Maison >interface Web >js tutoriel >jQuery implémente la fonction de recherche de texte en HTML
jQuery implémente la fonction de recherche de texte en HTML
- 小云云original
- 2018-01-19 11:01:112850parcourir
Cet article présente principalement le jQuery dans le HTML front-end pour implémenter la fonction de recherche de texte et afficher le contenu lié à la recherche. On le rencontre souvent dans le projet. Aujourd'hui, je vais partager l'exemple de code avec vous. il peut s'y référer. J'espère que cela aidera tout le monde.
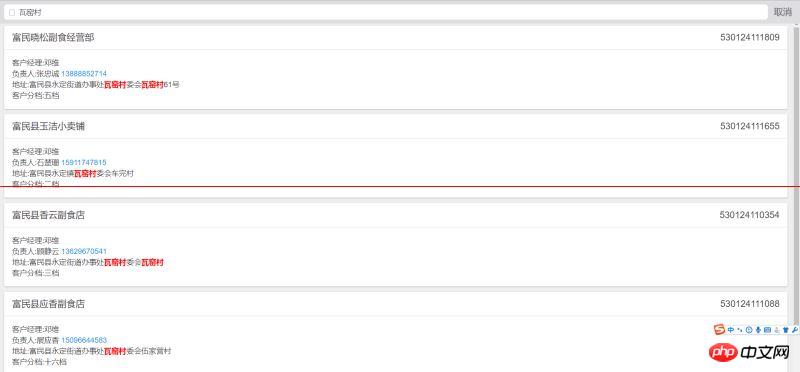
Lorsque je réalise un projet, j'ai une telle exigence. Une fois les informations client affichées, je dois rechercher des clients pertinents et afficher toutes les informations client pertinentes, car j'écris toutes les informations d'un client dans un intérieur p, donc lorsqu'il est affiché, l'intégralité du p est affichée. Jetons d'abord un coup d'œil à l'effet :

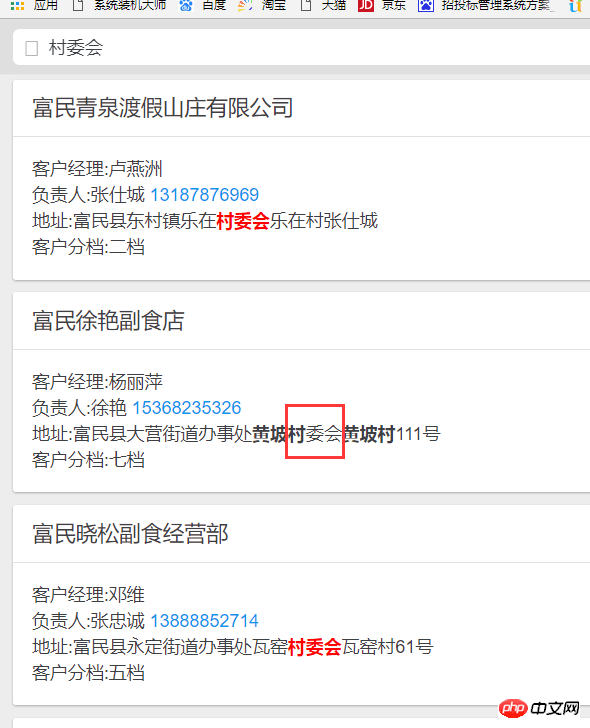
Lorsque j'entre dans Wayao Village, les informations client pertinentes avec Wayao Village seront affichées et la police de Wayao Village sera être défini en rouge, les autres ne seront pas affichés ; regardez le code html ci-dessous :
<body>
<p class="bar bar-header-secondary" style="top:0">
<p class="searchbar">
<a class="searchbar-cancel">取消</a>
<p class="search-input">
<label class="icon icon-search" for="search"></label>
<input type="text" id="txtSearch" onChange="txtSearch()" placeholder="输入关键字...">
</p>
</p>
</p>
<p class="content" id="pMain" style="top:2.2em">
<p class="card">
<p class="card-header"><p>富民青泉假有限公司</p> <span>530124210342</span></p>
<p class="card-content">
<p class="card-content-inner">
客户经理:卢燕洲<br>
负责人:张仕城 <a href="tel:13187876969" rel="external nofollow" >12345698711</a>
<br>
地址:富民县东村镇乐在村委会乐在村张仕城
<br>
客户分档:二档
</p>
</p>
</p>
后面有n个<p class="card">这里就不重复了
</p>
</body>Ce que j'utilise ici est l'événement onChange, qui peut être modifié en fonction aux besoins personnels ;
<style type="text/css">
.changestyle{color:red;font-weight:600;}
</style>
<script type="text/javascript">
function txtSearch()
{
//遍历移除b标签,防止第二次搜索bug
$(".changestyle").each(function()
{
var xx=$(this).html();
$(this).replaceWith(xx);
});
//整个客户信息p
var str=$("#pMain").html();
//文本输入框
var txt=$("#txtSearch").val();
//不为空
if($.trim(txt)!="")
{
//定义b标签样式红色加粗
var re="<b class='changestyle'>"+txt+"</b>";
//替换搜索相关的所有内容
var nn=str.replace( new RegExp(txt,"gm"),re);
//赋值
// document.getElementById("pMain").innerHTML=nn;
$("#pMain").html(nn);
//显示搜索内容相关的p
$(".card").hide().filter(":contains('"+txt+"')").show();
}
else
{
$(".card").show();
}
}
</script>En fait, l'idée générale est la suivante :
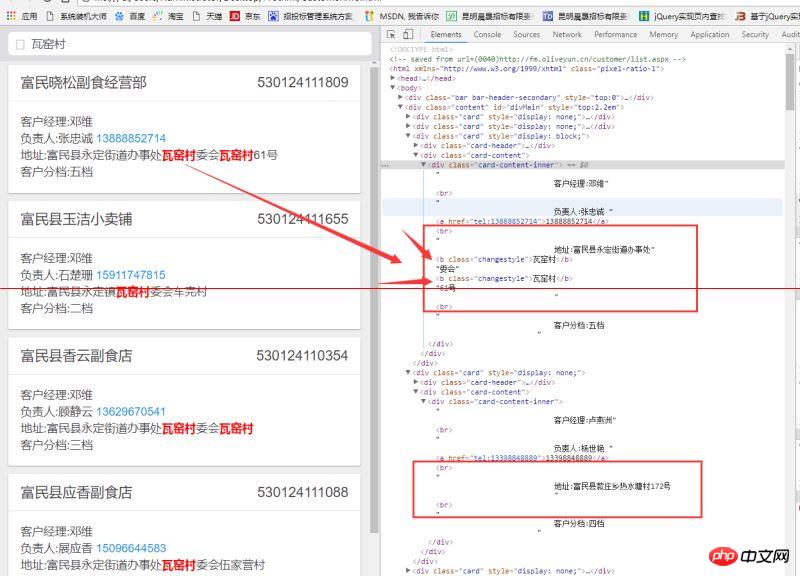
1. Recherchez d'abord le contenu dans lequel vous souhaitez rechercher html, et remplacez le tout par 506a0334784c0b8e5f66a506eeca40b1"+Contenu recherché+"0d36329ec37a2cc24d42c7229b69747a;Le style dans changestyle est rouge et gras
2. Affichez ensuite le p contenant l'intégralité content $(". card").hide().filter(":contains('"+txt+"')").show(); la carte est l'intégralité du p contenant les informations du client
3. Tout le monde connaît ce changement. La structure p d'origine a été modifiée et le texte printanier à l'intérieur est devenu comme ceci. Si l'intégralité de p n'est pas restaurée sur la page de chargement lors de la deuxième saisie, il y aura un bug dans la recherche

 ne sera pas affiché en rouge ;
ne sera pas affiché en rouge ;
4. Techniques clés que j'ai apprises : supprimer les balises, remplacer tous les textes associés par la méthode de remplacement et afficher le p (filtre) requis méthode de filtrage !
Résumé : Il y a beaucoup plus de problèmes que ceux-ci. J'ai vérifié beaucoup d'informations sur Internet, mais ce que j'ai trouvé sur papier était superficiel, j'ai toujours résolu différents bugs avec des idées différentes et des idées différentes à maintes reprises ; c'est très difficile, en gros, tant que vous avez des idées et des idées, faites-le. Si vous ne connaissez pas Baidu, cliquez simplement une par une. Avançons doucement de jour en jour !
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

