Maison >interface Web >js tutoriel >Code d'implémentation pour le chargement synchrone et asynchrone de fichiers JavaScript
Code d'implémentation pour le chargement synchrone et asynchrone de fichiers JavaScript
- 韦小宝original
- 2018-01-19 10:32:211504parcourir
Cet article présente principalement le code d'implémentation de la synchronisation et du chargement asynchrone des fichiers JavaScript. Il a une certaine référence et valeur pour l'apprentissage de JavaScript. Ceux qui sont intéressés par JavaScript peuvent lire cet article
Quant à la référence des fichiers JS, bien qu'il existe actuellement de nombreux frameworks et outils (comme webpack, commonjs,Le chargement synchrone
console.log('calc1 loading begin')
function add(...args) {
return args.reduce((currentTotal, i) => currentTotal + i, 0);
}
console.log('calc1 loading end')calc2.jsconsole.log('calc2 loading begin') console.log(add(1,2,3)) console.log('calc2 loading end')calc2.js Oui Dépend de calc1.js. le fichier html est le suivant :
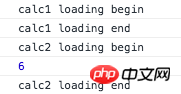
<body> <script src="calc1.js"> </script> <script src="calc2.js"> </script> </body>De cette façon, le chargement du fichier est synchrone. Autrement dit, calc2.js n'est chargé qu'après le chargement de calc1.js, il est donc garanti que calc2.js peut toujours appeler correctement la fonction d'ajout dans calc1. Les résultats du débogage dans Chrome sont les suivants :

Chargement asynchrone via Script Element
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var script1 = document.createElement('script');
script1.src='calc1.js';
script1.type='text/javascript';
var script2 = document.createElement('script');
script2.src='calc2.js';
script2.type='text/javascript';
document.getElementsByTagName('head')[0].appendChild(script1).appendChild(script2);
</script>
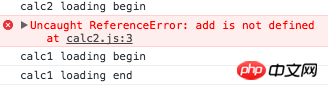
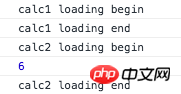
</head> dans Chrome peuvent parfois être correctement affichés comme suit :


<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function loadScript(file, callbackFn) {
var script = document.createElement('script');
script.src= file;
script.type='text/javascript';
// 监听onload时间,当前js文件加载完成后,再加载下一个
script.onload = callbackFn;
document.getElementsByTagName('head')[0].appendChild(script)
}
loadScript('calc1.js', function () {
loadScript('calc2.js');
} );
</script>
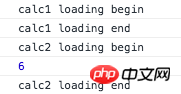
</head>De cette façon, le résultat correct sera toujours affiché.
Le chargement de fichiers JS via AJAX
<script>
function loadScript(file, callbackFn) {
var xhr = new XMLHttpRequest();
xhr.open('get', file, true);
// for IE
if (xhr.onreadystatechange) {
xhr.onreadystatechange = function () {
console.log(xhr.readyState, xhr.status);
if (xhr.readyState == 4) {
if (xhr.status >= 200 && xhr.status < 300 || xhr.status == 304) {
insertScriptText(xhr.responseText);
if (callbackFn) {
callbackFn();
}
}
}
}
} else {
xhr.onload = function () {
insertScriptText(xhr.responseText);
if (callbackFn) {
callbackFn();
}
}
}
xhr.send(null);
}
function insertScriptText(scriptText) {
var script = document.createElement('script');
script.type = 'text/javascript';
script.text = scriptText;
document.body.appendChild(script);
}
loadScript('calc1.js', function () {
loadScript('calc2.js');
});
</script>
Fonction de vérification en temps réel d'imitation du nombre de mots d'entrée original de Sina Weibo implémentée par JavaScript
Javascript génère des nombres aléatoires Résumé des méthodes
Code d'implémentation JavaScript pour bloquer la touche Retour arrière
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

