Maison >interface Web >js tutoriel >Comment créer un serveur d'applets WeChat localement
Comment créer un serveur d'applets WeChat localement
- 小云云original
- 2018-01-20 11:16:193490parcourir
Cet article présente principalement les informations pertinentes sur la façon de créer un mini serveur de programme WeChat localement. J'espère que cet article pourra aider tout le monde et vous permettre de créer facilement votre propre mini serveur de programme WeChat. Les amis qui en ont besoin pourront s'y référer. j'espère que cela pourra aider tout le monde.
Comment construire un mini serveur de programme WeChat localement
Maintenant, le développement nécessite l'achat d'un serveur, ce qui est encore un peu cher. Vous pouvez construire un serveur à petit prix et peut être. utilisé pour le développement de mini-programmes, de blogs, etc.
1. Nom de domaine (enregistré)
2. Alibaba Cloud enregistre un certificat https gratuit
3. Configurez nginx local
4. 🎜> 1. Nom de domaine
Enregistrez-vous dans Peanut Shell. L'activation de la cartographie intranet coûte 8 yuans (j'en avais besoin lorsque je l'ai activé, mais je ne sais pas si j'en ai encore besoin maintenant). enregistrez-y 2 noms de domaine gratuits, tous deux sans dépôt. Pour des informations spécifiques, veuillez vous référer à Baidu, adresse d'enregistrement de la coquille d'arachide
 2. Demandez le certificat https gratuit d'Alibaba Cloud
2. Demandez le certificat https gratuit d'Alibaba Cloud
Adresse du certificat https gratuit d'Alibaba Cloud
Cette étape est relativement simple et il n'y a pas beaucoup de choses auxquelles faire attention. Suivez les instructions officielles d'Alibaba Cloud et vous pourrez opérer avec succès. Il convient de noter que lorsque vous demandez un certificat, le certificat est gratuit et vous n'avez pas besoin de payer, mais vous devez passer une commande, vous devez compléter les informations de votre nom de domaine, puis le soumettre. pour examen. Une fois l'examen terminé, le fonctionnaire vous délivrera automatiquement un certificat, ce qui peut être fait en une heure si tout se passe bien.

Remarque :
1 À travers la coquille de cacahuète, l'intranet cartographie l'adresse d'accès locale
<.>2. Après avoir renseigné le nom de domaine des informations de complétion du certificat Alibaba Cloud, Alibaba Cloud entrera dans le processus de révision et vous devrez télécharger l'un de ses fichiers fileauth.txt
i. page de requête de progression, cliquez sur Cliquez sur le fichier de vérification fileauth.txt et téléchargez-le localement.
ii. Créez .well-known/pki-validation dans le répertoire racine de votre serveur de site. La commande Windows pour créer le dossier est le sous-répertoire md ".well-known" pki-validation.
iii. Téléchargez le fichier de vérification fileauth.txt dans le répertoire .well-known/pki-validation. Une fois terminé, il est accessible via l'adresse URL de vérification (http://a.com/.well-known/pki-validation/fileauth.txt). Reportez-vous à la façon de configurer la vérification de l'autorisation du nom de domaine ?
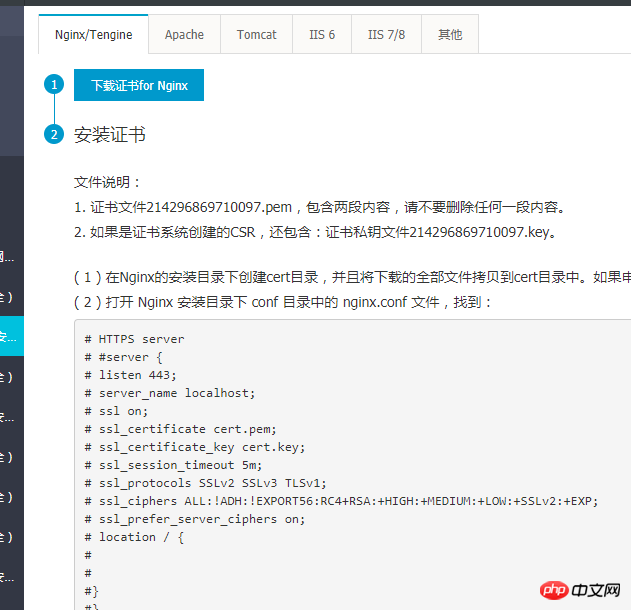
image.png  Configurez le fichier nginx.conf dans nginx. Le certificat doit être placé dans le répertoire conf/cert
Configurez le fichier nginx.conf dans nginx. Le certificat doit être placé dans le répertoire conf/cert
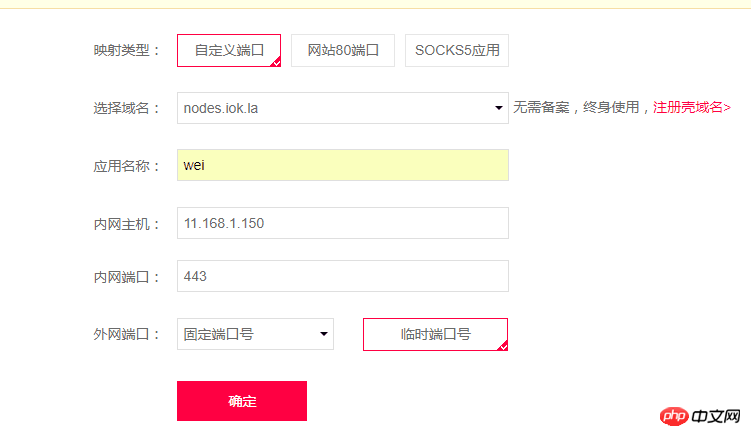
Configurez l'intranet. mappage des coquilles d'arachide
server {
listen 443;
server_name 11.168.1.150;
ssl on;
root "D:/works/wamp";
charset utf-8;
index index.html index.htm;
ssl_certificate cert/214296869710097.pem;#替换成你的文件
ssl_certificate_key cert/214296869710097.key;#替换成你的文件
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root "D:/works/wamp";
index index.html index.htm index.php;
proxy_pass http://11.168.1.150:8081;
}
}Remarque :
Le mappage des coquilles d'arachide ne peut pas être défini sur le port 80 (je n'ai pas trouvé la raison, les commentaires du service client consistent à définir un port personnalisé )
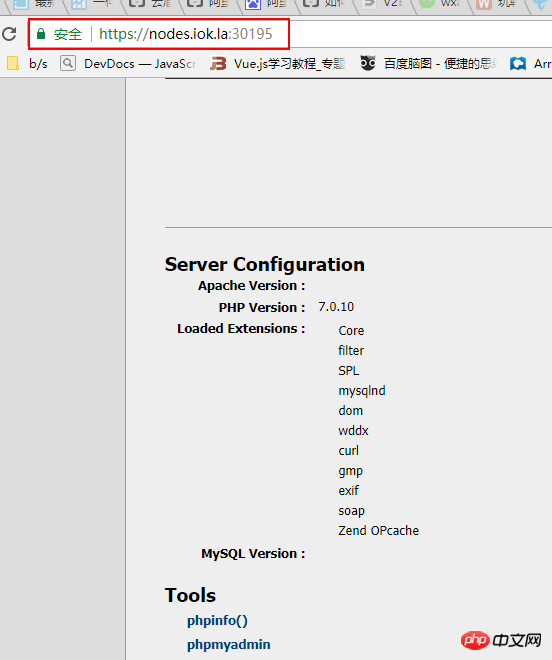
Après succès, l'adresse pour l'accès externe
Une fois la dernière configuration réussie, voyons l'effet de la demande ! 
Recommandations associées : 
Créer un serveur d'applets WeChat (HTTP)
javascript - Configuration du mini-serveur de programme
"Le mini-serveur de programme PHP-Simple fournit un affichage de l'heure pour les navigateurs"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

