Maison >interface Web >js tutoriel >vue.js crée rapidement un exemple de plateforme de gestion de livres
vue.js crée rapidement un exemple de plateforme de gestion de livres
- 小云云original
- 2018-01-19 16:38:152100parcourir
Vue.js est une bibliothèque JavaScript MVVM (Model-View-ViewModel) très populaire. Elle est construite avec des idées basées sur les données et les composants. Par rapport à Angular.js, Vue.js fournit une API plus simple et plus facile à comprendre, nous permettant de démarrer et d'utiliser rapidement Vue.js. Dans cet article, nous partageons principalement avec vous des exemples de création rapide d'une plateforme de gestion de bibliothèque avec vue.js, dans l'espoir d'aider tout le monde.
1. Style DEMO
Nous devons d'abord créer un style de démonstration simple. Il est recommandé d'utiliser bootstrap, qui peut rapidement créer une page claire et concise.
Laissez-moi partager avec vous un morceau de mon code.
<p class="container">
<p class="col-md-6 col-md-offset-3">
<h1>Vue demo</h1>
<p id="app">
<table class="table table-hover ">
<caption></caption>
<thead>
<tr>
<th>序号</th>
<th>书名</th>
<th>作者</th>
<th>价格</th>
<th>操作</th>
</tr>
</thead>
</table>
<p id="add-book">
<legend>添加书籍</legend>
<p class="form-group">
<label for="group">书名</label>
<input type="text" class="form-control" id="group">
</p>
<p class="form-group">
<label for="author">作者</label>
<input type="text" class="form-control" id="author">
</p>
<p class="form-group">
<label for="price">价格</label>
<input type="text" class="form-control" id="price">
</p>
<button class="btn btn-primary btn-block">添加</button>
<button class="btn btn-primary btn-block">查询</button>
</p>
<p id="update-book">
<legend>修改书籍</legend>
<p class="form-group">
<label for="group1">书名</label>
<input type="text" class="form-control" id="group1">
</p>
<p class="form-group">
<label for="author1">作者</label>
<input type="text" class="form-control" id="author1">
</p>
<p class="form-group">
<label for="price1">价格</label>
<input type="text" class="form-control" id="price1">
</p>
<button class="btn btn-primary btn-block">完成</button>
</p>
</p>
</p>
</p>Grâce au système de grille de bootstrap et à quelques composants simples, il est non seulement simple et rapide, mais également automatiquement réactif.
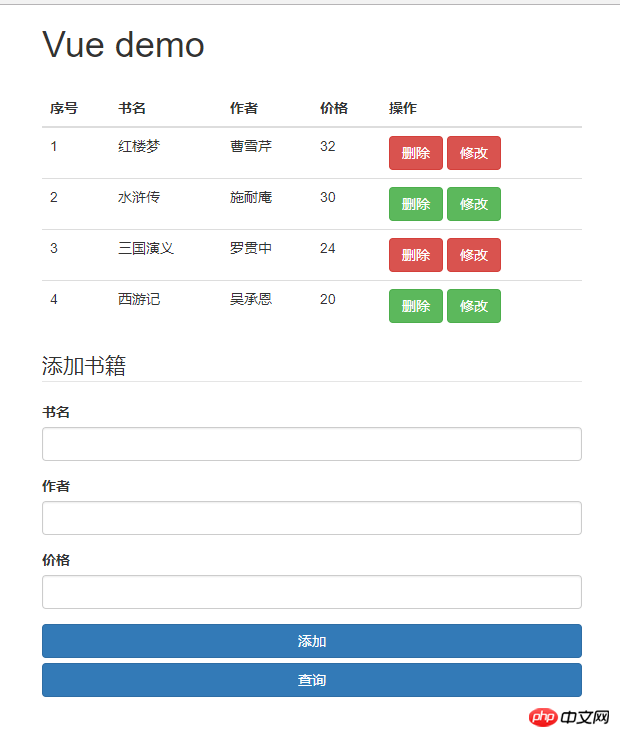
Et l'effet n'est pas moche, il est plutôt soigné.
Laissez-moi vous montrer les premiers rendus.

Si vous ne comprenez pas ce framework CSS, peu importe si vous écrivez le style vous-même.
2. Créez une instance de vue
Ensuite, nous importons notre propre fichier JS et créons une instance de vue.
new Vue({
el: '#app',
data: {
book: {
id: 0,
author: '',
name: '',
price: ''
},
books: [{
id: 1,
author: '曹雪芹',
name: '红楼梦',
price: 32.0
}, {
id: 2,
author: '施耐庵',
name: '水浒传',
price: 30.0
}, {
id: '3',
author: '罗贯中',
name: '三国演义',
price: 24.0
}, {
id: 4,
author: '吴承恩',
name: '西游记',
price: 20.0
}]
}
});Les données contiennent des données initiales, qui peuvent être renseignées à volonté.
3. Ajouter diverses instructions au HTML
Nous avons dit que le cœur de vue se concentre sur la couche de vue, les instructions sont donc l'étape la plus importante. regarde un peu.
Cependant, comme les instructions sont distribuées de manière brouillonne, je joins directement tous les codes, puis je les explique un par un.
<p id="app">
<table class="table table-hover ">
<caption></caption>
<thead>
<tr>
<th>序号</th>
<th>书名</th>
<th>作者</th>
<th>价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-cloak v-for="book in books">
<td>{{book.id}}</td>
<td>{{book.name}}</td>
<td>{{book.author}}</td>
<td>{{book.price}}</td>
<template v-if="book.id%2==0">
<td class="text-left">
<button type="button" class="btn btn-success" @click="delBook(book)" class="del">删除</button>
<button type="button" class="btn btn-success" @click="updateBook(book)">修改</button>
</td>
</template>
<template v-else>
<td class="text-left">
<button type="button" class="btn btn-danger" @click="delBook(book)" class="del">删除</button>
<button type="button" class="btn btn-danger" @click="updateBook(book)">修改</button>
</td>
</template>
</tr>
</tbody>
</table>
<p id="add-book">
<legend>添加书籍</legend>
<p class="form-group">
<label for="group">书名</label>
<input type="text" class="form-control" id="group" v-model="book.name">
</p>
<p class="form-group">
<label for="author">作者</label>
<input type="text" class="form-control" id="author" v-model="book.author">
</p>
<p class="form-group">
<label for="price">价格</label>
<input type="text" class="form-control" id="price" v-model="book.price">
</p>
<button class="btn btn-primary btn-block" v-on:click="addBook()">添加</button>
<button class="btn btn-primary btn-block" v-on:click="searchBook()">查询</button>
</p>
<p id="update-book">
<legend>修改书籍</legend>
<p class="form-group">
<label for="group1">书名</label>
<input type="text" class="form-control" id="group1" v-model="book.name">
</p>
<p class="form-group">
<label for="author1">作者</label>
<input type="text" class="form-control" id="author1" v-model="book.author">
</p>
<p class="form-group">
<label for="price1">价格</label>
<input type="text" class="form-control" id="price1" v-model="book.price">
</p>
<button class="btn btn-primary btn-block" v-on:click="updatesBook()">完成</button>
</p>
</p>Tout d'abord, montez l'instance vue avec l'application id sur le nœud DOM. Si vous ne comprenez pas ce contenu de base, vous pouvez consulter mon article. Un blog qui présente en détail les connaissances de base sur vue.
Le tableau suivant utilise une boucle v-for dans tr pour charger toutes les données des données de l'instance vue dans le tableau.
Les lecteurs attentifs auraient dû remarquer que j'ai écrit un v-cloak avant v-for.
Quiconque a utilisé des frameworks comme Angular et Vue doit savoir que lorsque nous utilisons {{}} pour lier des données, lorsque la page est actualisée, le code d'origine clignote.
Lorsque la quantité d'informations est relativement importante, cette expérience est sans doute très mauvaise. A ce moment, l'instruction v-cloak reste sur l'élément jusqu'à ce que l'instance associée soit compilée.
Lorsqu'elle est utilisée avec des règles CSS telles que [v-cloak] { display: none }, cette directive masque les balises Moustache non compilées jusqu'à ce que l'instance soit prête.
Cela résout le problème d'un grand nombre de caractères tronqués apparaissant sur la page au moment de l'actualisation.
Les v-if et v-else suivants servent simplement à mettre en pratique diverses instructions, de sorte que lorsque notre bouton est généré, nous puissions générer deux couleurs à tour de rôle ~
Et le v-model consiste à Lors de la saisie d'un contenu en entrée, le contenu d'entrée peut être obtenu dynamiquement.
Encore une fois, si vous ne connaissez pas ces instructions de base, vous pouvez aller sur mon dernier blog pour les consulter.
Les fonctions liées à v-on:click seront expliquées en détail une par une dans un instant. Jetons maintenant un œil aux effets.

Pas mal~ Ensuite, commençons à parler de chaque fonction.
addBook: function() {
//计算书的id
this.book.id = this.books.length + 1;
this.books.push(this.book);
//将input中的数据重置
this.book = {};
}Il s'agit d'ajouter une fonction. Vous pouvez aller ci-dessus pour jeter un œil au code dans les données de l'instance vue.
En fait, avec seulement quelques lignes de code, la puissance de vue a été pleinement démontrée.
Puisque nous avons lié le v-model dans la zone de saisie, le contenu que nous saisissons sera synchronisé dynamiquement avec l'objet livre.
Le principe de cette fonction est d'attribuer une valeur à l'identifiant de l'objet livre, puis de lier dynamiquement les données à la zone de saisie via le modèle V, c'est-à-dire les données que nous saisissons, et de les pousser dans le tableau des livres.
Enfin, effacez l'objet livre, ce qui signifie effacer notre zone de saisie.
Avec seulement 3 lignes de code, la saisie des informations est terminée. N'est-ce pas étonnant ?
Oh, au fait, dans l'instance vue, cela pointe vers l'instance vue elle-même. Si vous ne comprenez pas le concept d'orientation objet, je suggère à Baidu d'examiner ce problème de pointage.
Regardons la suppression
delBook: function(book) {
var blength = this.books.length;
this.books.splice(book.id-1, 1);
for( var i = 0; i < blength ; i++) {
if(book.id < this.books[i].id) {
this.books[i].id -= 1;
}
}
}Le principe de la suppression est d'obtenir la longueur du tableau books actuel, et l'indice du celui actuellement sélectionné est son id-1, utilisez la méthode d'épissage pour le supprimer.
Ensuite, à travers une boucle, soustrayez 1 aux identifiants des éléments dont les identifiants sont plus grands que les données supprimées pour maintenir la continuité des numéros de série.
Puis modifiez
updateBook: function(book) {
$("#add-book").css("display","none");
$("#update-book").css("display","block");
id = book.id;
},
updatesBook:function(book) {
this.book.id = id;
this.books.splice(id-1,1,this.book);
$("#add-book").css("display","block");
$("#update-book").css("display","none");
this.book = {};La première fonction consiste à faire apparaître la boîte de modification, à masquer la boîte ajoutée, puis à modifier celles qui doivent être modifié L'identifiant est lié à une variable globale~
Ensuite, la première fonction est la vraie commande de modification.
Attribuez la variable globale juste liée à l'identifiant actuel, puis utilisez la méthode splice pour remplacer le contenu d'origine par le contenu d'entrée ~
Puis toujours pareil, saisissez l'objet livre La case est décochée.
Fin
Une plate-forme de saisie d'informations aussi simple est terminée. Bien qu'il n'y ait pas beaucoup de code, cela suffit à nous faire ressentir profondément. vue de la force.
La future tendance de développement des pages Web ne doit pas éviter cette idée de conception.
Recommandations associées :
vue.js pour créer une plateforme de gestion de livres
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

