Maison >interface Web >js tutoriel >Explication détaillée des didacticiels de création d'environnements vue, node et webpack
Explication détaillée des didacticiels de création d'environnements vue, node et webpack
- 小云云original
- 2018-01-19 14:26:132023parcourir
Cet article présente principalement en détail le didacticiel de construction de l'environnement vue+node+webpack. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
1. Construction de l'environnement
Faites attention à la version du nœud. Seuls les nœuds prenant en charge le mode Harmony prendront en charge es6. , ce ne sera pas le cas. Une erreur sera signalée. La dernière version est recommandée.
Après avoir téléchargé le package d'installation, cliquez simplement pour l'installer. L'interface pour tester une installation réussie est la suivante :

1.2 Utilisez npm pour installer webpack L'instruction de ligne de commande est npm install webpack -g. L'interface pour une installation de test réussie est la suivante :

1.3 Ce qui suit consiste à installer l'image Taobao, comme indiqué ci-dessous :
 <.>
<.>
npminstall--globalvue-cli<.>1.5 , créez un nouveau projet basé sur le modèle webpack
L'instruction de ligne de commande est
vue init webpack my-project(où my-project est le nom du fichier, et le nom du fichier ne peut être composé que de lettres minuscules). Lors de la création d'un nouveau projet de modèle, vous devez accéder au dossier spécifié. Saisissez
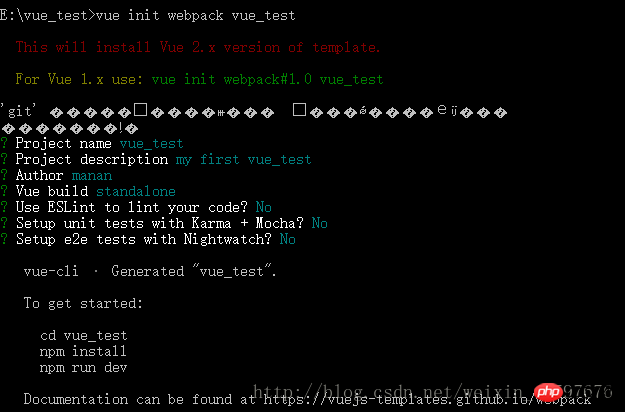
vue init webpack my-project(nom du dossier du projet) dans cmd, appuyez sur Entrée, attendez un peu, les éléments sous 'git' apparaîtront les uns après les autres, vous pouvez appuyer sur Comme indiqué ci-dessous, une fois l'opération de
 terminée, vous pouvez voir le contenu suivant dans le dossier mon-projet :
terminée, vous pouvez voir le contenu suivant dans le dossier mon-projet :
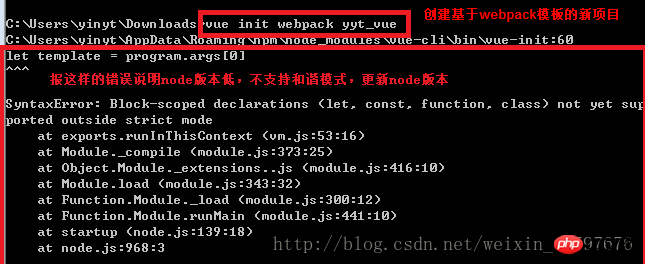
 Lors de la création d'un nouveau projet, si l'erreur suivante est signalée, cela signifie que la version du nœud est trop basse et ne prend pas en charge le mode harmonie (cela signifie probablement qu'il prend en charge es6, f sinon il ne le prend pas en charge. Vous avez besoin des conseils d'un expert pour plus de détails) et doit être remplacé par un nœud de version supérieure. L'erreur est la suivante :
Lors de la création d'un nouveau projet, si l'erreur suivante est signalée, cela signifie que la version du nœud est trop basse et ne prend pas en charge le mode harmonie (cela signifie probablement qu'il prend en charge es6, f sinon il ne le prend pas en charge. Vous avez besoin des conseils d'un expert pour plus de détails) et doit être remplacé par un nœud de version supérieure. L'erreur est la suivante :
 5. Installez les dépendances
5. Installez les dépendances
dans cmd 1). , entrez le dossier spécifique du projet
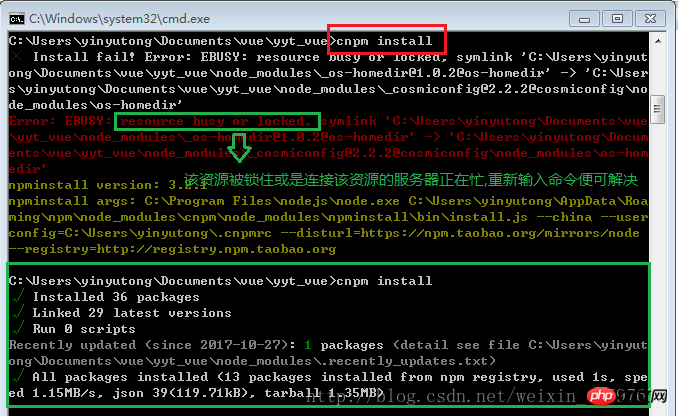
2). Entrez : cnpm install, appuyez sur Entrée, attendez un peu
L'erreur suivante peut se produire après l'exécution de la commande. :
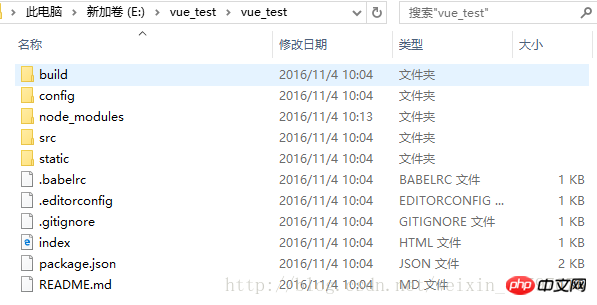
 Retournez dans le dossier du projet et vous constaterez qu'il y a un dossier node_modules supplémentaire dans la structure du projet (le contenu de ce fichier est les dépendances précédemment installées)
Retournez dans le dossier du projet et vous constaterez qu'il y a un dossier node_modules supplémentaire dans la structure du projet (le contenu de ce fichier est les dépendances précédemment installées)
La structure de projet par défaut créée sur la base d'un échafaudage est la suivante :
 6 Installation de Webstorm, introduction du projet
6 Installation de Webstorm, introduction du projet
Accédez à la page officielle. site Web pour télécharger le package d’installation webstrom et l’installer.
Continuez ensuite. En fonction de votre système informatique, choisissez d'installer un système 64 bits ou un système 32 bits. Sélectionnez js, css, html àjetbrainsà puis installez
Sélectionnez ouvrir sous. fichier dans webstorm ( Sélectionnez votre dossier de projet)
Cela semble très simple, mais j'ai peur de me tromper dans quelques jours.
7. Si l'environnement de test est configuré avec succès
Méthode 1 :Saisie dans cmd : cnpm rundev ( évidemment, chaque Modifier le code à chaque fois est un processus très fastidieux, alors allez sur cmd et entrez la commande à chaque fois, alors affichez le menu npm dans webstorm
Faites un clic droit sur le fichier package.json -> cliquez show npm scripts pour afficher le menu. , pour l'exécuter à l'avenir, double-cliquez simplement sur dev dans le menu npm
Notez que l'exécution du projet sur la ligne de commande et l'exécution du projet dev ne peuvent pas être effectuées. en même temps. Lorsque vous faites l'un, vous devez fermer l'autre, sinon une erreur indiquant que le port est occupé sera signalée.
)
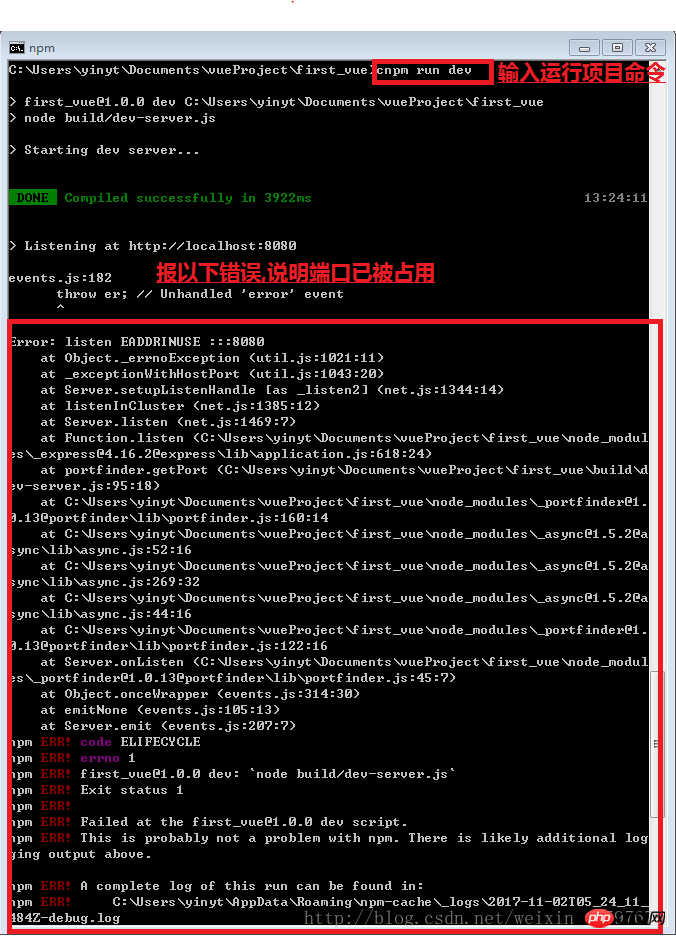
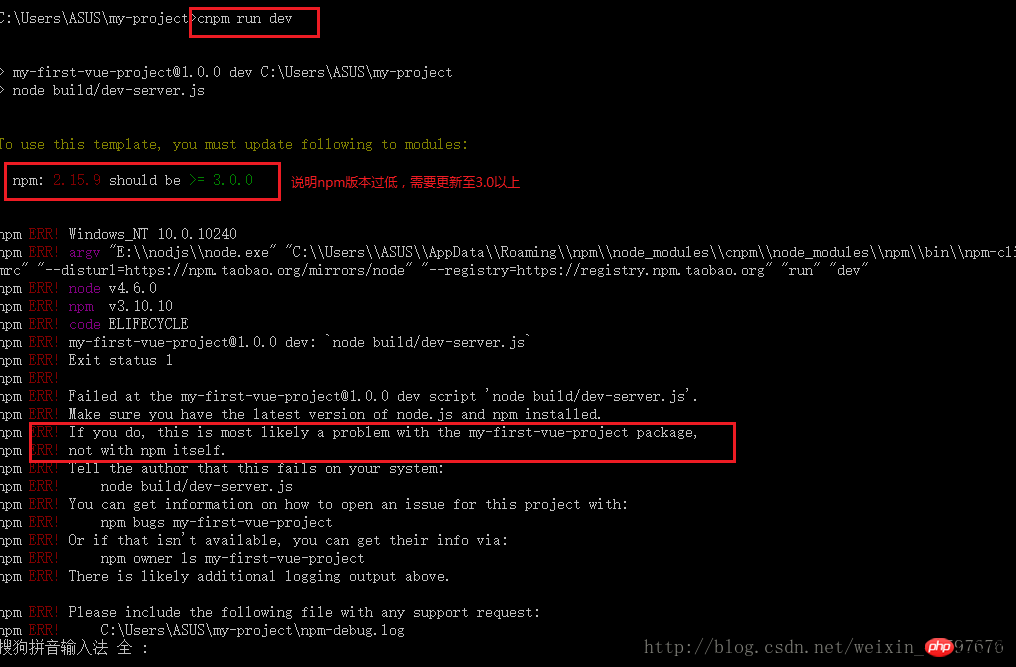
Méthode 2 :. Saisissez dans le navigateur : localhost:8080 (le port par défaut est 8080)Si une erreur est signalée après avoir entré la commande d'exécution. Il existe deux situations, comme le montre la figure ci-dessous :
Le premier cas : problème d'occupation du port
 Ensuite
Ensuite
Solution est :
Option 1 :Fermez le port dans le processus. a. Ouvrez cmd, entrez la commande netstat –ano et tous les numéros de port apparaîtront
B Sous l'adresse locale se trouve le numéro de port et le PID est le numéro de processus de. un programme qui occupe le numéro de port ( Mémoriser le numéro du processus)
c. Ouvrez le gestionnaire de tâches (ctrl + alt + supprimer), cliquez sur le processus, puis cliquez sur Afficher, sélectionnez "Sélectionner une colonne", cliquez sur OK et vous découvrirez le programme du processus occupant le port
d. Recherchez le numéro de processus mémorisé et fermez-le.
Option 2 : Dans le fichier config/index.js, modifiez le numéro de port. Port : Nouveau numéro de port.
Deuxième type : la version de npm est trop basse et doit être mise à niveau :

Solution :
Entrez la commande : npm. install - g npm
b. Copiez les fichiers sous C:Users{votre nom d'utilisateur Windows}AppDataRoamingnpmnode_modulesnpm dans node_modulesnpm dans votre répertoire d'installation NodeJS, en écrasant tous les fichiers d'origine
( Ou utilisez la méthode de en comparant le benzène et recommencez les étapes précédentes)
L'effet après l'exécution est comme indiqué ci-dessous :

2. Il y aura des changements en fonction sur les besoins personnels
1. vue.js remplace le numéro de port par défaut 8080 par le port spécifié :
L'exécution de npm run dev appelle en fait le package dans le répertoire racine
Après avoir ouvert package.json, vous pouvez trouver un tel morceau de code"scripts":{
"dev":"nodebuild/dev-server.js",
"build":"nodebuild/build.js",
"lint":"eslint--ext.js,.vuesrc"
}De là, nous pouvons voir que nous devrions vérifier le serveur de développement dans le répertoire build Le fichier .js se trouve dans le fichier dev-server.js varuri='http://localhost:'+portLe port voici nous Ce que nous recherchons, au début de dev-server.js nous pouvons trouver
varpath=require('path')
et chemin D'où vient-il ? Il y a un dossier de configuration dans le répertoire racine. Vous pouvez dire par son nom qu'il est lié à la configuration. Ouvrez index.js dans le répertoire de configuration
<.>
dev:{
env:require('./dev.env'),
port:8080,
autoOpenBrowser:true,
assetsSubDirectory:'static',
assetsPublicPath:'/',
proxyTable:{},
cssSourceMap:false
}Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

