Maison >interface Web >js tutoriel >Comment gérer l'affichage vide une fois la vue emballée
Comment gérer l'affichage vide une fois la vue emballée
- 小云云original
- 2018-01-19 14:46:592790parcourir
Dans les projets, il est souvent nécessaire d'utiliser Vue pour le packager en HTML afin qu'il puisse être parcouru sans le placer sur le serveur. Selon le code HTML fourni sur le site officiel, il s'affiche vide lorsqu'il est ouvert directement. De nombreux amis ont rencontré un tel problème. Lorsque vue est empaquetée, un problème vide s'affiche. Comment gérer un tel problème ? Ci-dessous, l'éditeur de Script House partagera avec vous la bonne façon de gérer l'affichage vide une fois Vue emballée. Les amis intéressés devraient y jeter un œil. J'espère que cela pourra aider tout le monde.
La façon correcte de gérer l'affichage vide une fois la vue empaquetée est
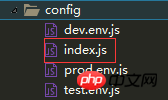
1 Trouvez le fichier de configuration

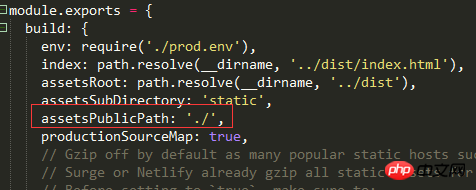
modifiez
.
De cette façon, le processus d'emballage peut être ouvert mais le style de la page ne sera pas trouvé
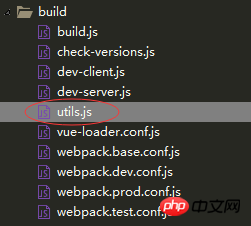
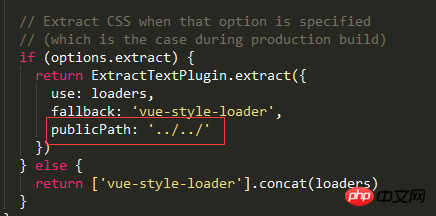
Modifier


Explication image et texte du packaging du projet vue.js et en ligne
Explication détaillée du téléchargement par lots et du packaging des fichiers dans Vue
Explication détaillée de l'empaquetage des pages de fichiers multi-entrées Webpack
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

