Maison >interface Web >js tutoriel >Explication détaillée des exemples de détection de collision utilisant JS
Explication détaillée des exemples de détection de collision utilisant JS
- 小云云original
- 2018-01-20 09:13:294105parcourir
Cet article présente principalement la méthode de réalisation de la détection de collision en JS, et analyse les principes et les techniques de fonctionnement associées de la détection de collision javascript sous forme d'exemples. J'espère que cela pourra aider tout le monde.
L'exemple de cet article décrit comment implémenter la détection de collision dans JS. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
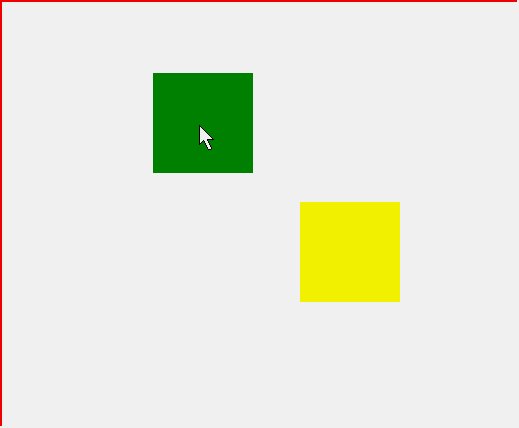
Un exemple simple de détection de collision, détectez si p1 entre en collision avec p2, lorsque p1 frappe p2, changez la couleur de p2, voir l'image de test

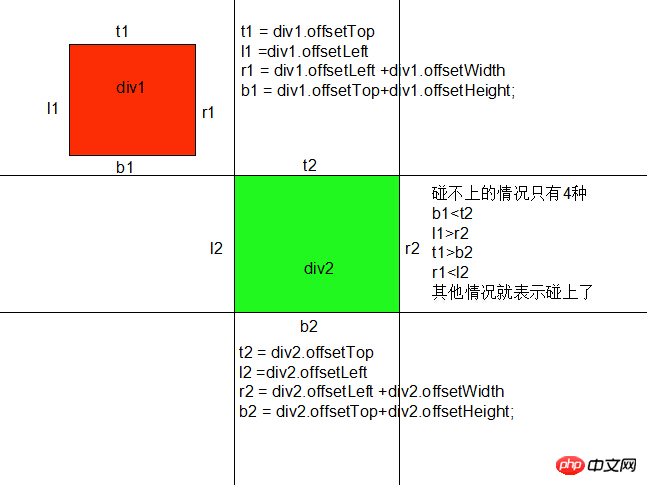
Regardez le tableau d'analyse :

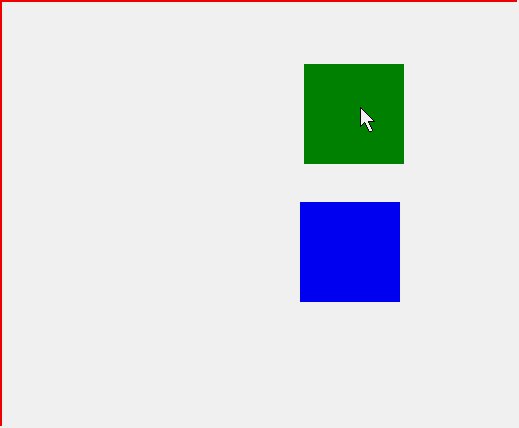
Lorsque p1 se déplace dans la zone au-dessus du bord supérieur de p2 (t2), il est toujours intouchable. Haut
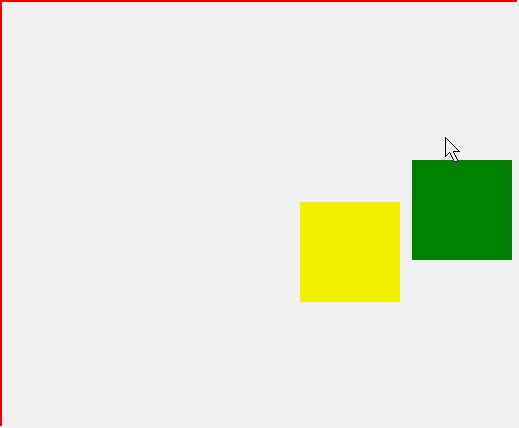
Lorsque p1 se déplace dans la zone située à droite de la ligne droite de p2 (r2), il ne peut jamais le toucher
Lorsque p1 se déplace dans la zone située en dessous de la ligne inférieure de p2 (b2), il le peut. ne le touchez jamais
Lorsque p1 se déplace dans la zone à gauche de la ligne gauche (r2) de p2, il ne le touchera jamais
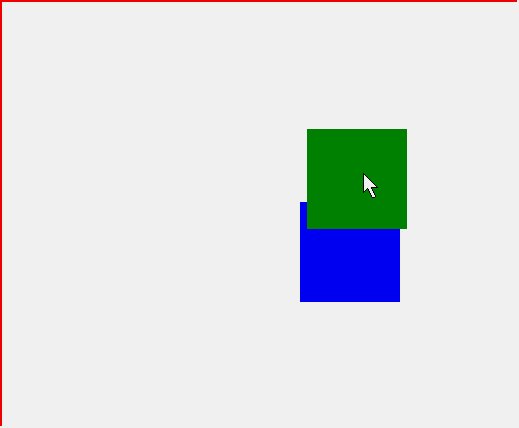
Sauf les quatre situations ci-dessus, d'autres situations indiquent que p1 et p2 se sont croisés. Essayons le code de test complet ci-dessous
Partie HTML :
<p id="p1"></p> <p id="p2"></p>
partie CSS :
<style>
#p1{
width:100px ;height: 100px;background: green;
position: absolute;
}
#p2{
width:100px ;height: 100px;background: yellow;
position: absolute;left: 300px;top: 200px;z-index: -1;
}
</style>Partie JS :
<script>
window.onload = function () {
var op = document.getElementById('p1');
var op2 = document.getElementById('p2');
var disX = 0;
var disY = 0;
op.onmousedown = function (ev) {
var ev = ev|| window.event;
disX = ev.clientX - op.offsetLeft;
disY = ev.clientY - op.offsetTop;
document.onmousemove = function (ev) {
var ev = ev|| window.event;
var t1 = op.offsetTop;
var l1 = op.offsetLeft;
var r1 = op.offsetLeft + op.offsetWidth;
var b1 = op.offsetTop + op.offsetHeight;
var t2 = op2.offsetTop;
var l2 = op2.offsetLeft;
var r2 = op2.offsetLeft + op2.offsetWidth;
var b2 = op2.offsetTop + op2.offsetHeight;
if(b1<t2 || l1>r2 || t1>b2 || r1<l2){// 表示没碰上
}else{
op2.style.background = 'blue';
}
op.style.left = ev.clientX - disX +'px';
op.style.top = ev.clientY - disY +'px';
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
return false;
}
}
</script>Recommandations associées :
Implémentation JS d'une collision flottante simple partage d'exemples d'effets
Exemple détaillé de JS réalisant l'effet de collision élastique de petites balles
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

