Maison >interface Web >js tutoriel >Tutoriel de base pour démarrer avec Cordova
Tutoriel de base pour démarrer avec Cordova
- 小云云original
- 2018-01-19 10:54:402551parcourir
Cet article vous présente principalement le didacticiel d'introduction de base de Cordova et certains problèmes rencontrés lors de son utilisation. L'article le présente étape par étape en détail à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour l'étude ou le travail de chacun. Amis, veuillez suivre l'éditeur pour apprendre ensemble. J'espère que cela aide tout le monde.
Avant-propos
Afin d'économiser de l'argent et de réussir les projets en cours, s'adapter au cordova multiplateforme n'est pas un bon choix. Personnellement, je pense que cela pourrait être une tendance dans le futur ! De nombreuses applications connues comme Alipay et Taobao ont intégré un grand nombre de pages HTML5 ! Par exemple, la plupart des applications actuelles de notre entreprise sont des pages h5, et il semble qu'il n'y ait pas grand-chose à faire dans les applications natives. On peut imaginer l’importance d’apprendre Cordova !
Introduction
Cordova fournit un ensemble d'API liées aux appareils Grâce à cet ensemble d'API, les applications mobiles peuvent accéder aux fonctions natives de l'appareil, telles que les caméras, les microphones, etc., via JavaScript. Cordova fournit également un ensemble unifié de bibliothèques JavaScript, ainsi que des backends de code natif spécifiques aux appareils pour ces bibliothèques. Cordova prend en charge les systèmes d'exploitation mobiles suivants : iOS, Android, Ubuntu Phone OS, Blackberry, Windows Phone, Palm WebOS, Bada et Symbian.
La première étape pour commencer : télécharger la bibliothèque de ressources et l'intégrer au projet
Pour télécharger le code source de la bibliothèque cordova, vous pouvez le télécharger depuis github ou depuis le site officiel . En fait, le code sur le site officiel est également publié sur github !
Site officiel : http://cordova.apache.org/
Adresse de téléchargement des ressources github : https://github.com/apache/cordova-ios
Utiliser Pour la gestion CocoaPods des bibliothèques tierces, j'ai déjà utilisé cordova3.8.0 et je l'ai mis à jour vers 4.0.1 il y a quelques jours. 4.0.1 ne prend en charge que la version 8.0 et supérieure. Si vous utilisez CocoaPods pour mettre à jour ci-dessous, une erreur s'affichera ! Faites juste attention !
plateforme :ios, '8.0'
pod 'Cordova', '~> 4.0.1'
Étape 2 de la mise en route : Comment intégrer correctement dans le bibliothèque du projet cordova4.0.1
1. Configuration Config.xml est très important
Config.xml est un fichier de configuration global qui contrôle de nombreux aspects du comportement d'une application Cordova. est organisé sur la base de la spécification Packaged Web Apps (Widgets) du W3C et étendu pour spécifier les fonctionnalités de base de l'API Cordova, les plugins et les paramètres spécifiques à la plate-forme. Pour les projets créés avec la CLI Cordova (décrits dans L'interface de ligne de commande), cela. Le fichier peut être trouvé dans le répertoire de niveau supérieur :
La signification générale est la suivante : config.xml est un fichier de configuration global qui contrôle de nombreux aspects du comportement d'une application Cordova. Ce fichier XML indépendant de la plate-forme est basé sur la spécification des paramètres d'application Web (widgets) du W3C et s'étend pour spécifier les fonctionnalités de base de l'API Cordova, les plug-ins et les paramètres spécifiques à la plate-forme. Projet créé avec Cordova CLI (décrit dans l'interface de ligne de commande)
http://cordova.apache.org/docs/en/6.x/config_ref/index.html Explication détaillée officielle
2. L'affichage de la page html5 nécessite un conteneur. Ici, la classe CDVViewController est utilisée pour afficher et contrôler html5. Bien entendu, vous pouvez également personnaliser un conteneur pour hériter de la classe CDVViewController afin d'effectuer certaines fonctions personnalisées.
Comment l'utiliser est le suivant :
self.cordovaManageVC= [[CordovaManageVCalloc]init]; self.cordovaManageVC.startPage=@"http://www.baidu.com"; [self.navigationControllerpushViewController:self.cordovaManageVCanimated:YES];
3. Définir l'agent utilisateur
- (instancetype)init {
self= [superinit];
if(self!=nil) {
//设置用户代理 如不设置无法调用与H5定制的JavaScript方法进行交互
NSString* original = [CDVUserAgentUtiloriginalUserAgent];
NSString* userAgent = [originalstringByAppendingString:@"delegateUserName"];
self.baseUserAgent= userAgent;
}
returnself;
}
4. Les plug-ins personnalisés doivent utiliser la classe CDVPlugin de Cordova. intégrer avec les sous-classes CDVPlugin
/** *返回控件 * *@param command */ - (void)back:(CDVInvokedUrlCommand*)command;
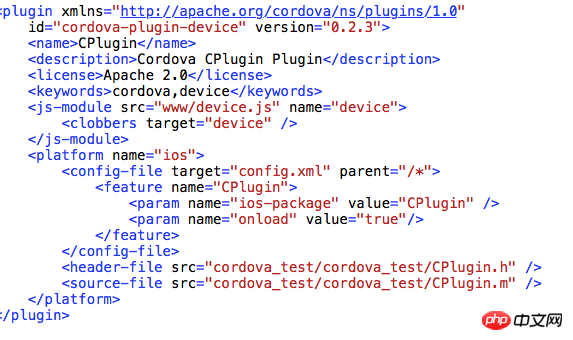
Après la personnalisation, vous devez le configurer dans confing.xml

Ce qui précède est l'utilisation la plus basique de cordova ;
Quelques problèmes rencontrés lors de l'utilisation de Cordova
Problème 1
Problème
[Error: Failed to find 'ANDROID_HOME' environment variable. Try setting setting it manually. Failed to find 'android' command in your 'PATH'. Try update your 'PATH' to inclde path to valid SDK directory.] ERROR building one of the platforms: Error: cmd: Command failed with exit code
Solution
ANDROID_HOME=D:\apps\Android\sdk PATH=%PATH%;%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools
Problème 2
Problème
Error: Could not find an installed version of Gradle either in Android Studio, or on your system to install the gradle wrapper. Please include gradle in your path, or install Android Studio
Solution
Téléchargez le dernier package Gradle depuis https://services.gradle.org/distributions/ et installez-le.
ANDROID_HOME=/home/kongxx/Android/Sdk GRADLE_HOME=/apps/gradle-3.2.1 PATH=$PATH:$ANDROID_HOME/tools/:$ANDROID_HOME/platform-tools:$GRADLE_HOME/bin
Problème 3
Problème
Lors de l'utilisation de "cordova build android" pour empaqueter, une erreur est signalée : Erreur : Impossible de trouver le wrapper gradle dans le SDK Android.
$ cordova build android CHCP plugin after prepare hook: config-file set to http://www.tjdr.info/EWT/chcp.json ANDROID_HOME=/home/kongxx/Android/Sdk JAVA_HOME=/opt/jdk8 Error: Could not find gradle wrapper within Android SDK. Might need to update your Android SDK. Looked here: /home/kongxx/Android/Sdk/tools/templates/gradle/wrapper
Solution
Vérifiez le répertoire /home/kongxx/Android/Sdk/tools/templates/gradle/wrapper Le répertoire n'existe pas, j'ai donc vérifié l'environnement android-studio. et j'ai découvert qu'il peut inclure le contenu ci-dessus dans le répertoire plugins/android/lib/templates, alors copiez-le de manière décisive.
$ cp -rf android-studio/plugins/android/lib/templates /home/kongxx/Android/Sdk/tools/
Problème 4
Problème
Lors de l'utilisation de l'emballage Cordova, une erreur se produit : Erreur : spawn EACCES
$ cordova build android CHCP plugin after prepare hook: config-file set to http://www.tjdr.info/EWT/chcp.json ANDROID_HOME=/home/kongxx/Android/Sdk JAVA_HOME=/opt/jdk8 Subproject Path: CordovaLib Error: spawn EACCES
Solution
sudo chmod -Rf 755 ~/Android
Question 5
Question
Lors de l'utilisation du test du navigateur à Cordova, le navigateur Google-Chrome est démarré par défaut, tel que :
cordova run browser
Solution
Vous pouvez utiliser –target pour spécifier le navigateur que vous souhaitez utiliser.
cordova run browser --target=opera cordova run browser --target=firefox
Recommandations associées :
Comment Cordova emballe les projets Vue
Commandes de base pour Cordova
Explication détaillée de la façon d'emballer Cordova dans une application Web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

