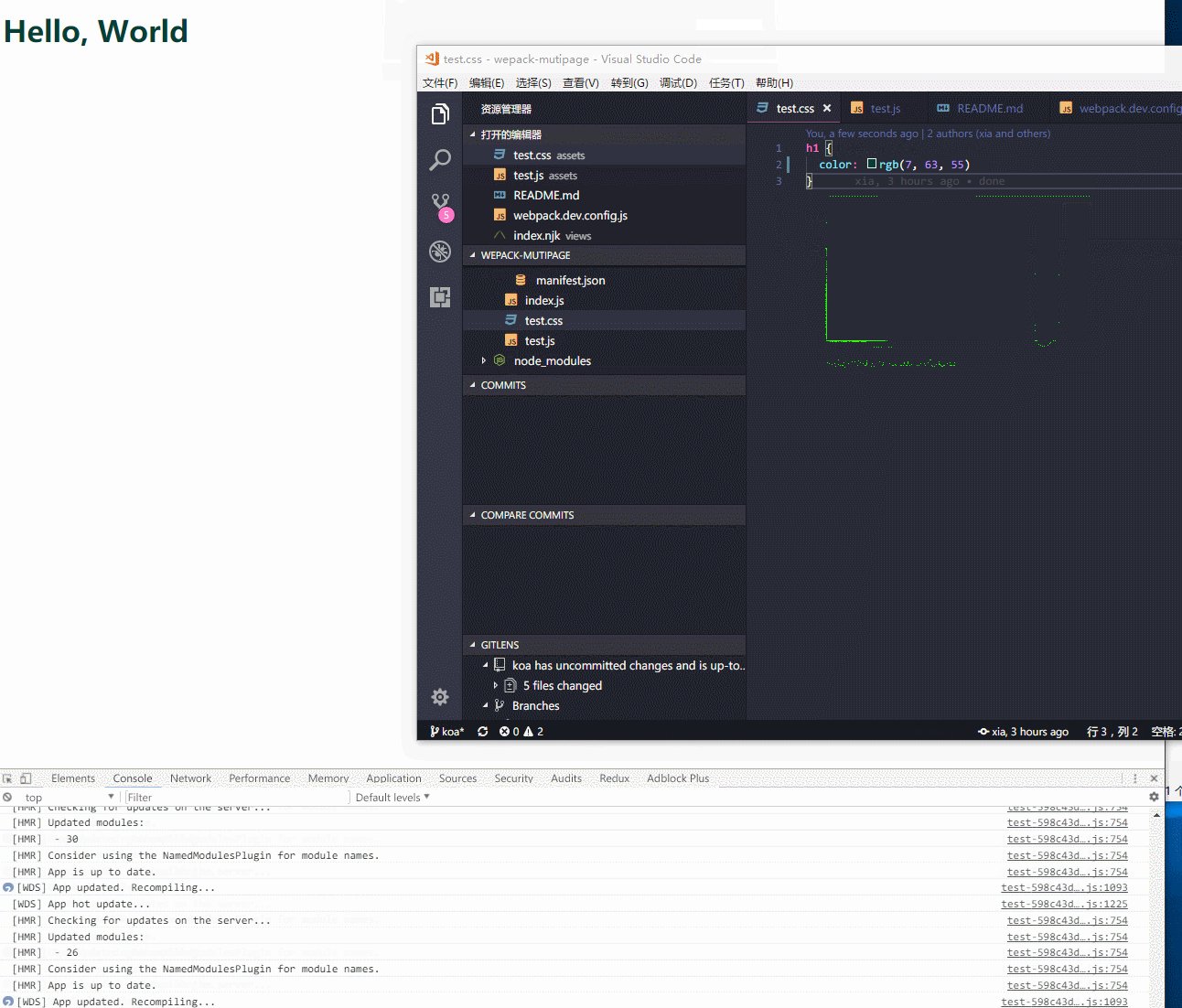
extract-text-webpack-plugin ne peut pas être rechargé à chaud après l'avoir ajouté. N'ajoutez pas ce plug-in lors de la configuration du développement
Selon la documentation du webpack, chaque fichier d'entrée doit ajouter le code suivant pour réaliser un rechargement à chaud de js
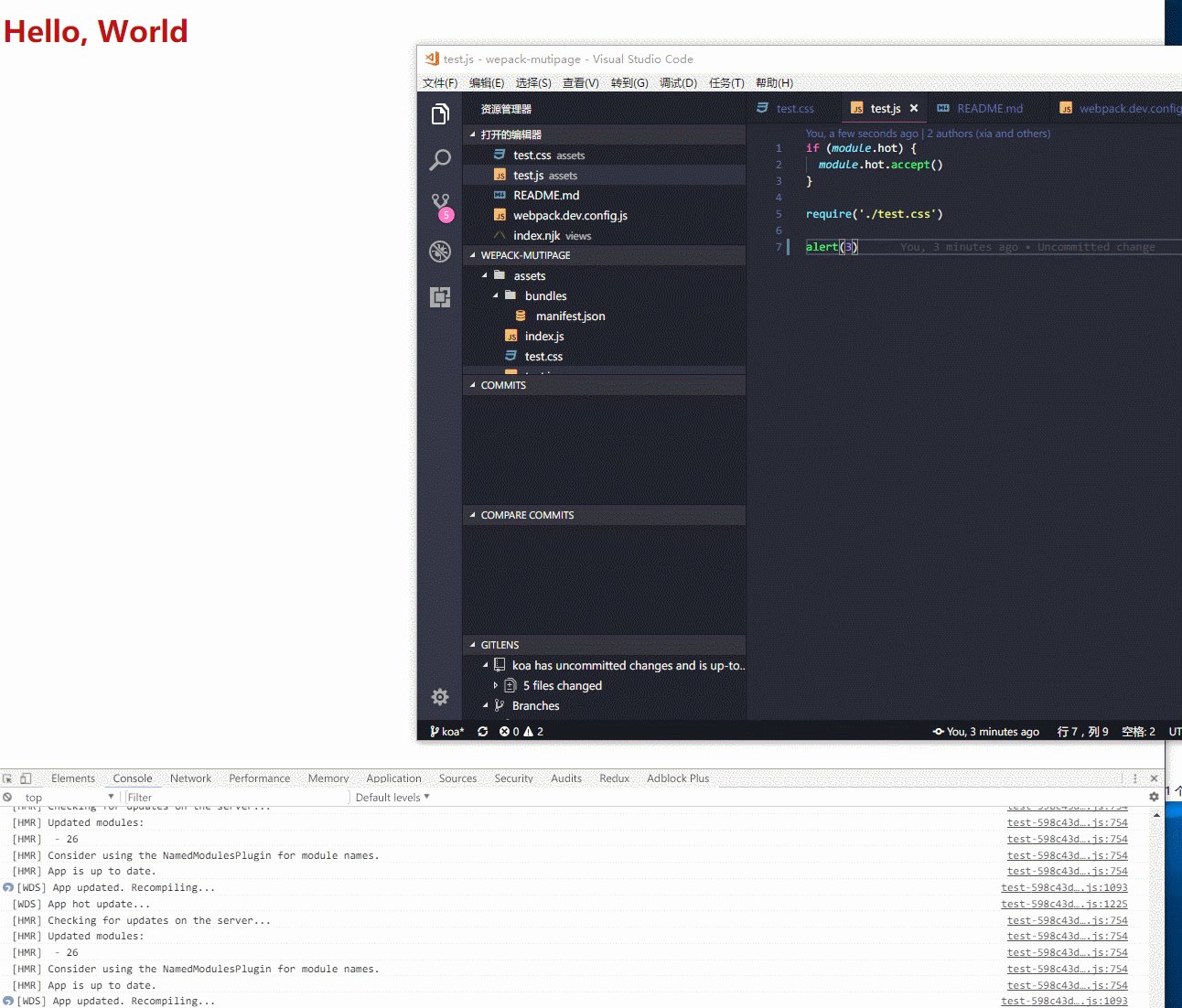
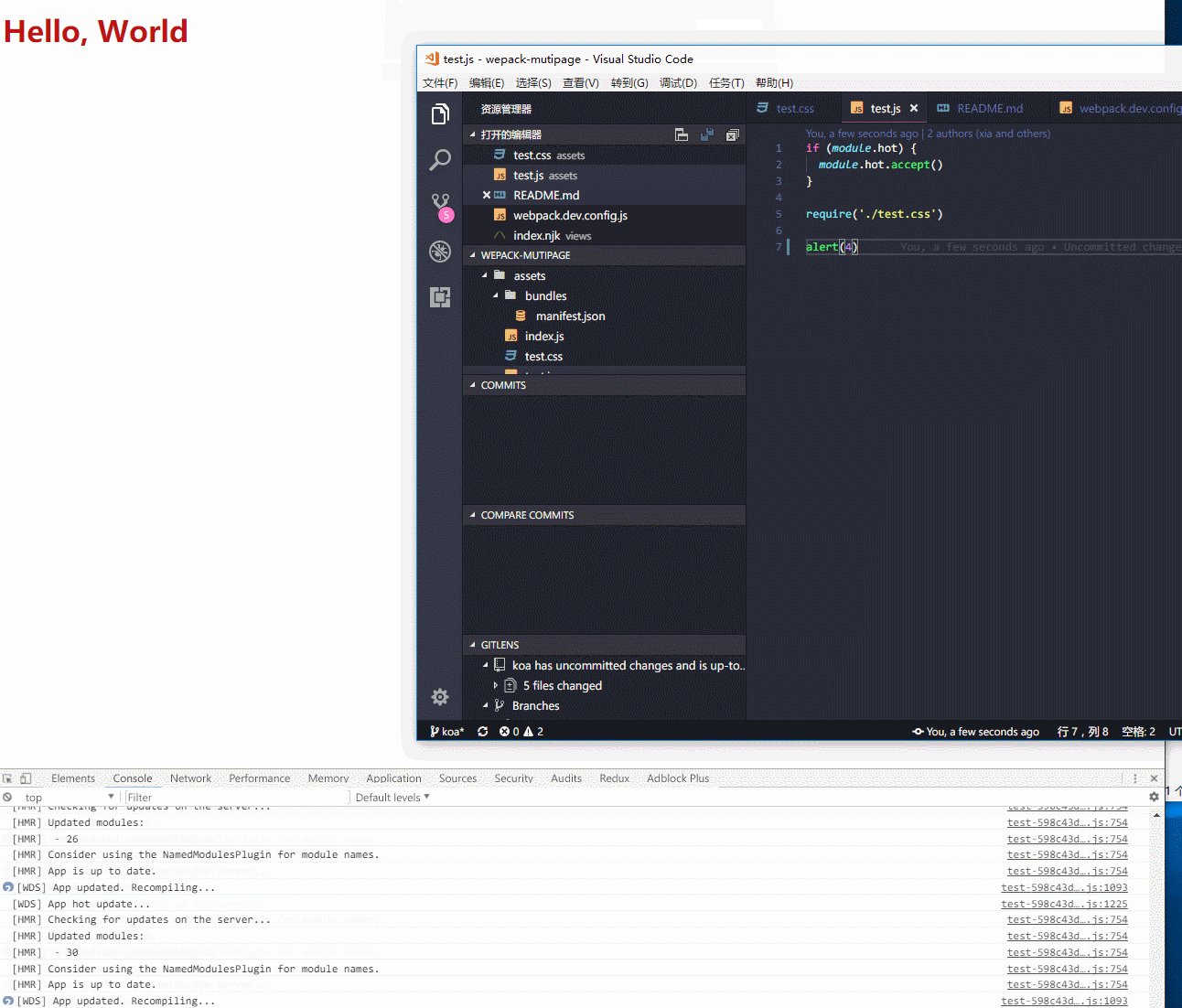
if (module.hot) {
module.hot.accept()
}La configuration complète et le code ne seront pas affichés ici L'adresse de l'entrepôt (une partie du code django est dans la branche master) : https://github.com/xiadd/wepack-mutipage
Recommandations associées :
Réagissez à l'isomorphisme front-end et back-end pour éviter les rendus répétés
Pratique de rendu côté serveur Vue.js de Nuxt
Explication du rendu vue.js et connaissance des boucles
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

