Maison >interface Web >js tutoriel >Explication détaillée de la génération dynamique du v-model dans vue
Explication détaillée de la génération dynamique du v-model dans vue
- 小云云original
- 2018-01-20 10:55:202700parcourir
Cet article présente principalement des informations pertinentes sur les exemples détaillés de v-model générés dynamiquement dans vue. J'espère que cet article pourra aider tout le monde à comprendre et à maîtriser cette partie du contenu. J'espère qu'il pourra s'y référer. aider tout le monde.
Explication détaillée d'exemples de génération dynamique de v-model dans vue
Avant-propos :
Récemment travaillé dans une entreprise Dans le projet, il existe une telle exigence que chaque ligne ait une entrée et une sélection, et le nombre de lignes change dynamiquement en fonction des données json renvoyées par le serveur. La question est donc de savoir comment générer dynamiquement un modèle en V ?
Maintenant que le projet est terminé, je l'ai réglé et posté le code directement.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<p id="app">
<p class="line" v-for="(item,index) in dataModel">
<input type="text" v-model="dataModel[index].value1" />
<span>{{dataModel[index].value1}}</span>
<button v-bind:data-index="index" v-on:click="submitClick">提交</button>
<input type="text" v-model="dataModel[index].value2" />
<span>{{dataModel[index].value2}}</span>
</p>
</p>
</body>
<script>
var app = new Vue({
el: "#app",
data: {
// 创建一个空的数组
dataModel: []
},
created: function(){
// 这里是动态生成v-model,这个可以放在网络请求成功里面;
var len = 4;
for (var i = 0; i < len; i ++) {
var item = {value1: '',value2: ''};
this.dataModel.push(item);
}
},
methods: {
// 显示v-model里面的数据
submitClick: function(event){
var tag = event.target;
var index = tag.getAttribute('data-index');
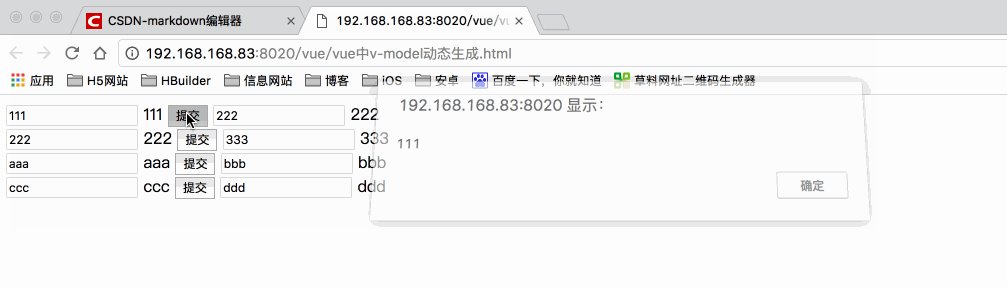
alert(this.dataModel[index].value1);
}
}
})
</script>
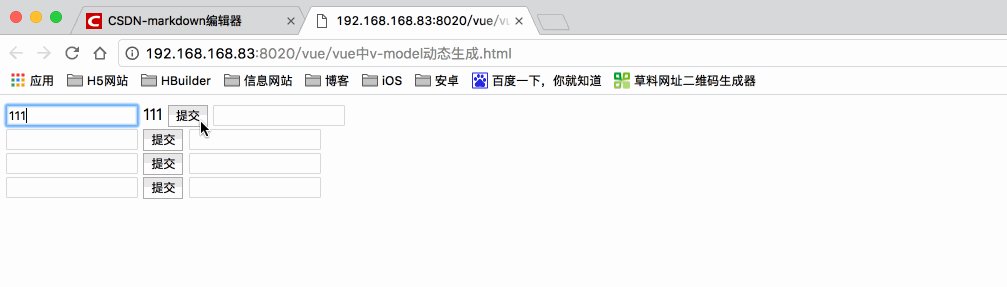
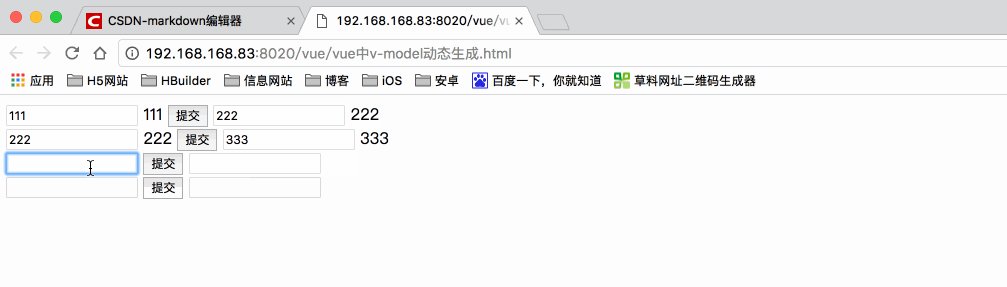
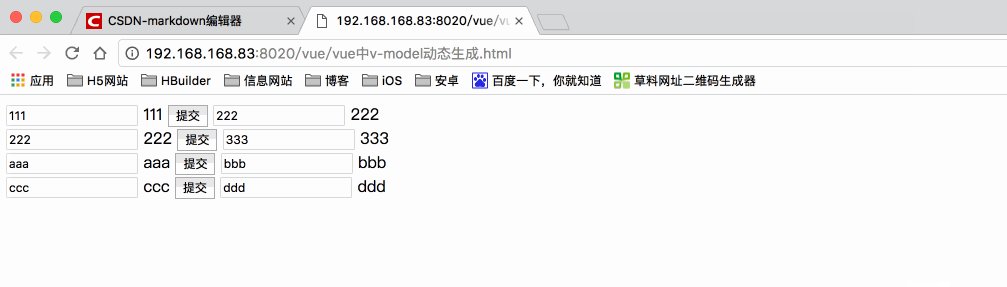
</html>Rendu :

Recommandations associées :
Tutoriel avancé Vue : Explication détaillée du v-model
Explication détaillée de l'instance du v-model dans le composant
Vue v-model form control Liaison exemple de tutoriel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

