Maison >interface Web >tutoriel HTML >Quel est le format de sérialisation du tableau HTML ?
Quel est le format de sérialisation du tableau HTML ?
- php中世界最好的语言original
- 2018-01-20 09:49:202030parcourir
Cette fois, je vais vous expliquer quel est le format en ligne du tableau HTML, et quelles sont les précautions lors de l'utilisation du format en ligne du tableau HTML. Voici un cas pratique, jetons un coup d'oeil.
Format en ligne

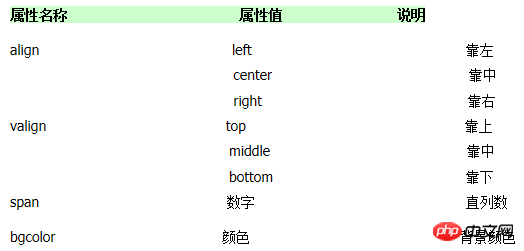
Paramètres en ligne individuels
Format :
Notez que définir le DOCTYPE de la première ligne sur xhtml entraînera l'échec de colgroup
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>表格的直列化格式</title>
</head>
<body>
<table cellpadding="5px" cellspacing="0px" border="1px" bordercolor="black">
<!--说明:用两组colgroup标签来控制整个第三列显示为红色
第一组colgroup中的span="2"相当于一个占位符,这样第三列(数学这一整列)就会显示为红色
同理,如果设置span="3",则第四列(英语这一整列)会显示为红色
<colgroup span="2"></colgroup>
<colgroup bgcolor="red"></colgroup>
-->
<!--<col>功能完全和<colgroup>一样
设置<col>标签达到和<colgroup>一样的功能
这里加了一个align="right"单独设置第三列(数学这一整列)右对齐
-->
<col span="2" />
<col bgcolor="red" align="right" />
<caption align="left">学生成绩表</caption>
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
<tr>
<td>张三</td>
<td>90</td>
<td>89</td>
<td>99</td>
</tr>
<tr>
<td>李四</td>
<td>98</td>
<td>92</td>
<td>96</td>
</tr>
<tr>
<td>王五</td>
<td>92</td>
<td>97</td>
<td>91</td>
</tr>
<tr>
<td>总分</td>
<td>200</td>
<td>200</td>
<td>200</td>
</tr>
</table>
</body>
</html>Je crois que vous avez lisez ces cas Après avoir maîtrisé la méthode, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php pour un contenu plus passionnant !
Lecture connexe :
Comment utiliser le serveur sse de h5 pour envoyer des événements EventSource
Utilisez H5 et C3 pour implémenter un Effet d'horloge simple
Comment implémenter une animation de chemin personnalisé dans Canvas ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

